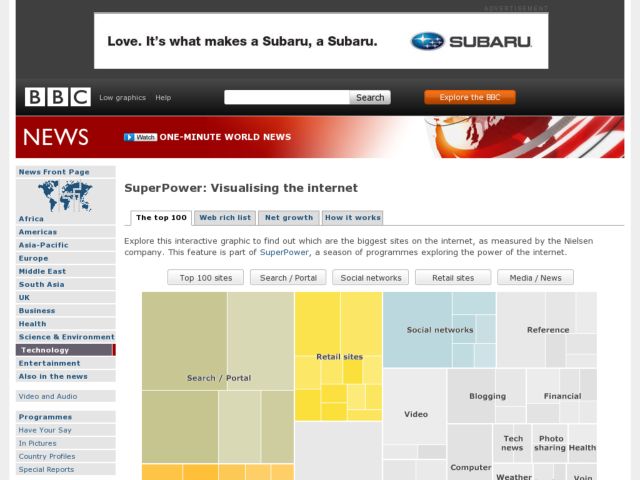
The BBC charts the top 100 Internet sites in terms of traffic (unique visits) using January 2010 data from Nielsen. Data covers the UK, France, Germany, Italy, Spain, Switzerland, Brazil, US and Australia.
The categories - such as retail, social networks, search/portal - were defined by the BBC. The maps were produced using the Prefuse Flare software, developed by the University of California Berkeley. You can mouse over the squares to see site names. Would be nice to have a ZUI to focus on a quadrant. A few comments in this Fast Company article point out that some of the data seems a little odd. I don't see MySpace in the social networking.