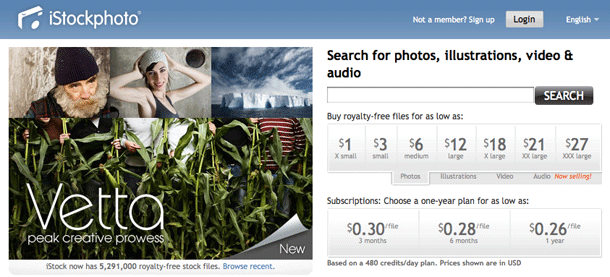
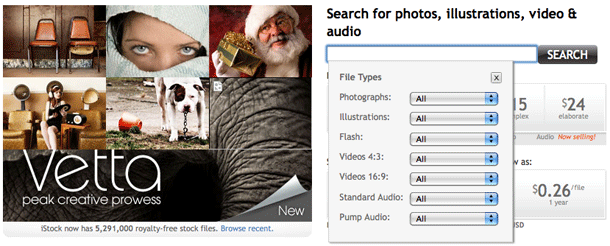
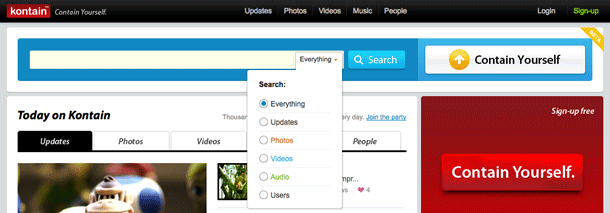
iStockphoto takes a rather approach to search that offers plenty of options. When the user is logged out, they're presented with a search form on the front page with options that appear when the input is in focus. The user may then select typical options, e.g. size under photos, number of credits under illustration, format for video.
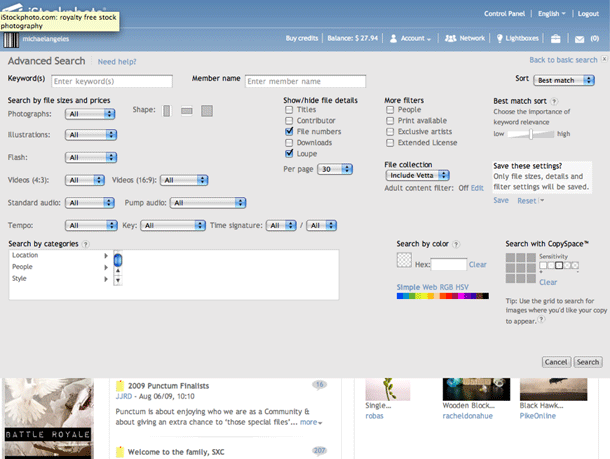
On the results page, a simpler search form is displayed at the top of the page. If the user is logged in, they don't see the search options drop down on the home page, but see a personalized home page with this simpler search form with checkboxes. The advanced search, however, provides all of the options seen on the anonymous user home page, plus additional options, e.g. search by color, shape, category, location of art on grid.
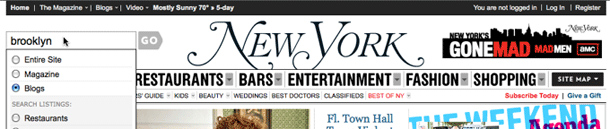
1. Anonymous users see a search form on the home page.
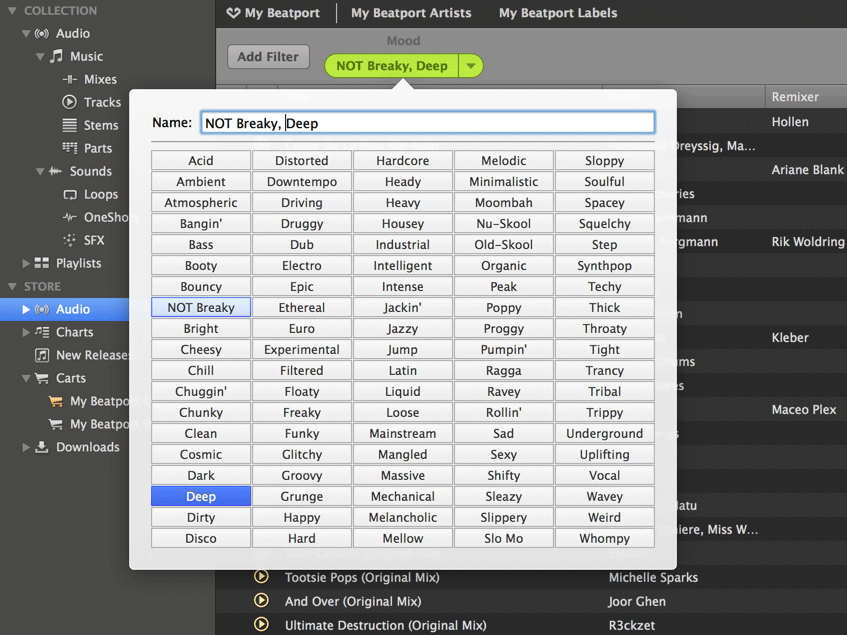
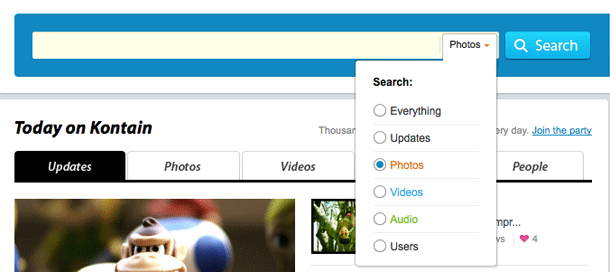
2. When the input is in focus, search options are displayed.
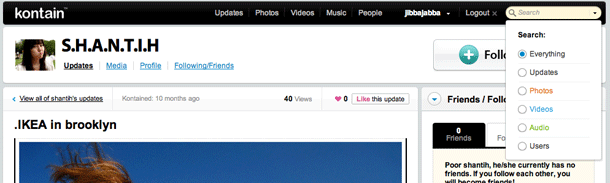
3. Logged in users see a simple search form in the header.
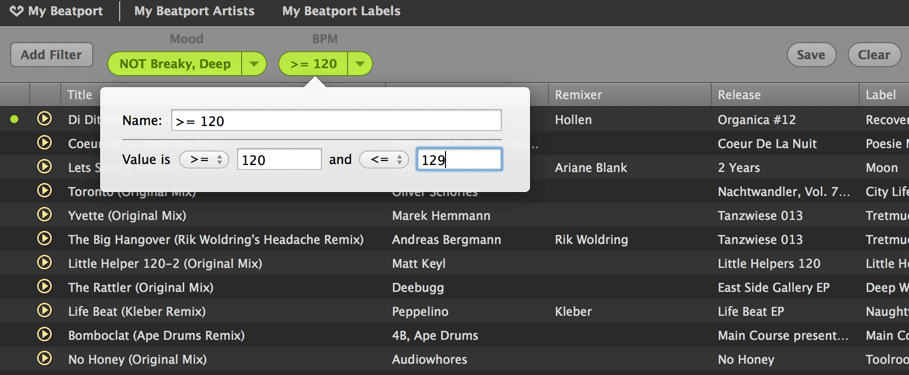
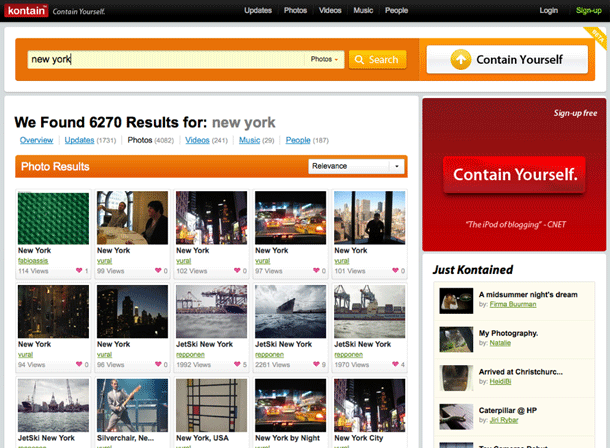
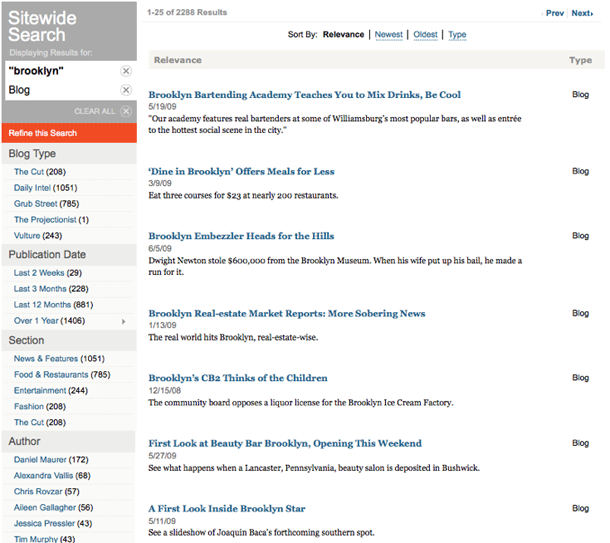
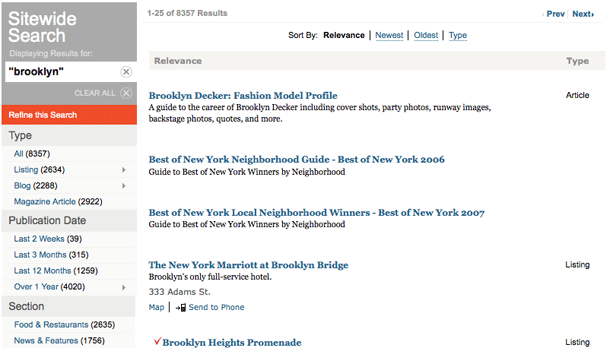
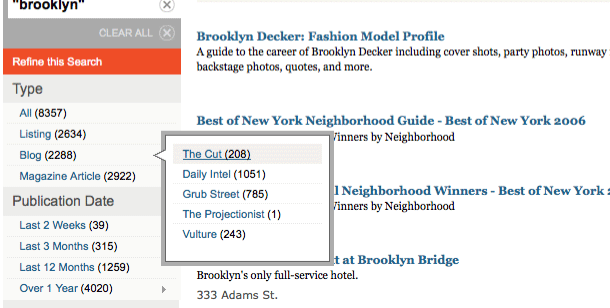
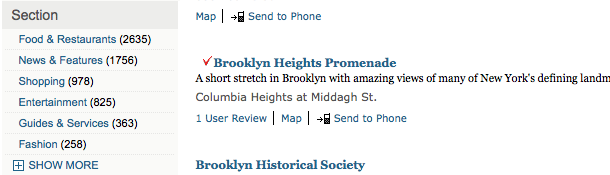
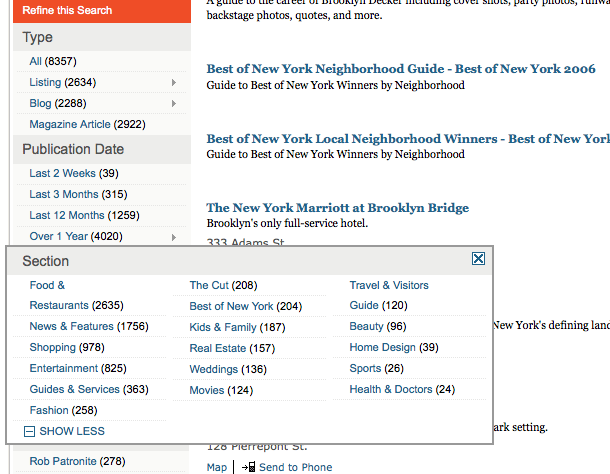
4. Search results allow the user to narrow by image type.
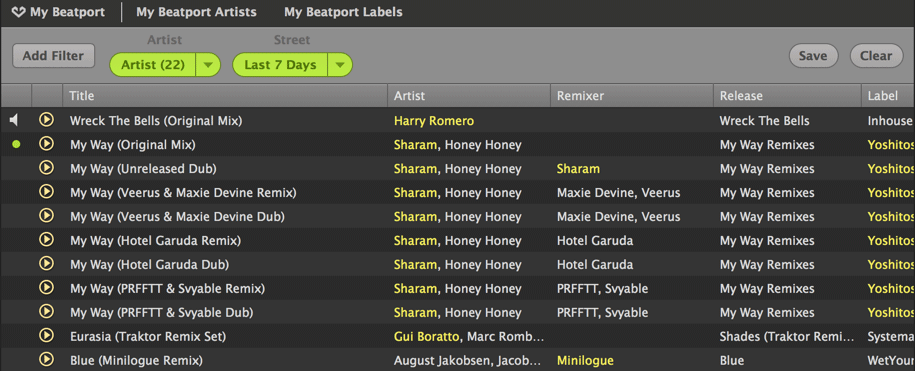
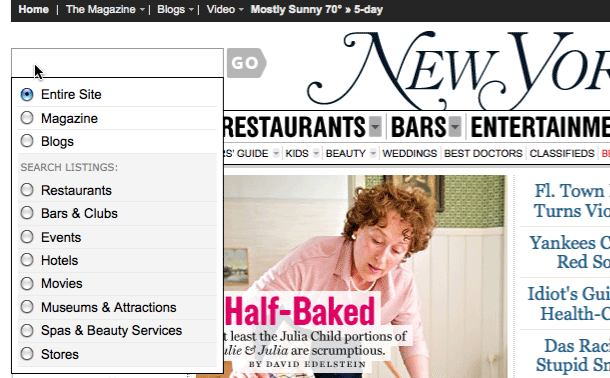
5. Advanced search provides numerous image search options.
http://www.istockphoto.com/index.php