Napkee gets an update with iPhone controls and now covers 100% of what you find in Balsamiq Mockups. What I'm most excited about are the export settings. Under the HTML settings you can now define a title for your exported files, a new name for the Icons folder and you can specify an external CSS file that will be included in each export. More info on the release here.
Blog
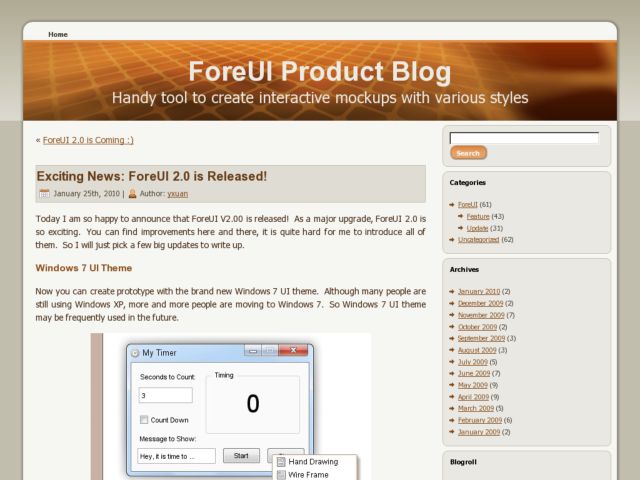
ForeUI 2.0 Released
ForeUI have announced a 2.0 release that includes community features for sharing UI components and importing into your library, new element panel management that lets you categorize elements and choose which to display, a powerful tree-based page management window, global properties/variables that can be retrieved by scripted expressions, and custom events that can be triggered from scripted expressions. Sophisticated stuff.
Disclosure: ForeUI are sponsors of Konigi
Lorem Ipsum, wireframes, personas, etc are just tactics...
Instead of throwing in my 2 cents on the "wireframes suck", "lorem ipsum ain't so bad" discussions I'll just echo what Joshua Porter (@bokardo) has to say on the matter:
Lorem Ipsum, wireframes, personas, etc are just tactics. The only thing that matters is: Do people love what you built?
Amen, brother. Here's 1 cent... I agree with Karen about Lorem Ipsum.