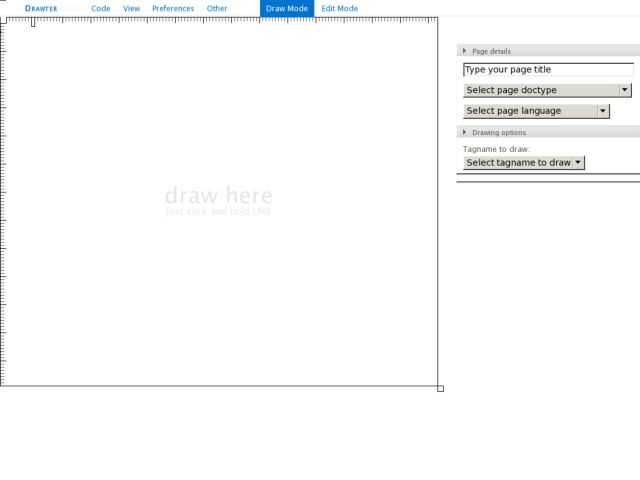
Drawter has been sitting in my tabs for a few days now, and I keep coming back to play with it. It wasn't until I watched the screencast, however, that I really got to see how beautifully it generates markup and css.
Drawter is a web-based xhtml/css layout tool written in JavaScript using the jQuery library. It allows you to literally draw your website's code by dragging boxes within the onscreen canvas to create divs using the dimensions of your rectangles, and then to edit each div's style properties within floating inspectors. When precisely positioned, divs will be nested within containers, and nested divs can be floated within them.
Where this tool really impressed me was with the output of code. Upon generating the code for the layout, a clean stylesheet was produced that used floated divs for positioning, unlike most attempts I've seen to generate code from layouts using absolute positioning. In this way, this tool is not a toy, but creates usable code. The markup and css are also formatted nicely. Watch the screencast to see what I mean.
Drawter is available in a Pro version, which means that it is intended for webmasters use only - knowledge of HTML and CSS is required. It also requires at least 256MB RAM and 800Mhz CPU. It would be interesting to know how they'd react to getting money to integrate it into existing CMSes. They are also working on a simpler version that requires less knowledge of html/css, so this will be one to watch for sure.