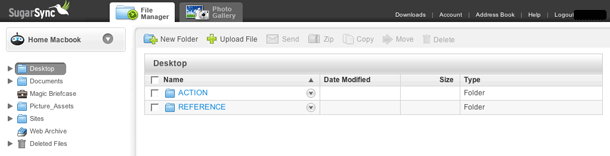
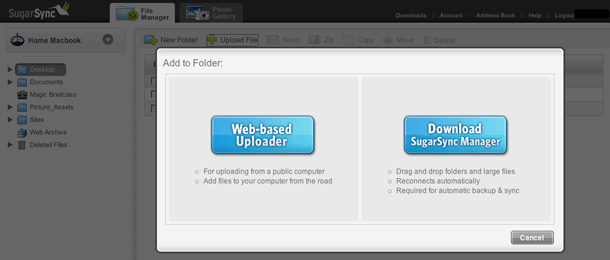
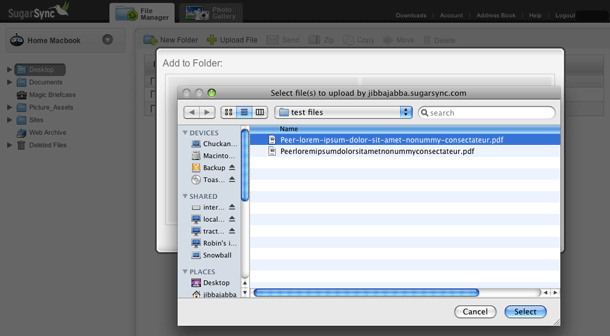
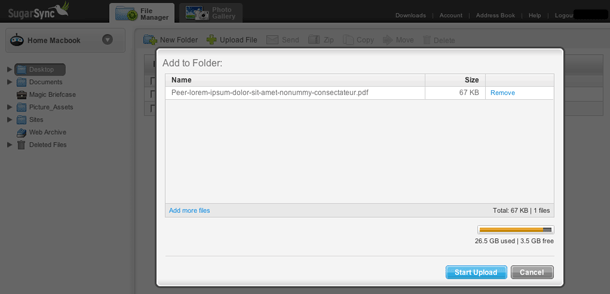
SugarSync's upload file behavior uses a customized interface that is not typical. Instead of using the browser behavior for handling file uploads using <input type="file">, which typically provides an input and browse button in Firefox and Internet Explorer, SugarSync uses a single button to invoke the file browsing window, and then displays the file's name in HTML.
To be fair, Safari provides a slicker interface for file uploads, which doesn't display an input, but only a button, and then shows the file name next to the button when a file is found. Safari users can actually also drag file names into the browse button from the finder.