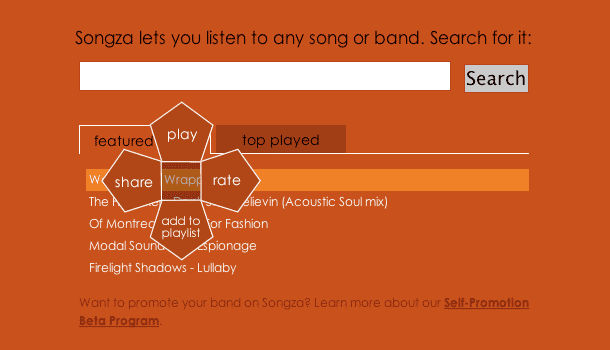
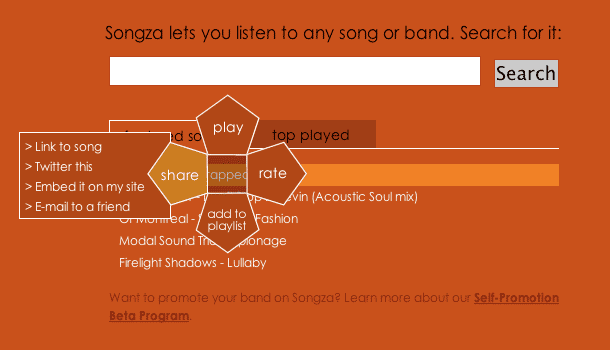
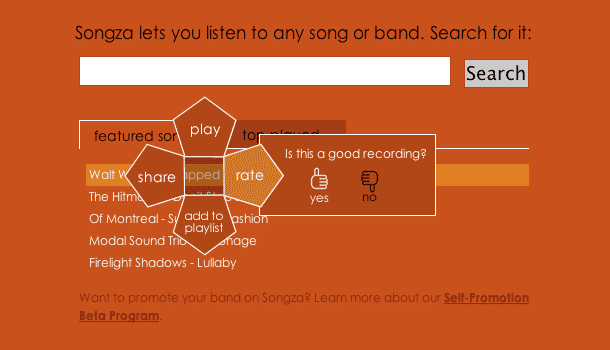
You rarely see radial menus implemented on the web. Radial menus provide a branching interface from a single starting point. Songza uses this interface convention to provide a very interesting way of selecting from 4 categories of actions that can be performed on a single song: play, share, rate, playlist. These are categories of actions you typically get with audio and video media on web sites. The radial menu allows the designer to keep the display simple, so the user can focus on the lists of titles. What might be an interesting additional thing to do here is provide a double-click event that could trigger play rather than having to view the menu. This is a very simple and elegant implementation, and among the first and best applications of radial menus I've seen on the web.
Screencast / Video