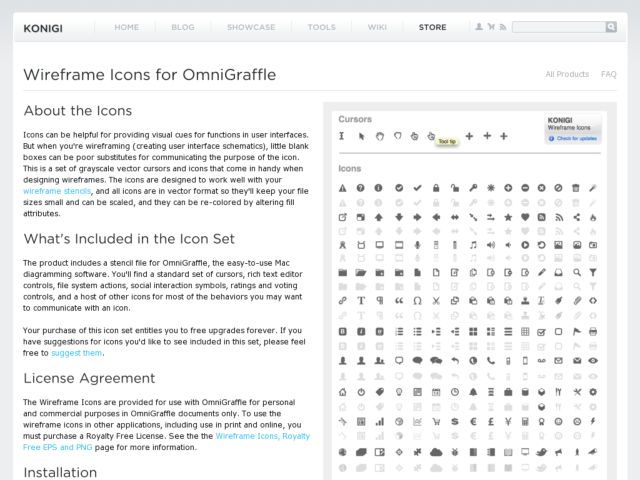
The OmniGraffle Wireframe Icons and the Royalty Free EPS/PNG icons have been updated.
In the OmniGraffle version, all icons have been converted to vector format so they are editable in OmniGraffle. You can now modify the shapes and easily change their colors. The vector icons also reduce file size of OG documents. In both OmniGraffle and EPS/PNG versions, I've cleaned up all existing icons for consistency and added new icons including: globe, wrench/screwdriver, lightning bolt, spaces, desktop, gun sight, cloud, bug, books, presentation, twitter bird, bullhorn, megaphone, rocket, windows, mac, and more.
If you've purchased either of the icon sets in the past, you can re-download the updated versions by logging in and visiting your user profile. In your profile page, access the Files link below your username to download the new version.