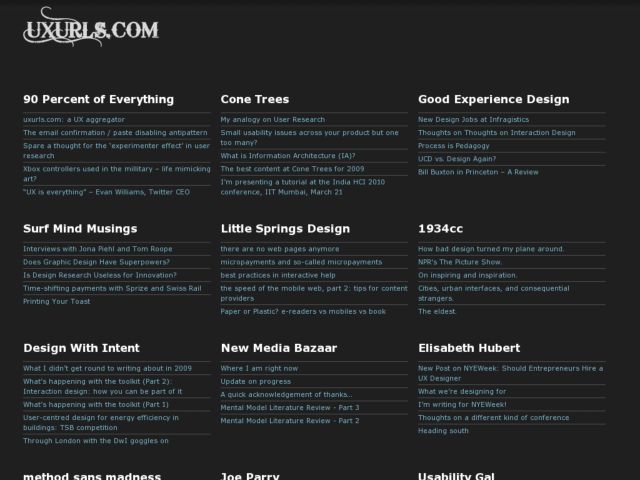
uxurls is a single page aggregator for UX news feeds. The page format is similar to popurls, and is intended for people who are too busy to set themselves up with their own RSS reader, or just fancy a quick glance at the latest UX news. The page is curated by Harry Brignull, creator of 90 percent of everything. Feeds are refreshed once every 24 hours.
Blog
Speak Human: The new book from Eric Karjaluoto
smashLab's Eric Karjaluoto writes about outmarketing the big guys by getting personal in his book Speak Human. He's adding a sneak preview of a new chapter every few weeks, so you can read it online for free. Read the sample chapters on the book site and find the links to buy via Amazon.
Via swissmiss
Designing OmniGraphSketcher for the iPad
The Omni Group posted some photos and a little story about their progress working on prototypes for the OmniGraphSketcher for the iPad. The app is a simple graph drawing and data plotting tool that they're creating an iPad version of. Apparently no one at Omni Group is sleeping much while their iPad apps are being developed, but they are doing some interesting things with hardware prototypes, including mocking up the hardware with 3d printers.
http://blog.omnigroup.com/2010/02/25/designing-omnigraphsketcher-for-the-ipad/