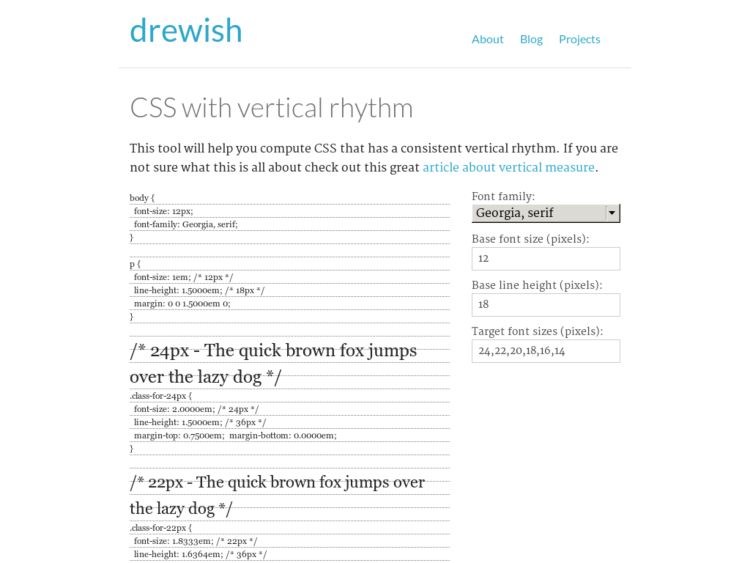
drewish.com provides a nice script that takes a base font and line height and generates a scale of font classes with font sizes, line height, and margins calculated as ems. It's an odd selection of scale however with fonts sized at 12, 14, 16, 18, 20, 22, and 24 px. You can easily set this to a more familiar 12, 14, 16, 18, 21, 24, 36px. Or following Mark Boulton's lead, you can set to 11, 13, 16, 18, 24px.
One very nice thing about using the classes this generates is not only that they are scalable via the browser because they are set as ems, but that you can do tricks like line up text on a ruled background with predictability, as in the example below.
This is text set at 36px.
This is text set at 12px (the base font size). Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam hendrerit, augue ac egestas bibendum, nunc nulla aliquam ipsum, ultricies luctus nibh nunc interdum magna. Vivamus aliquet tincidunt dui. Donec iaculis ornare ipsum. Sed dapibus erat nec purus. Donec elementum rutrum est. Mauris iaculis.
This is text set at 14px. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam hendrerit, augue ac egestas bibendum, nunc nulla aliquam ipsum, ultricies luctus nibh nunc interdum magna. Vivamus aliquet tincidunt dui. Donec iaculis ornare ipsum. Sed dapibus erat nec purus. Donec elementum rutrum est. Mauris iaculis.
This is text set at 18px. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam hendrerit, augue ac egestas bibendum, nunc nulla aliquam ipsum, ultricies luctus nibh nunc interdum magna. Vivamus aliquet tincidunt dui. Donec iaculis ornare ipsum. Sed dapibus erat nec purus. Donec elementum rutrum est. Mauris iaculis.