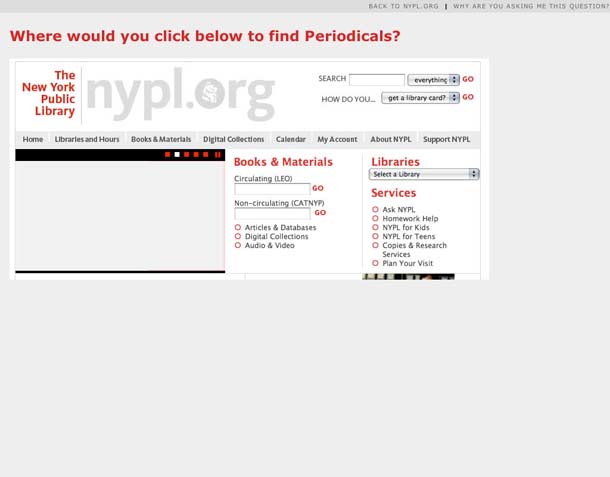
The New York Public Library Labs has begun testing a light usability testing system to supplement their formal tests, inspired by the Five Second Test method which was devised by Jared Spool and turned into a service by the guys at mayhem(method). The service, nicknamed Infomaki (info roll?), combines the type of service 5 second test provides, as well as allowing single question surveys for checking on things like simple labeling issues, which you might have tested using card sorting.
The test lets you answer only 1 question, or continue answering as you like, which makes the task feel very game like, and reminds me of crowdsourcing apps like Amazon's Mechanical Turk. I love that the types of questions you can ask require simple twitch-like responses, so you can get through a lot very quickly. Here's a bit more from the NYPL Labs site about the project:
It has become apparent that we needed a tool in our kit that would allow us to get simple usability questions in front of users with a minimum of fuss.
[O]ften, what is needed is just a sanity check– a reassurance to our team that we are on the right track.
Our design sessions frequently result in debate about which of two words is more compelling or accurate for our users, or whether a particular button is noticeable in a particular location. When we can, we test designs on real people using paper or digital prototypes, but it is impractical to test every day; sitting down with real people is not always as simple as you’d expect, what with the schedules of busy New Yorkers.
We’ve used SurveyMonkey in the past for full-fledged traditional surveys, and we’ve also evaluated OptimalSort for online card sorting, and been inspired by the Five Second Test. But none of them were a perfect fit, for reasons including complicated interfaces, inflexible setup, privacy policy hassles, and/or lack of a way to embed a link back to our site when the test is completed.
So, we set out to create our own rapid-testing usability laboratory from scratch, and last Tuesday we launched it, in rough beta form.
Having worked on information systems in research libraries, I'm always excited to see libraries that are ahead of the curve in terms of technology, and the NYPL never fails to impress. The NYPL Labs is testing the system with a small number of usability questions related to NYPL sites now, so you might get some repeat questions, as I did. It would be great if the system could cookie sessions to ensure that questions aren't repeated. This is a terrific start though. The NYPL Labs plan to release Infomaki as an open source application, which is great news for us.
http://labs.nypl.org/2009/02/16/introducing-infomaki-bite-sized-usability-testing/