
These are just more illustrations of the process I've been using for design iterations. When I have the Konigi notebook available, I'll be doing some screencasts to describe this process in detail, and why I felt the need to make these graph paper notebooks and pads.
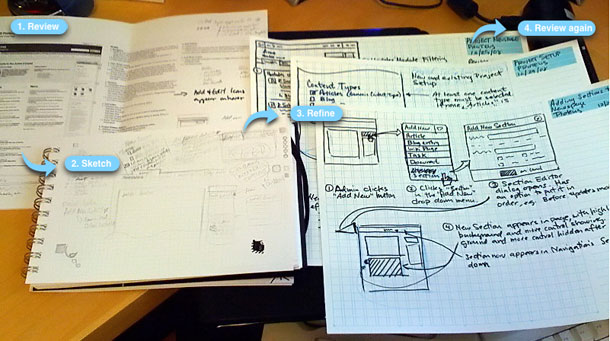
What you see above:
1) Annotated UI Spec (Wireframes) after design review.
2) Sketches for design and new ideas, on the Konigi Design Notebook.
3) Refined sketches, inked and annotated on Konigi Wireframe Graph Paper.
4) The Pentax DSmobile 600 scanner I use to scan and post the sketches to our site for further discussion of design iterations and new ideas.