Facebook have announced to developers that they are going to remove the installation requirement screen and allow users to try an application before installing it. What this means is that users won't see the intimidating list of checkboxes to try an application out, and will get to install the application afterwards. This was meant as a preventative measure against spammy methods used by some applications.
The developer announcement described the migration to the new requirements.
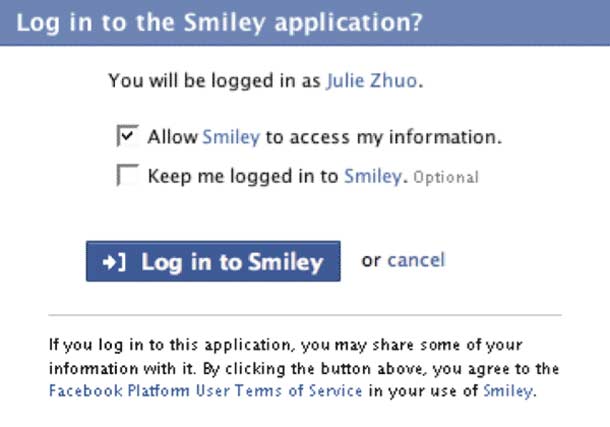
When a user goes to an application for the first time and is prompted to log in, she will see a simpler screen, like in the screen shot here. Once a user authorizes your application, you can utilize all the API methods that access information about the user, publish stories to News Feed and Mini-Feed, and send the user notifications.
Above all, I like that this puts control in the hands of Facebook users. TechCrunch criticized Facebook for not taking stronger measures when dealing with app developers who use spammy methods, and argued that the method by which Facebook modifies the platform rules so drastically should concern the developer community. I agree on the point of making developers more accountable when they decide to play the evil game of deceiving users.
This seems like interesting news to me. Facebook are the Apple of social networking. That is to say, people watch very closely for the disruptive innovation they introduce and tend to react to that innovation, and we see it repeated in other social networking sites. I am thankful when the evolution moves in a direction that benefits user control and protection. Hopefully this means I'll see a huge reduction in the number of unwanted invitations to install crappy Facebook apps.