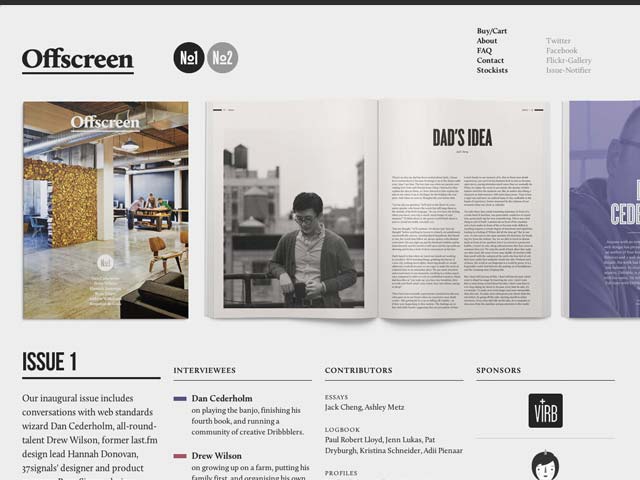
Offscreen is a print magazine that takes an in-depth look at the life and work of people that create websites and apps. They're interested in telling the less obvious human stories of creativity, passion and hard work that hide behind every interface.
The first issue includes conversations with web standards wizard Dan Cederholm, all-round-talent Drew Wilson, former last.fm design lead Hannah Donovan, 37signals' designer and product manager Ryan Singer, design entrepreneur Andrew Wilkinson and pixel-perfectionist Benjamin de Cock.