Google Sites, the new wiki application that is now part of Google Apps is a content management tool based on the JotSpot service acquired by Google. Sites retains the excellent rich text editor tools that JotSpot had.
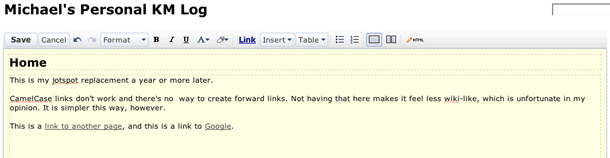
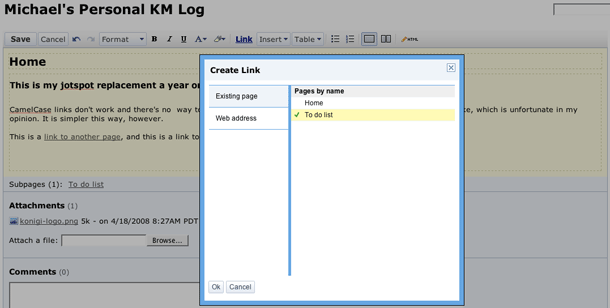
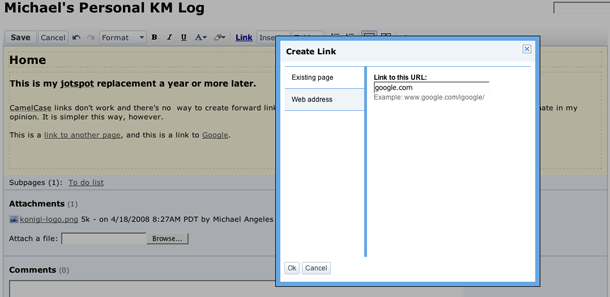
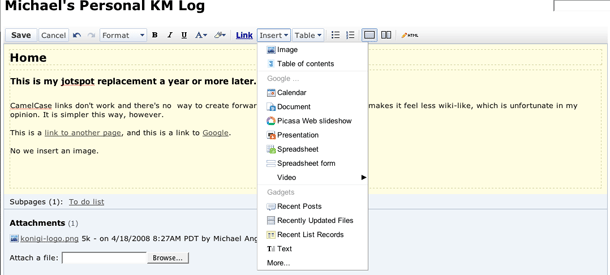
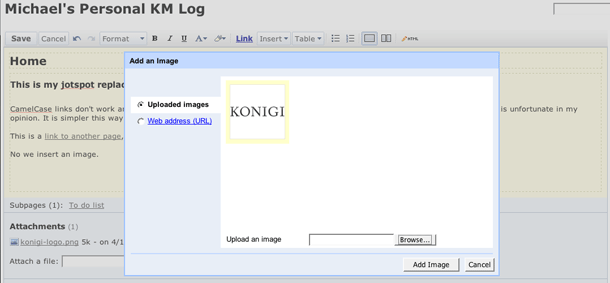
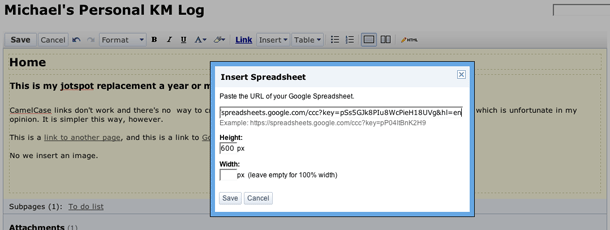
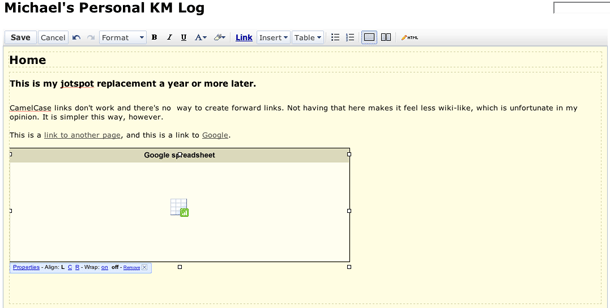
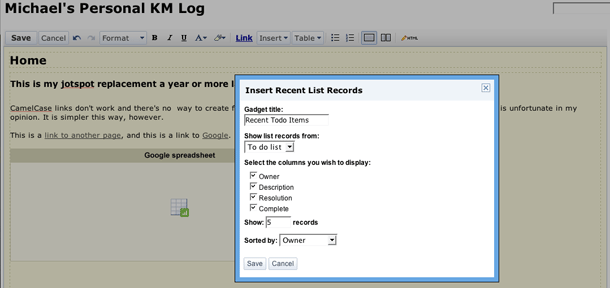
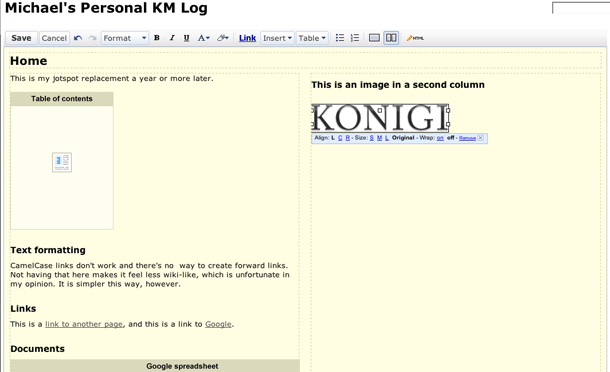
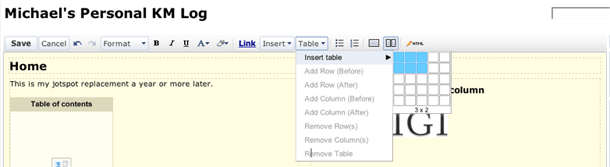
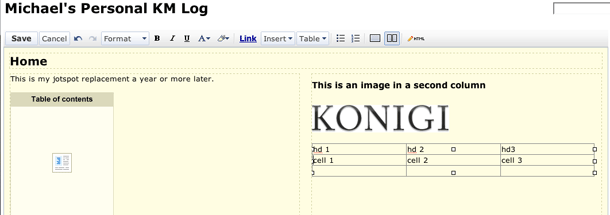
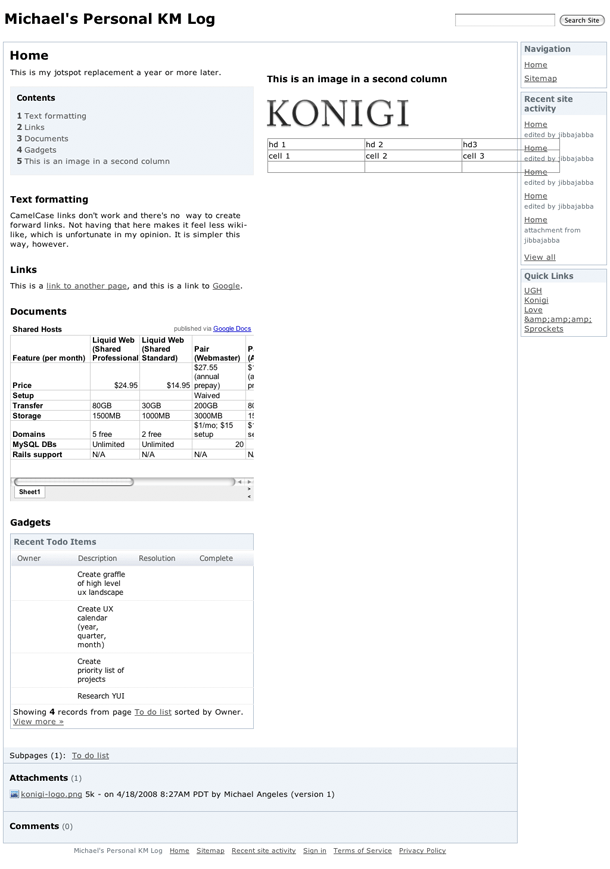
The formatting bar allows users to do the simple things you would expect from a word processor, such as making font changes and adding styles such as headings to text, insert lists, links, images, and table of contents. There are very well executed tools for laying out the page in 2 columns and inserting tables. It also allows you to do more sophisticated things you can't do with a word processor, including inserting Google Docs Documents and Spreadsheets, Presentations, Picasa Slideshows, YouTube video, and Gadgets which execute bits of code to do things like insert lists of content from your wiki into the page. Advanced insert tools like this have been commonly offered in more sophisticated CMS, blog, and wiki software that are largely used in the enterprise CMS space.
The Sites rich text editor feels like a very clean, and fast alternative to some of the more bloated WYSIWYG tools offered as plug ins for CMS. Many of the formatting tools I've encountered go the simplest route of using markup shortcuts and special syntax, which works well but requires a learning curve. Or they go the other route, which is to mimic Microsoft Word and include everything you might possibly want to use, and sometimes also give you the messy HTML to boot. This editor feels like it's somewhere in between, in that sweet spot where users are given just enough to get the job done, and even more under the hood when they need the power tools. It's fast, efficient, and intuitive.