Dynamic Prototyping with SketchFlow in Expression Blend is a book coming out in late 2009 through Que Publishing and is being written by Chris Bernard and Sara Summers. It will teach you everything you need to know to create rich and dynamic prototypes using SketchFlow in Expression Blend. The book site includes updates about the progress on the book and a preview chapter and the associated projects that go along with it. The preview chapter will teach you all the basics you need to know to begin using SketchFlow features in Expression Blend.
Blog
Experiments in Password Masking
Jakob Nielsen recently called for an end to password masking, and a few people have come up with interesting approaches that try to find a middle ground between the typical prractice of masking passwords with asterisks.
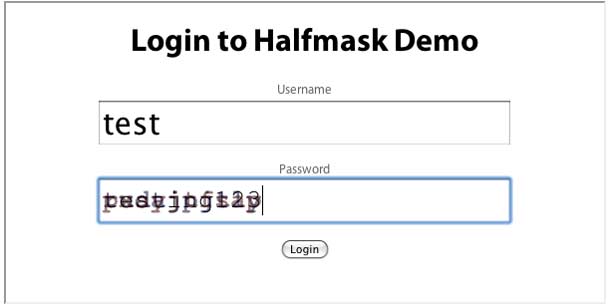
arc90 are experimenting with a half-masking technique. The method partially obscures the password by placing a few blurred characters in the background so that the characters are not easily read by someone looking over the user's shoulder. This seems like an interesting idea. The problem for me is that I can't say that the characters are easily read by me either. Can you make out the password in the screenshot above? It's hard to, I would argue. But, I'm one of those people who has trouble with the more twisted captchas or those with too much background noise. My eyesight is not bad, mind you, I just interpret some of the characters more creatively I guess.
Another interesting idea uses a behavior that is typical in mobile phones, which masks the typed character after it is displayed briefly in the input for a specified time, or after the user enters a subsequent character. This is a terrific behavior in phones because the character is completely visible to the user. I guess it could argued that it could still be read over the user's shoulder, however. You can try that solution in the iPhone-like passwords using jquery post on the Decaf blog.
Both are interesting solutions to a problem that might be a minor nuisance to some users (although I would argue that captcha is a much bigger one to me). But my opinion is that simply having a toggle to hide/show the password clearly might be an even simpler approach. For users in public places, the input might be masked, but when they're alone they can keep it in the clear.
UPDATE: Chris Dary also pointed to his HashMask experiment at arc90, which we discuss below.
Content Templates to the Rescue
Erin Kissane writes about using content templates "... to help speed up the information-collection process, improve consistency across the website, and make the editing process easier and more orderly" in A List Apart.
The ideal situation is to have a content strategist, perhaps a technical writer, who can provide the guidance for auditing and organizing information, and add some rigor to the writing process. The absence of a content strategist on a project necessitates at least dedicating one person to this task. Kissane's article shows how to use content templates to provide the framework for preparing each page of content so they may communicate the essential information effectively and consistently. If you have an IA on the project, this can follow from wireframes on new work.
http://www.alistapart.com/articles/content-templates-to-the-rescue/