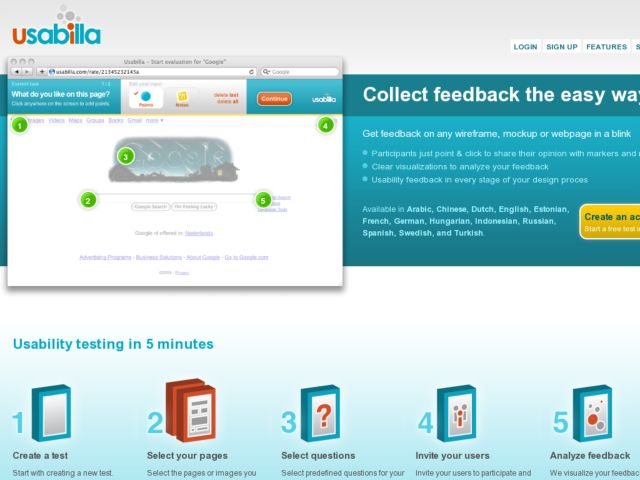
Remote usability testing service Usabilla has officially launched with tiered payment plans and PDF reports for all your test results. They will continue to provide a free service for up to 5 pages which lets you analyze the results of the first 25 participants of each test.
The Amsterdam based usability startup has been making impressive progress since their launch nearly six months ago. With the help of beta testers Usabilla have been able to build a useful tool to collect feedback on webpages, mockups, sketches, and other images. According to their press release, more then 2500 usability experts, web designers, online marketeers and other web professionals are using Usabilla to conduct remote usability tests and collect feedback.
I have been a beta user of Usabilla during their pre-release this year, and Usabilla is a Konigi sponsor.