About this template
This is a template for doing desktop application design using Sketch, a vector illustration tool for the Mac.
The idea for sharing this template is to give a quick starting point for anyone who wants to create their visual design comps in Sketch. When I started using Sketch to design and export controls for an iOS app, I quickly started liking the application, particularly the styling properties, simple vector editing and combination features, and the well thought-out grid and export capabilities. Moving on to a Desktop project afterwards, I started to experiment with using Sketch for design comps as well, and have decided to try using Sketch rather than Photoshop.
How to use it
NOTE: This file was created using the latest build of the Sketch Beta, so you will have be using the Beta to open it currently.
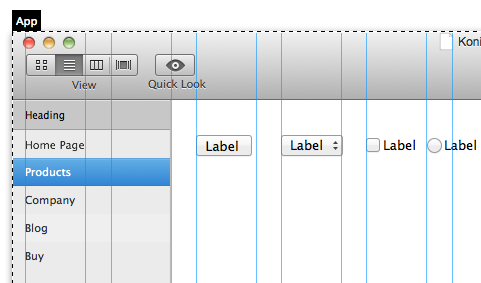
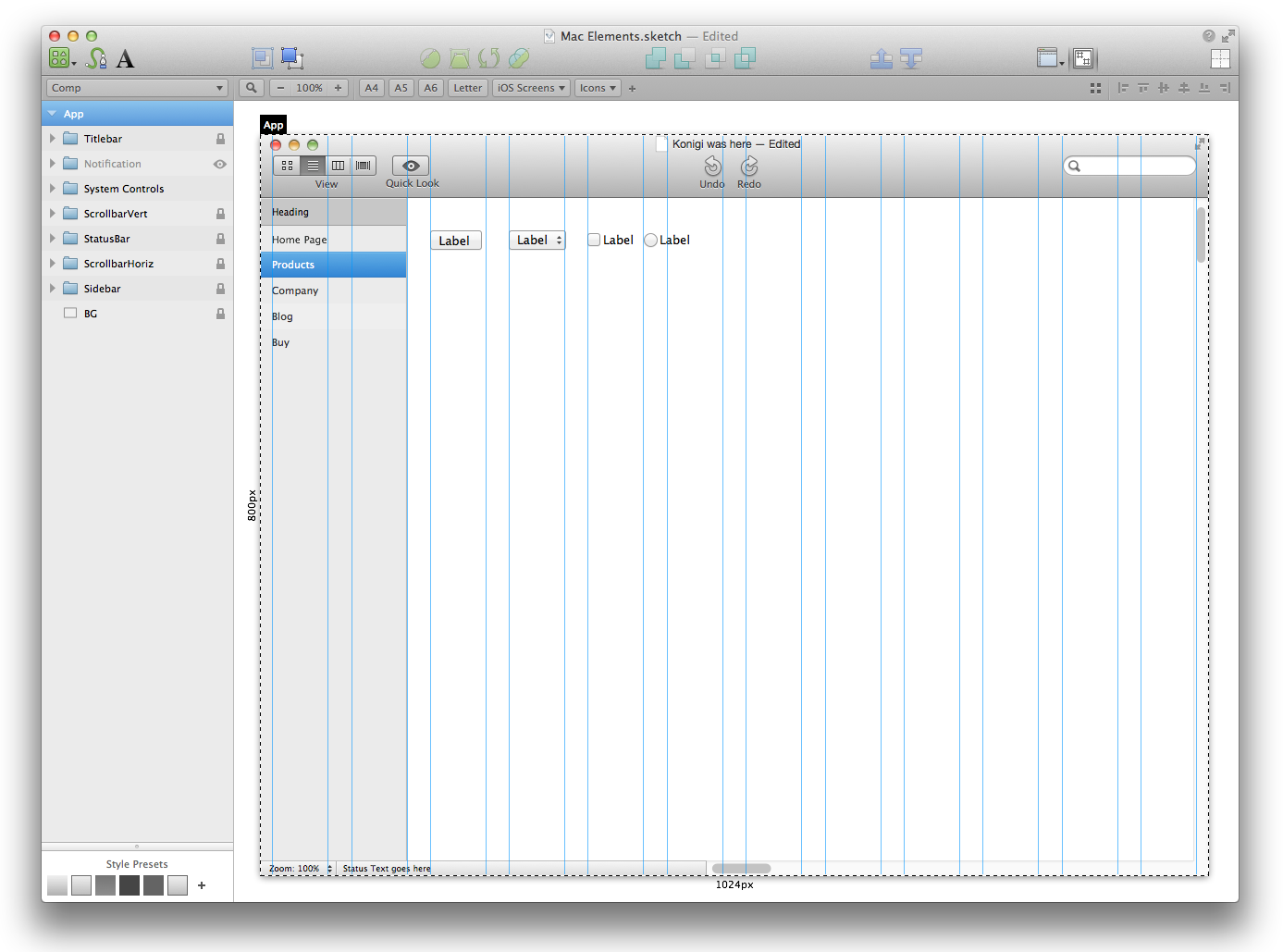
The template provides the starting point for creating visual design comps and includes an application window with a few basic elements: window, scrollbars, window title and several icons, sidebar, some styled text, system buttons, radios, and checkboxes. You can copy the styles for some of the elements and save them to your style presets to create others.
The template provides a 1024px x 800px artboard with a Comp slice that's ready to export your entire app window. There's a 12 column grid with 60px columns, 25px margins, and 12px padding on the horizontal edges.
You will likely need to modify this template—it's only meant to provide a demonstration of what you can do, and a starting point for new projects.
Download the zip file and extract it on your Mac. Open the file in Sketch.
You can use the menu File > Save as Template... if you want to save it to your templates.
Download the Template
This template is free to use, but may not be distributed without permission. If you like it, a donation is appreciated.