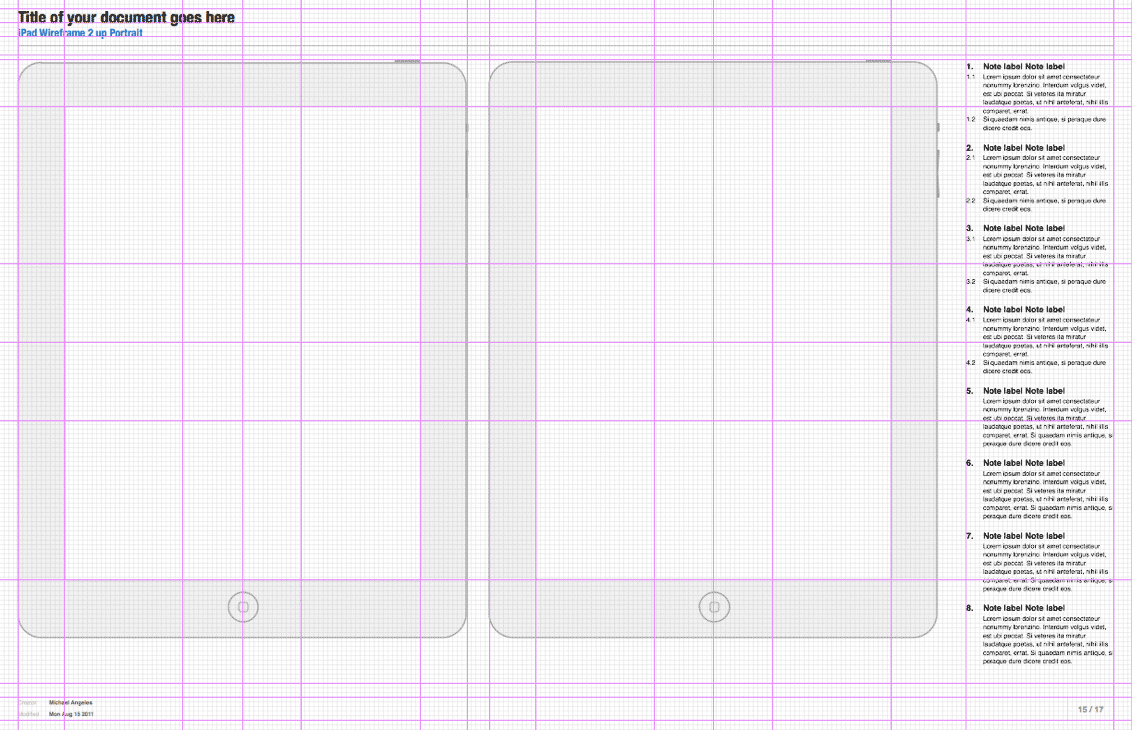
@nickf called me out for not having iPad templates in the Konigi OmniGraffle Wireframe Template, so I got off my lazy ass and added some since this thing hasn't been updated in over 2 years! Added iPad Portrait 1 up, iPad Portrait 2 up, iPad Landscape 1 up. They have guides for 2x2 or 3x3 grid.
Note, this is for OmniGraffle Pro ONLY. You will not be able to edit shared layers to modify the headers and other templates. Get yours.