People still occasionally ask me if I make the small bound Wireframe Sketchbooks, but I stopped selling them after a few years, and instead just posted instructions for how to make your own. I know that few people have the time or interest to do that, so I've been looking at alternatives for them.
A month ago, Brad from JetPens contacted me to tell me that he started supplying a sketchbook from Maruman that I might like. What I really liked is how closely it resembles the one I made. Some of my Instagram friends have been seeing pics of me using the Maruman Mnemosyne Inspiration Notebook, and a few like it as I do. The one I'm using is the A5 (5.8" X 8.3"), which has a 5 mm X 5 mm pale gray lined grid, title line, and 70 perforated sheets.
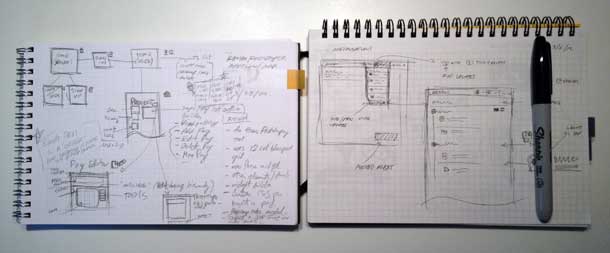
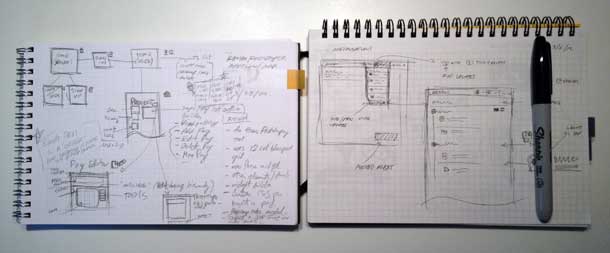
Below is a photo of the Konigi notebook on the left and the Maruman on the right. The Sharpie is there to give you a sense of scale.

You can see that the Maruman is the same width, and only 1/4 inch taller. The Maruman paper is smoother paper than the Konigi, and works well with inks. I'm using with a fine Hi-Tec-C and really love the feel of pen and marker on it. The Konigi book had a little tooth/texture because I like to work with soft pencil as well as pen/marker.
I think this is the closest of any notebook I've tried to mine. It meets the same requirements that I had for a sketchbook: small and wire-bound, white sheets with small quadrille, perforated paper, and can ideally be used in landscape orientation.
Thanks to Brad Dowdy for indulging my pen and paper addiction by letting me test and review the Maruman. If you're interested, you can check it out here.
http://www.jetpens.com/Maruman-Mnemosyne-Inspiration-Notebook-A5-5.8-X-8.3-5-mm-X-5-mm-Graph-70-Sheets/pd/4078