Made for web designers
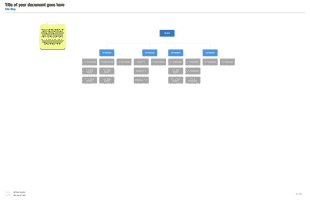
OmniGraffle Pro (v. 5) template for interface design. Includes shared layers for basic UX document needs, e.g. title page, wireframes, storyboards. Grid with guides keeps your layout tight. Sized to work in 100% at 1:1 ratio in terms of pixels—the wireframe is 950px wide 30px cols. To print, export to PDF and scale to fit. In presentation mode, you'll be showing true pixel dimensions.
Installation
1. Download the template.
2. Unzip it and move it to your ~/Library/Application Support/OmniGraffle/Templates directory. The ~ represents your user "home" folder.
3. Download the diagram style
4. Move it to your ~/Library/Application Support/OmniGraffle/Diagram Styles directory.
Download for free
Download Version 2.5.1 (11/28/11)
Download Diagram Style for Sitemaps
This template is free to use, but may not be distributed without permission.
Frequently Asked Questions
Q: What's the deal with the huge pages?
A: I use Page setup to control canvas size. The 22"x34" template was scaled to fit comfortably when printed in 11"x17". I scale up so that I can work in 1:1 ratio for presenting on screen in PDF.
There are options in the Canvas inspector that allow you to print one canvas per sheet rather than scaling to fit across sheets if your page setup is smaller than your canvas.
Q: How do I print these large documents?
A: When printing, do this in your print dialog:
1) select the Paper Handling options from the drop down menu
2) check "Scale to fit paper size"
3) check "Scale down only"
Your document should now print at the right scale for whatever paper size you use. Keep in mind that that template is made ideally for projecting on screen and for printing on 11x17 paper.
Q: I can't open this file in OmniGraffle 4.x!
A: This file was saved in OmniGraffle 5, but you should be able to open in OG 4 by renaming the extension from .gtemplate to .graffle.
Q: What are the numbers above the wireframes about?
A: The numbers above the wireframes are column numbers for a 24 column grid. If you turn guides on, you'll see guide lines for each of the columns. If you want to hide them from your exported document, just hide the column number shared layer.
Q: How do you use these?
A: I have occasionally posted example OmniGraffle documents to articles I write in the Notebook section of Konigi. There's a sample deliverable here.
Version Information
2.5.1 (11/28/11)
Fixed grid settings on all pages. (Thanks to Jasyson Elliot for the heads up.)
2.5 (8/15/11)
Added iPad Templates.
2.4 (4/27/09)
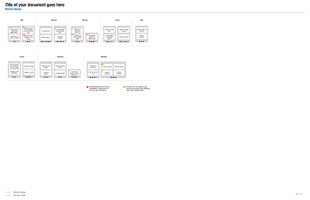
Added Sitemap, Persona, and Mental Model examples. Sitemap requires Konigi diagramming style.
2.3
Maintenance release
2.2 (3/23/09)
iPhone template recreated using OmniGraffle drawing tools rather than imported PNGs to shrink file size. Template converted to flat XML format rather than bundle. Guides cleaned up on all pages.
2.1 (1/15/09)
Major alignment, grid, and layout changes. Added 24 column guides with vertical and horizontal gutters on wireframes. Added appropriate grids to all templates that necessitated alignment guides. Added small wireframe and iPhone templates.
2.1.1 (1/16/09)
Moved column headings from layer to shared layer on Wireframe 2 Up.
2.0 (8/26/08)
Updates to version support OG 5.x. Removed example persona and use case templates.
1.x
Original urlgreyhot OmniGraffle Web Design Template, formatted for OmniGraffle 4.x and 5.x (Original is available urlgreyhot).