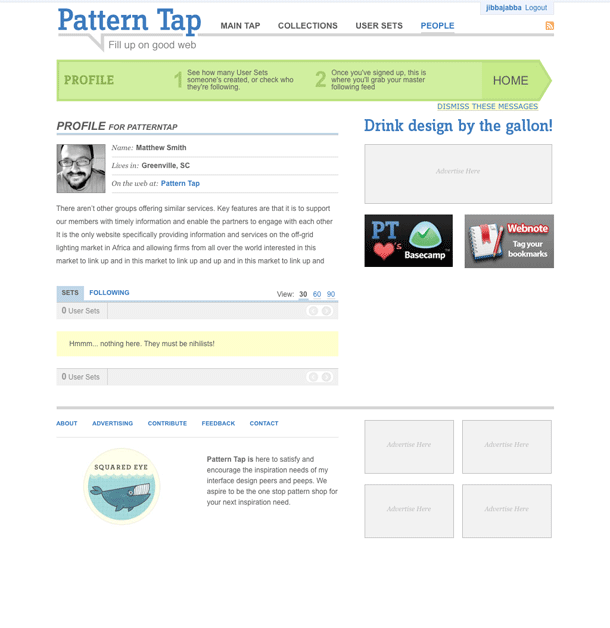
Pattern Tap positions some instructional copy at the top of their site for first time visitors. It displays information about what is on the page and how to use it. A right arrow navigation button allows the user to take a guided tour of the site. The user may dismiss the messages when they're done with the tour.
User Interface Design Gallery
A gallery of user interfaces that I've collected over the years.
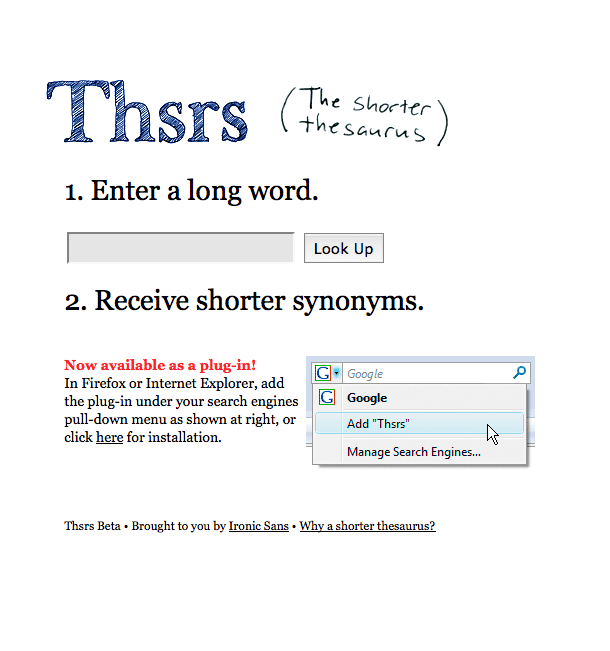
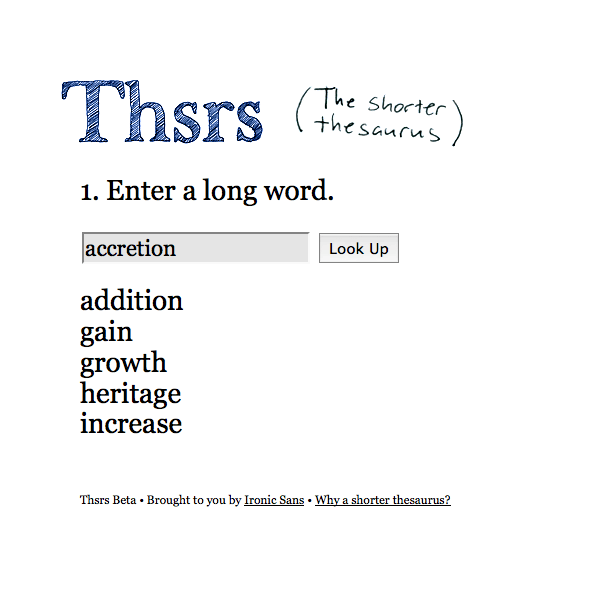
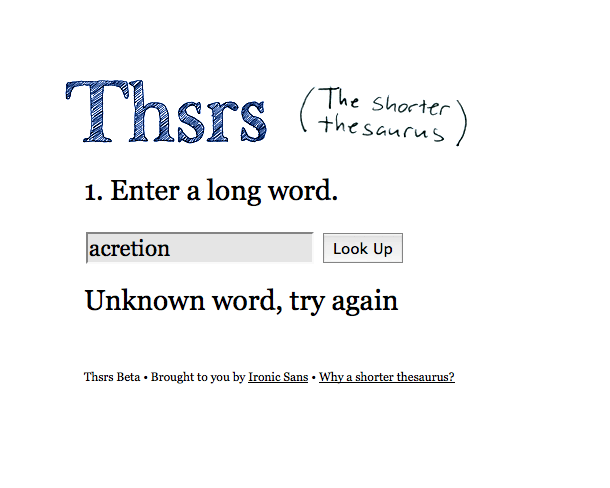
Thsrs Synonym Search
Ironic Sans provides Thsrs, a single-serving site that provides shorter synonyms for long words. Simple idea that's well executed. If you're Firefox user, this is even more useful as a search add on.
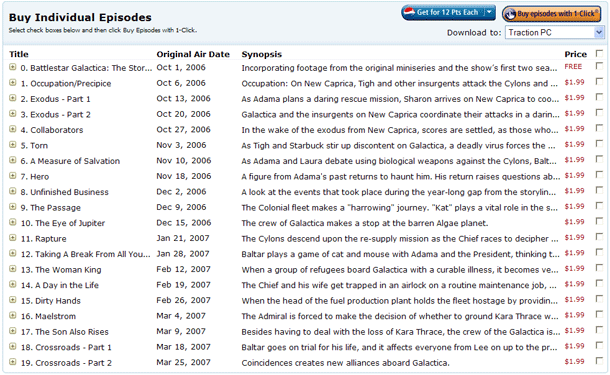
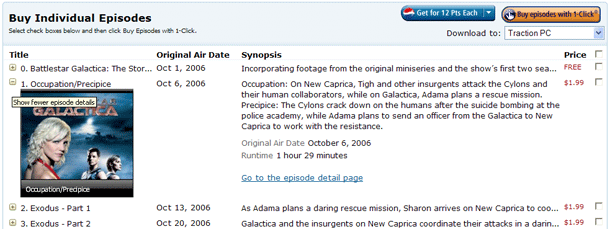
Amazon.com TV Show Episode Details
Amazon's Unbox service displays episodes of a TV show's season in a table listing. Each episode name is listed by title and air date, with a synopsis teaser, pricing information and a checkbox. On the left of each row is a plus (+) icon so the user can view the episode details. The row expands to show an image and the complete synopsis.
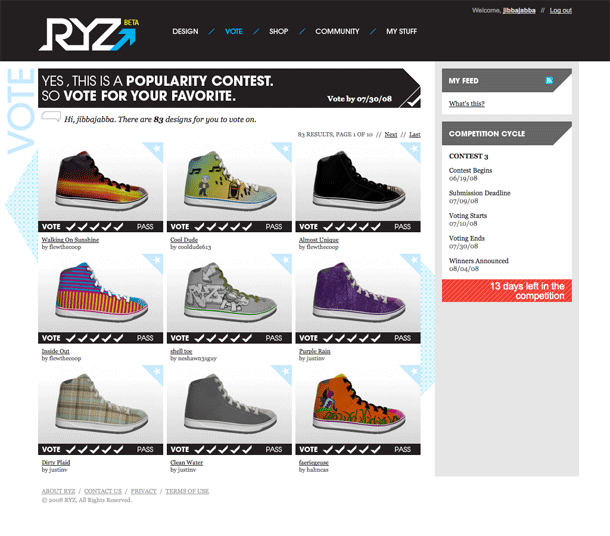
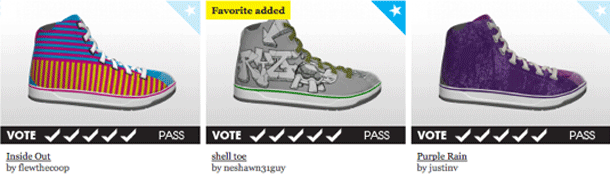
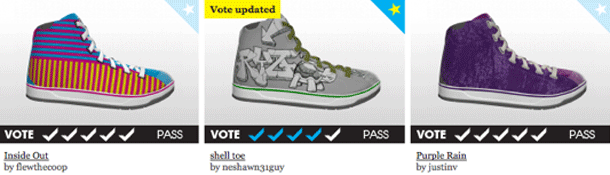
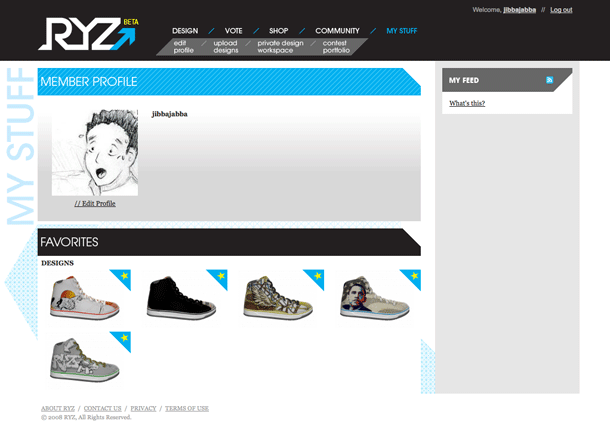
RYZ Rating and Favoriting
RYZ is a sneaker manufacturer that crowdsources the design of their product and shares the revenue with winners. Users download a template to create design and upload to their profile. Participants vote on the designs by giving ratings and winners receive $1000 and $1 for every pair sold. The site provides simple interfaces for both favoriting and rating entries.
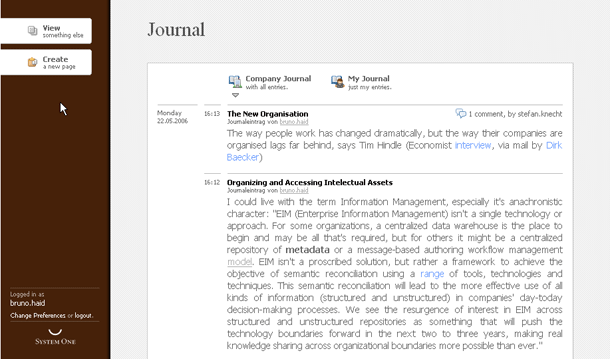
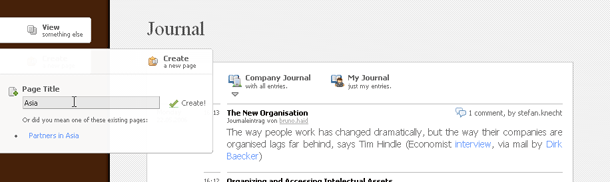
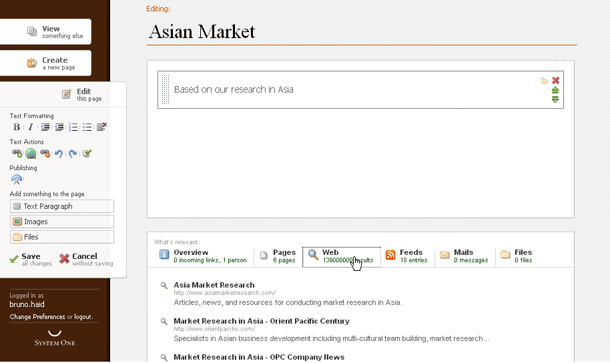
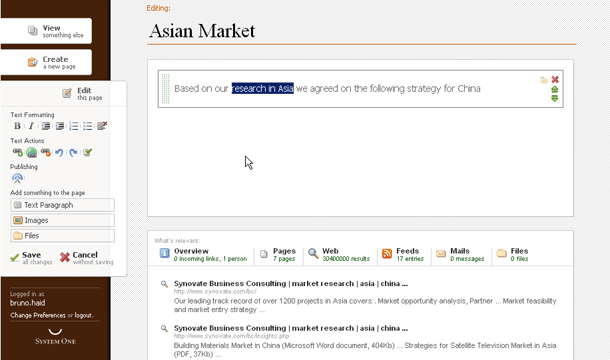
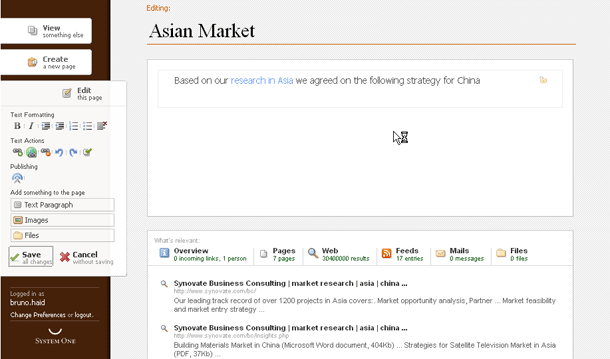
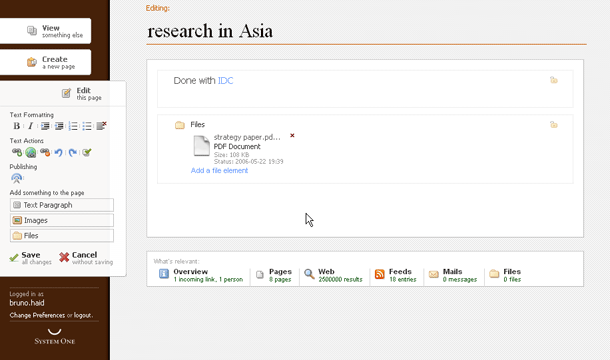
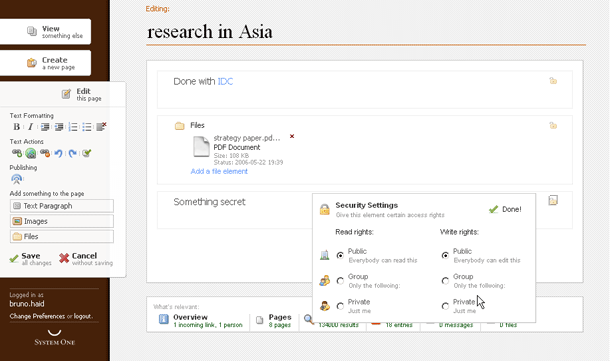
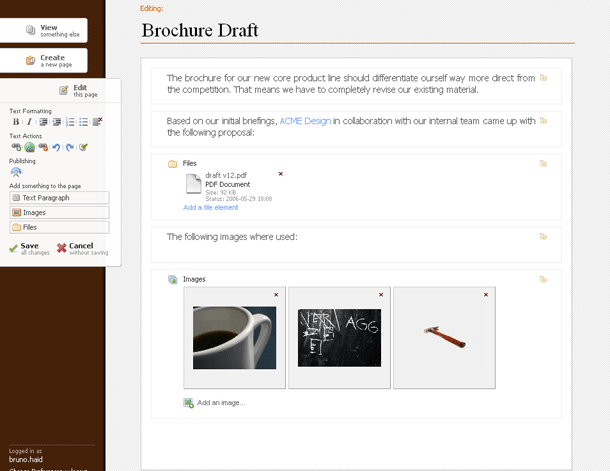
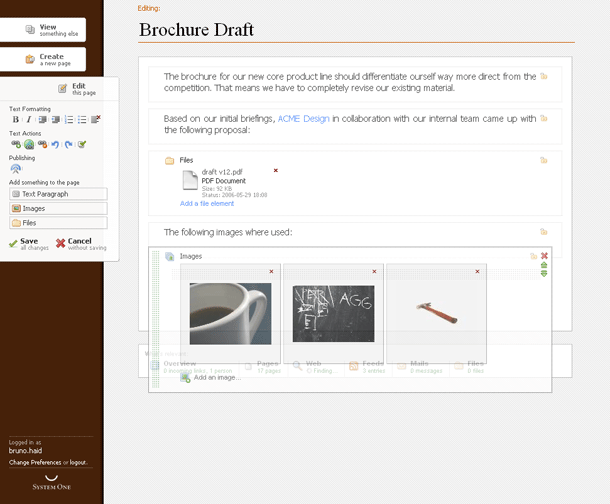
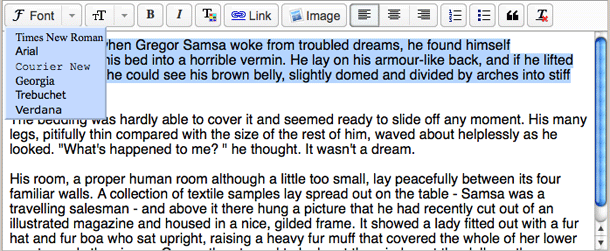
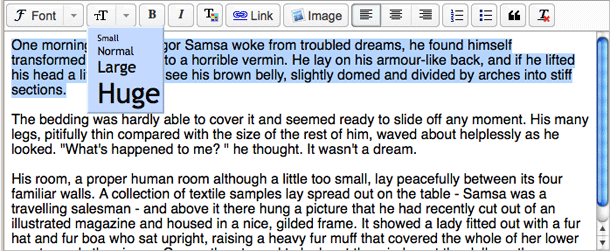
System One Rich Text Editor
System One is an enterprise content management platform that combines functionality of a wiki and CMS in a rich internet application environment. The article editor provides some interesting features and AJAX functionality, including a block/paragraph-level editor, drag and drop moving within an article, and related internal/external content suggestions.
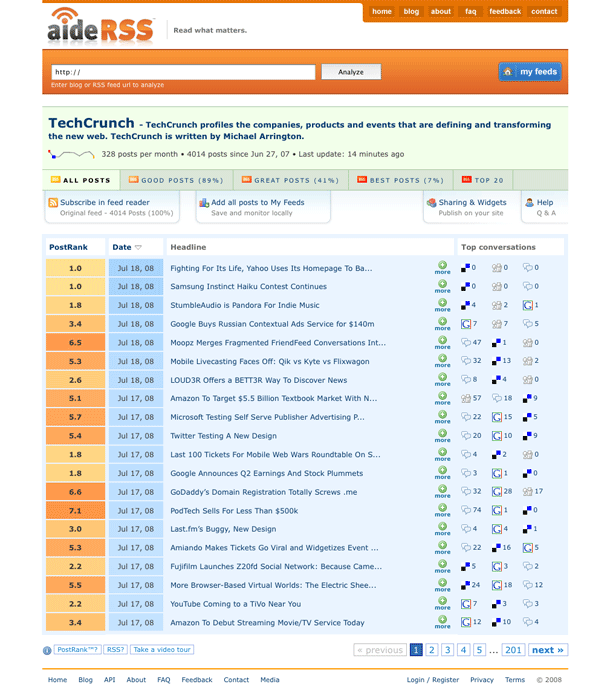
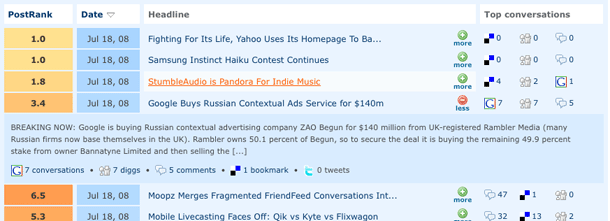
AideRSS Table Row Expansion
AideRSS is a service that scores and filters RSS feeds so that users can view the most active posts for a web site. Activity is based on number of comments, and posts to digg or del.icio.us. The feeds are displayed in a table, with hot or most active entries indicated by a higher rank and warmer color in the postrank column. A "+ more" icon allows the user to expand entry information within a row.
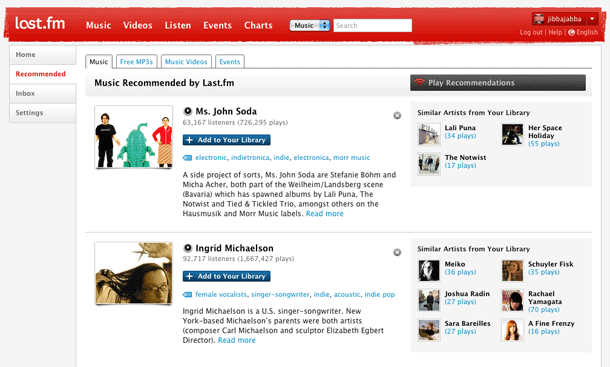
Last.fm Tabs
In Last.fm's redesign, the site started combining vertical tabs along the left hand side of the content area, and horizontal tabs in the main content area for sub-navigation.
This is not something I would recommend. There is something rather unnatural feeling to me when vertical tabs along a Y axis are laid out with text in the West-East orientation. I think for the metaphor to make sense, the South-North orientation has to be respected, as though you were stacking real manila folders. The combination of the vertical and horizontal makes this navigation choice even weaker in my opinion. Stacked horizontals would have been a clearer choice, or just getting rid of the tab metaphor in the left sidebar entirely would clear things up.
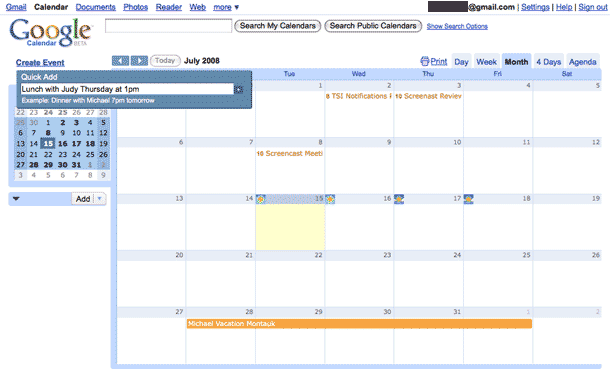
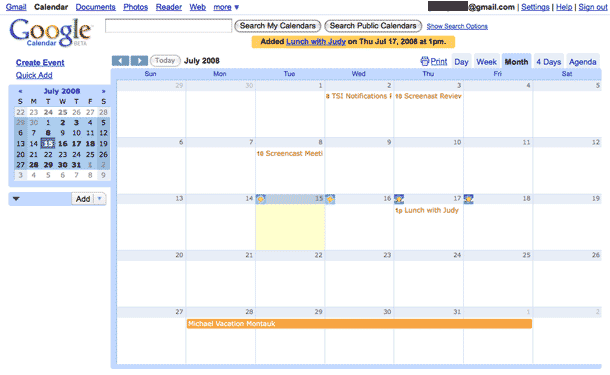
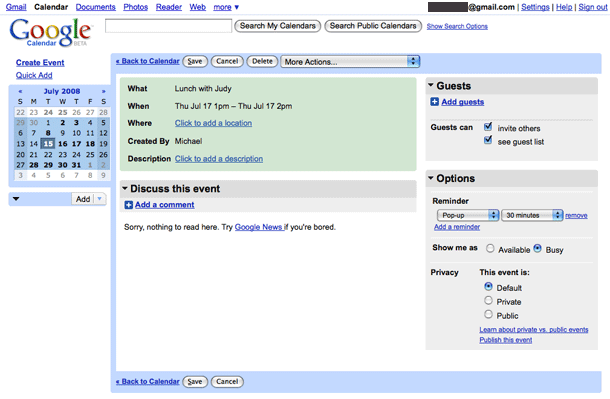
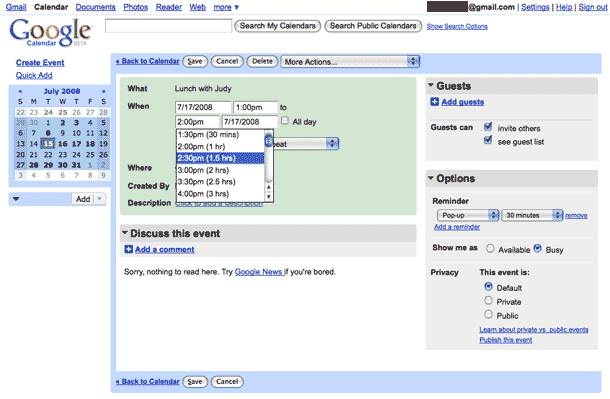
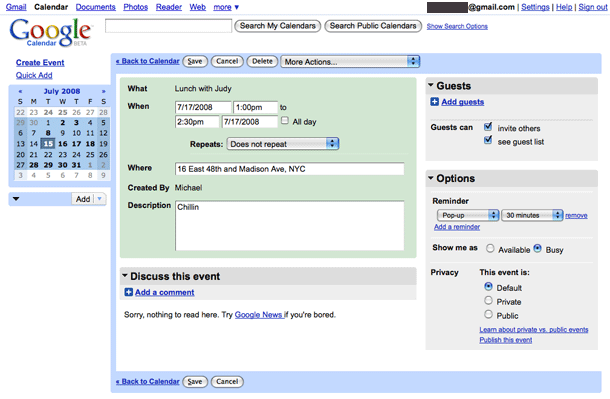
Google Calendar
Where Google Search gave us syntax for doing all kinds of advanced searching, Google Calendar goes a more natural route. When Calendar was released, it introduced a lot of people to the idea of the natural language command line for the web via the "Quick Add" feature. Via a simple form input, you enter basic event info, e.g. "Lunch with Judy on Thusday at 1pm." The event is quickly added, and you click the event title in the calendar to edit the details.
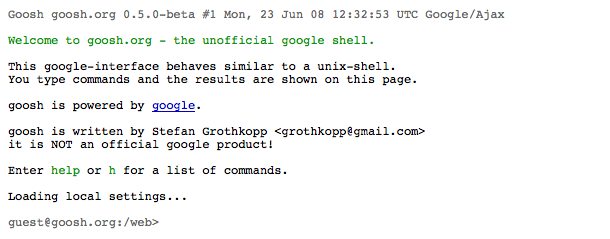
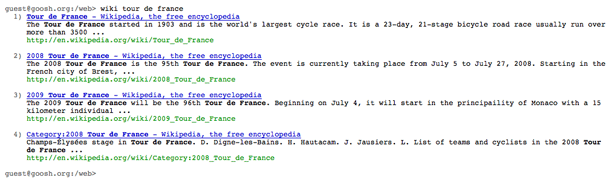
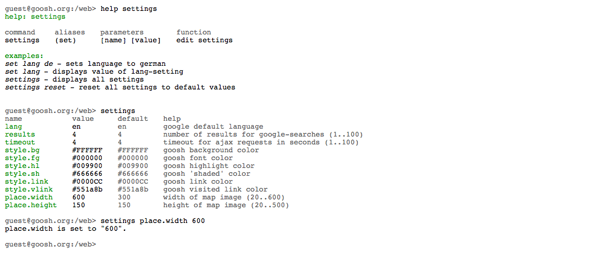
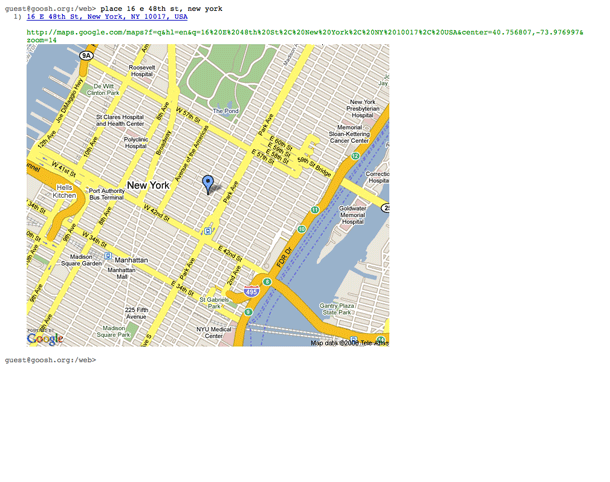
goosh.org Cmmand Line Interface
Goosh, which dubs itself "the unofficial google shell" interprets the idea of presenting a command line interface via a web site literally. The site uses AJAX to present a terminal shell interface to Google. For simple searches, just enter keywords and click Enter. Type h for help with other commands. It even provides history functionality using keyboard up/down arrows.
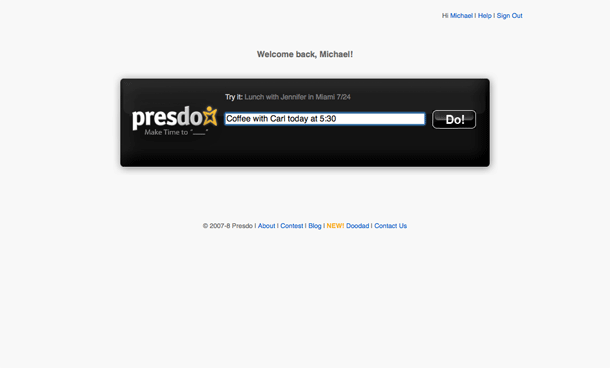
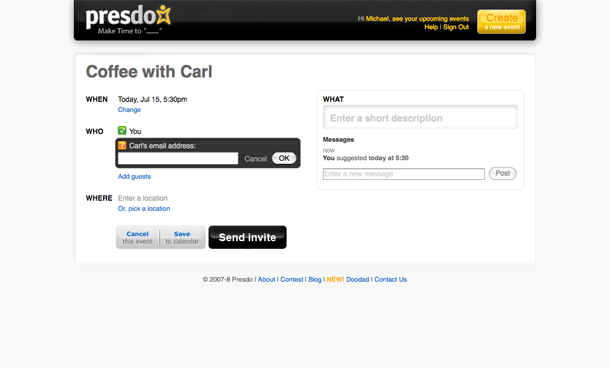
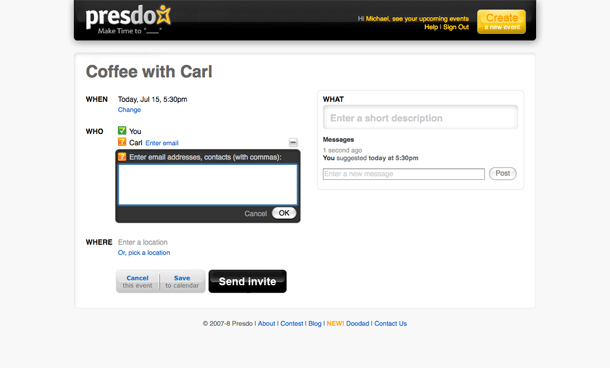
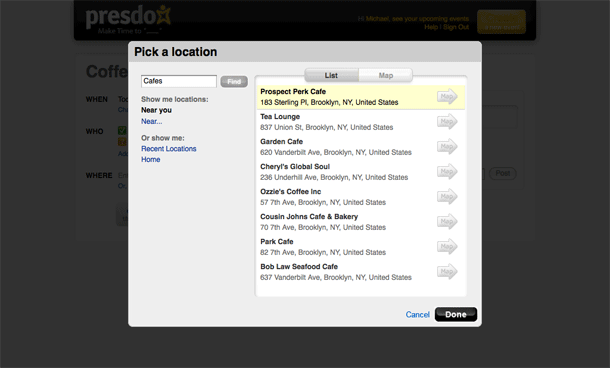
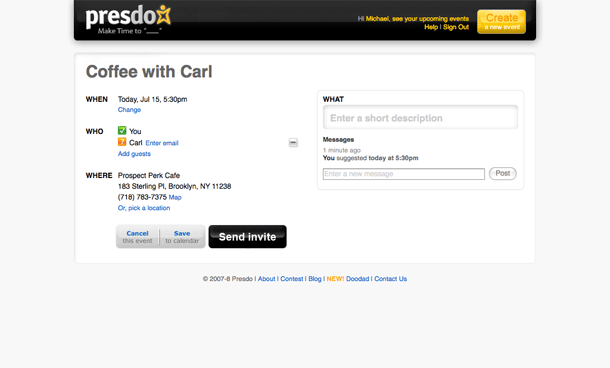
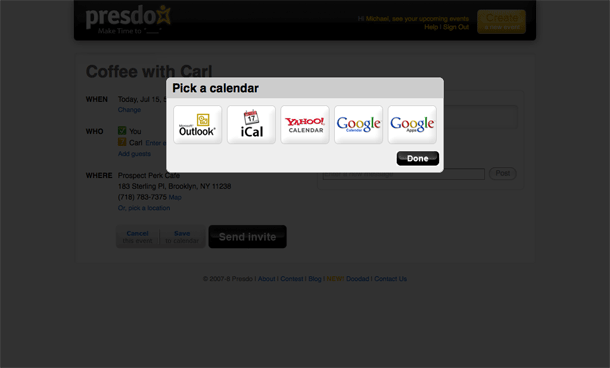
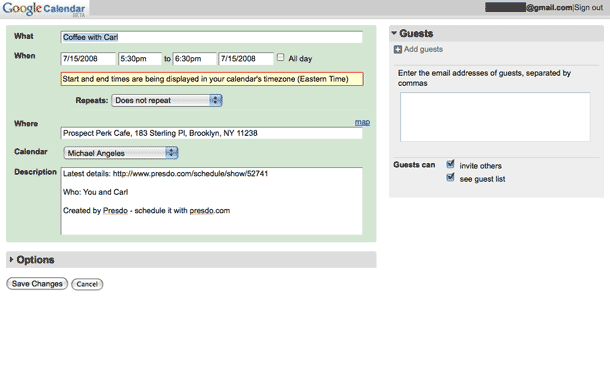
Presdo Calendaring
Presdo is a calendaring service that uses a simple form input as the command line for entering natural language commands for events. To use, enter event statements as with Google Calendar. It is always assumed that you are the subject—the WHO. You just have to fill in the rest of the WHAT, WITH WHOM, and WHERE parts of the statement, e.g. "Have lunch with Judy on Thursday at 1pm."
Once you've submitted the basic event info, you're presented with a more complete UI for entering event details, and this is where the service far surpasses Google's. You may invite multiple guests via email, get suggestions for locations (if you're having coffe with someone it suggests cafes, if watching a movie it suggests theaters), and add the event to your local calendar (Outlook, iCal, Yahoo or Google).
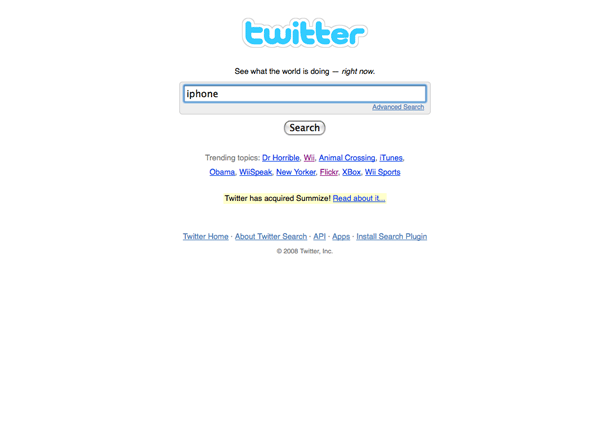
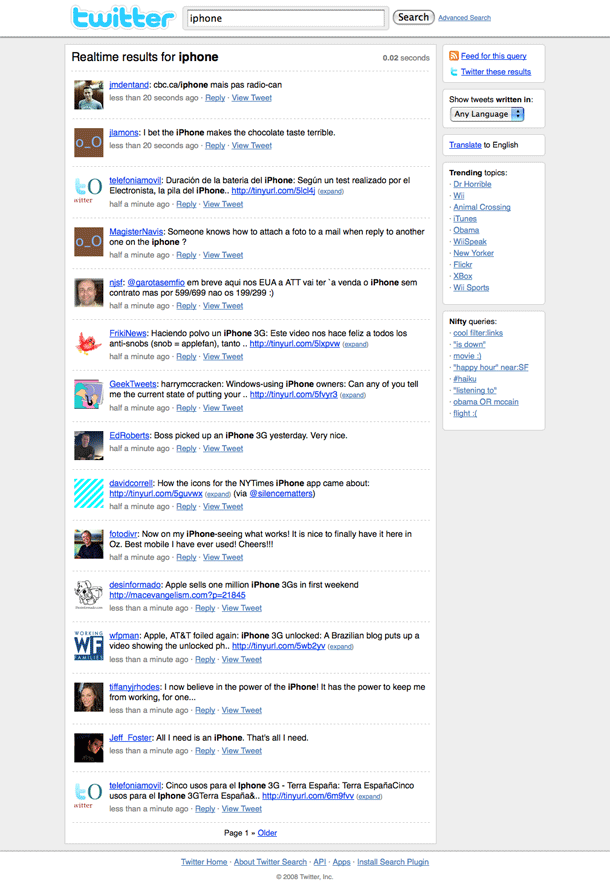
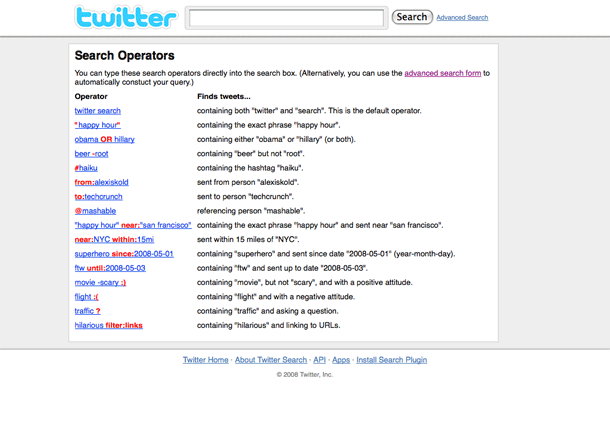
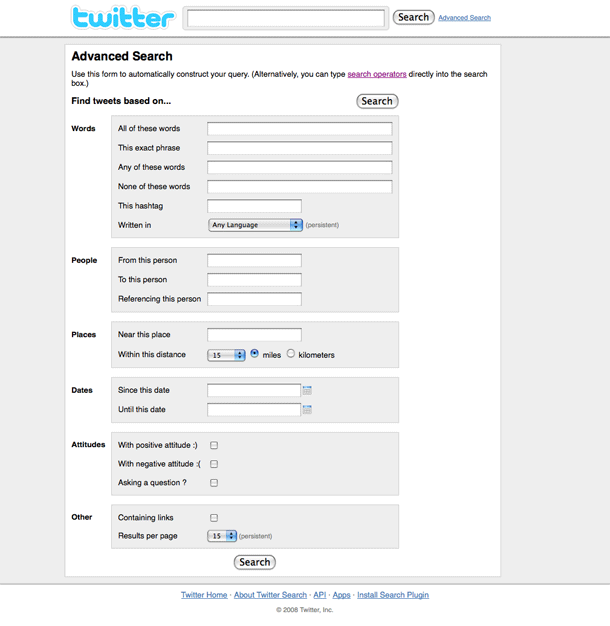
Twitter Search
With Twitter's acquisition of Summize, the social messaging service now provides a very nice, and simple to use interface to see what people are twitting about. Enter a topic or keyword and click search. The options in the sidebar of the results screen are substantial too: Feeds, translations, trends, interesting queries, e.g. hashtags. Advanced search and using search operators adds a powerful, Google-like experience to your search.
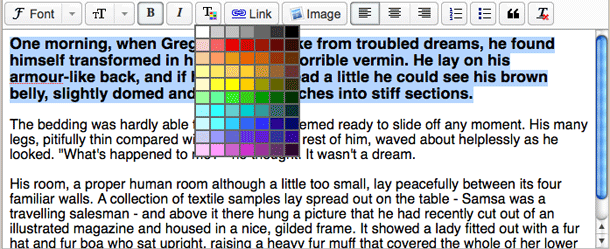
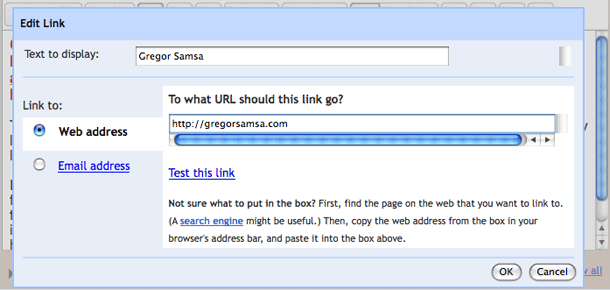
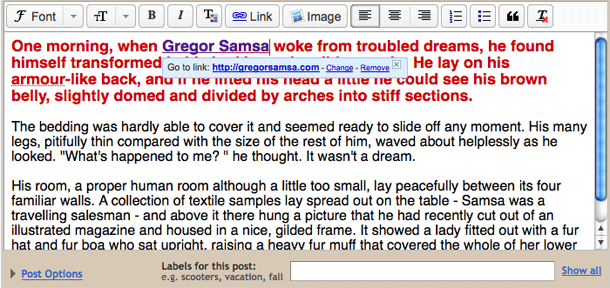
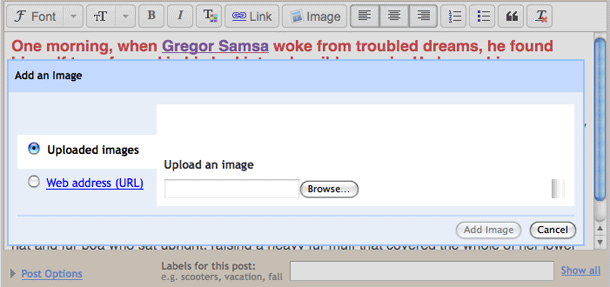
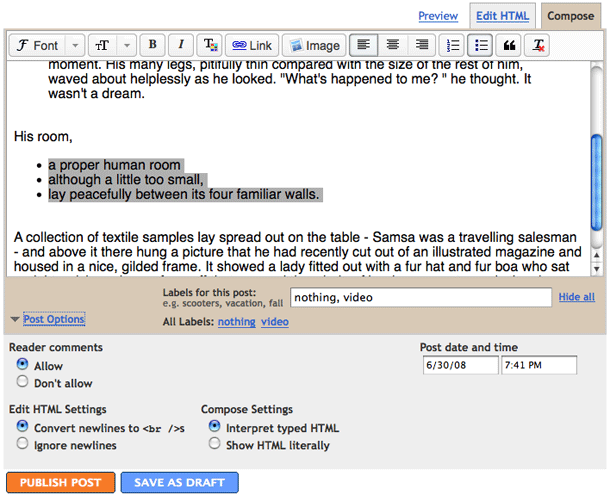
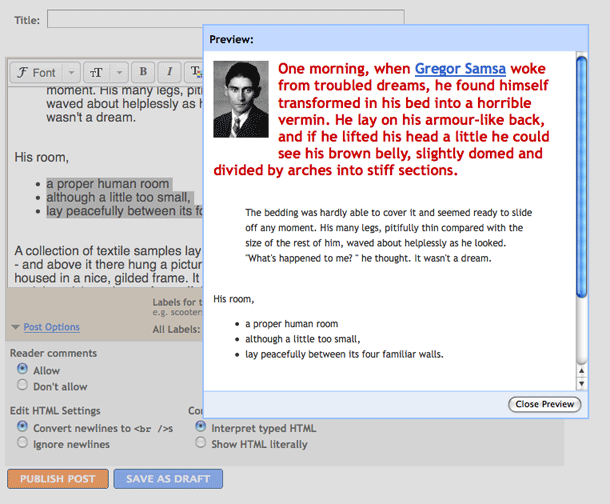
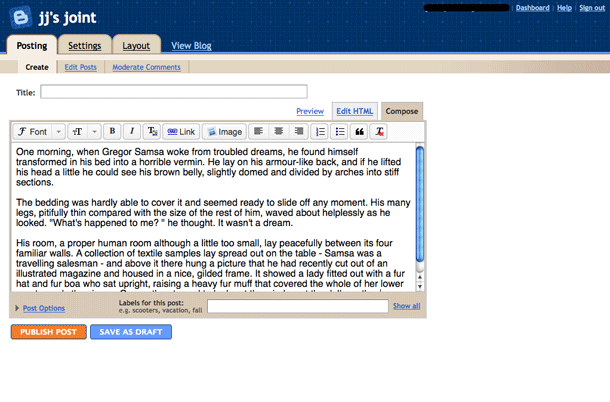
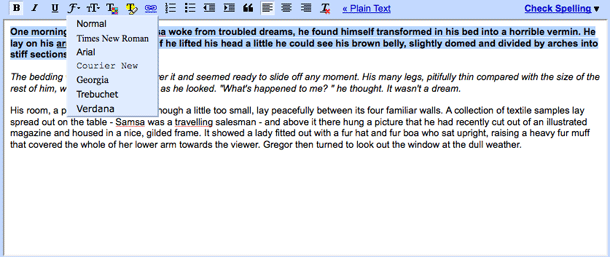
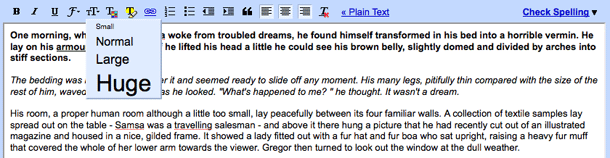
Blogger Rich Text Editor
The new Blogger Draft text editor shares some of the behaviors of the rich text editor in Gmail, and as commenter points out, uses the same icons used in Google Pages. Blogger and Pages use beveled buttons rather than using the more minimalist style of the borderless icons in Gmail. One might argue that these controls are actually more usable because the states of toggles and the affordances supplied by buttons and dropped down menus should be obvious. The interface controls are simple and easy to use.
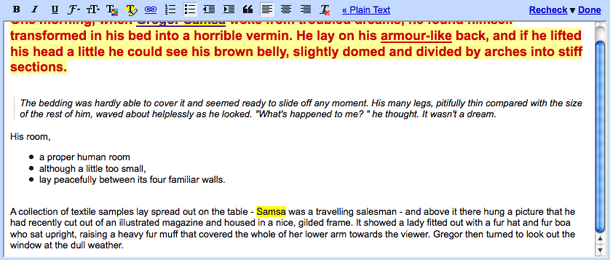
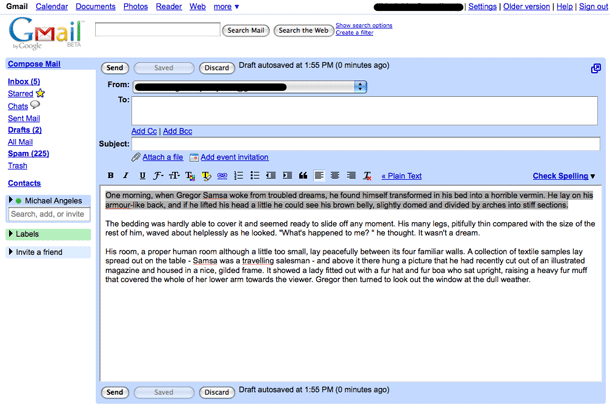
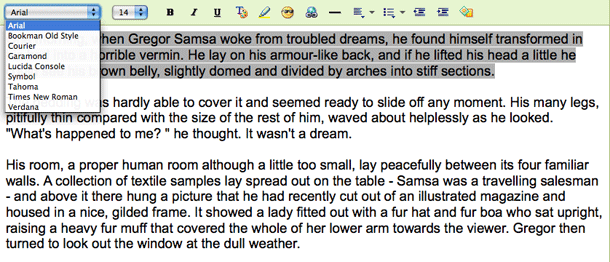
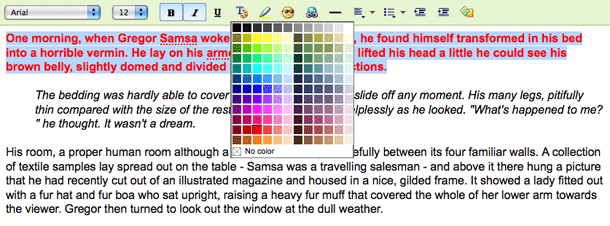
Gmail Rich Text Editor
Google have been doing some work getting some of their interfaces to be consistent with each other. GMail and Blogger now provide similar interface behaviors and controls, with slight differences. Other applications like Google Sites and Docs continue to have different controls.
Gmail and Blogger are among the simplest of these text editor interfaces, for good reason. In blogs and email, rich text formatting should be bare bones and out of the way as much as possible. Google is successful in understanding the differentiation in these use cases from text editing in wiki/site and word processing. The controls are intuitive and usable.
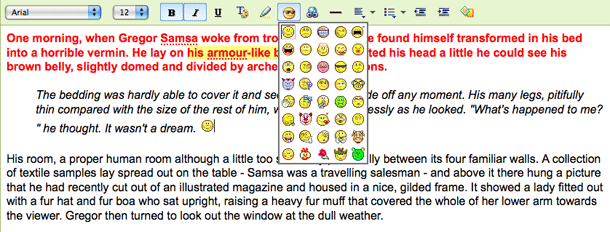
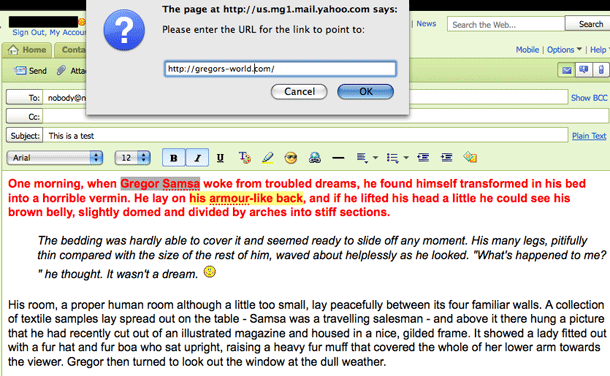
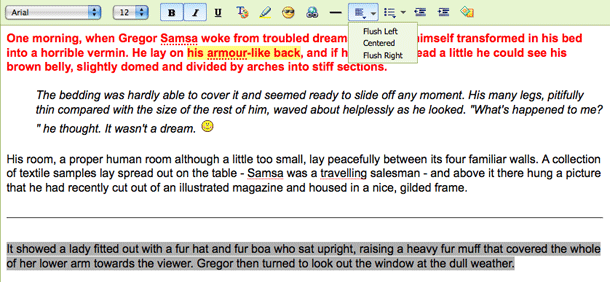
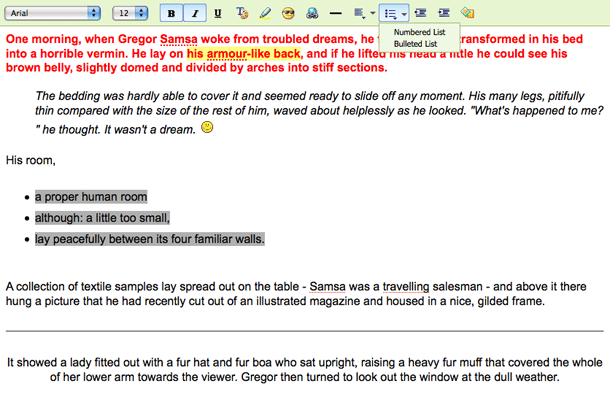
Yahoo! Mail Rich Text Editor
Yahoo! Mail's rich text editor in the composition form is clean and provides the core set of formatting options you'd need. The implementation is simple and intuitive. A few things they do differently include: rolling some commonly visible controls into drop down menus, e.g. text alignment and list style blocks.
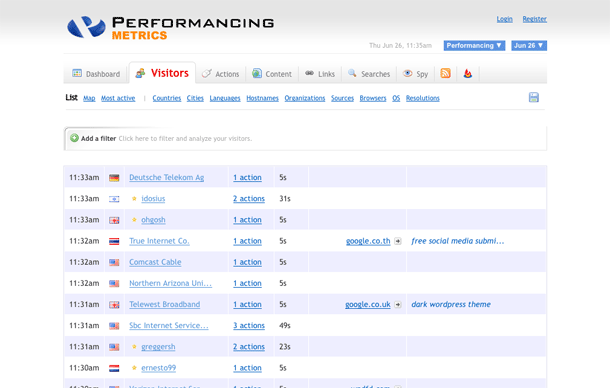
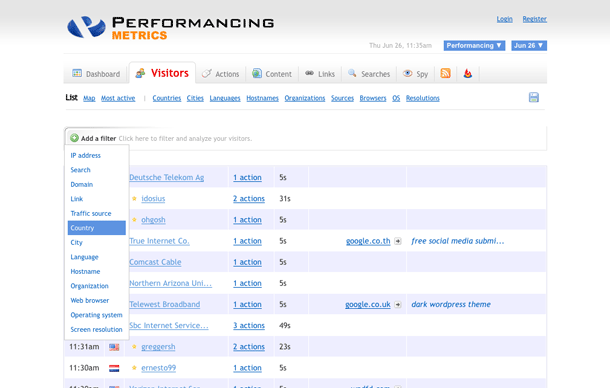
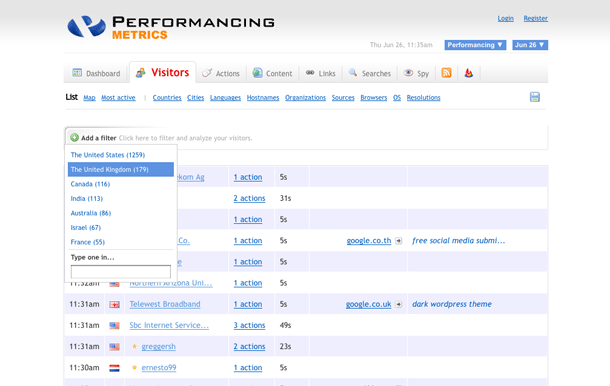
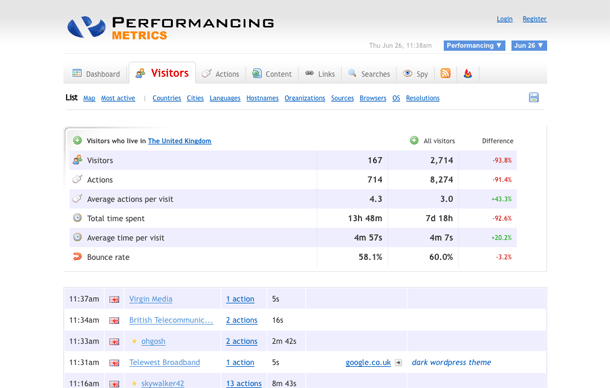
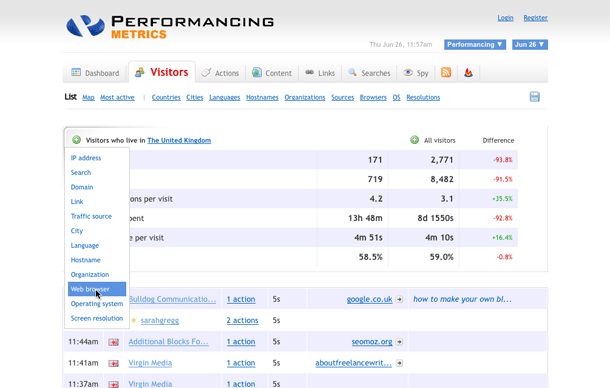
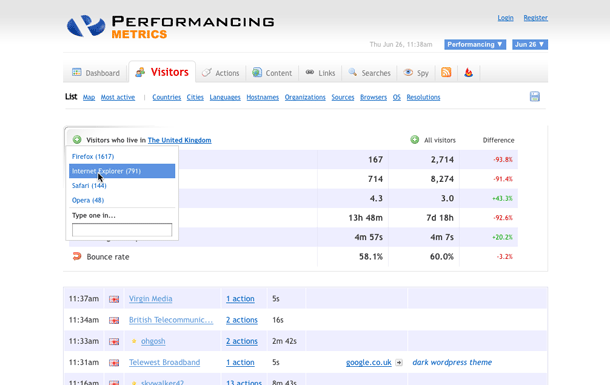
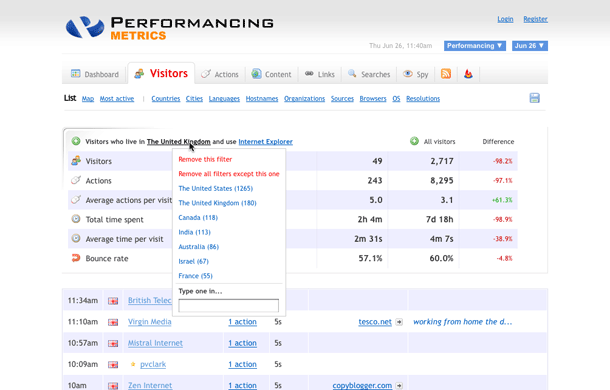
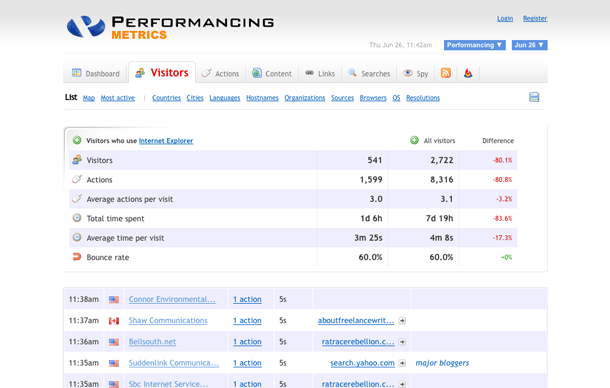
Performancing Metrics Data Filtering
Performancing Metrics is a web analytics product that is focussed on Blog Systems. Their reporting views provide an highly scalable solution for data filtering that takes up very little screen real estate, yet provides a powerful mechanism for adding criteria to do granular reports. This example shows an ad-hoc filtering of the Visitors data on their demo server.
This solution, showing an inline set of filter criteria on a single row contrasts with several typical filtering techniques that can be used. From best to worst I've seen the following: search results filtering with faceted navigation, table-based filtering of data in column as is done in spreadsheets, rules-based with complex rule-generation forms. The alternative used here for filter selection is a take on filtering that I view as efficient when dealing with too many facets or columns/fields of a table than can be displayed. The removal of filters is a little more familiar, using a design pattern that is common on search results.
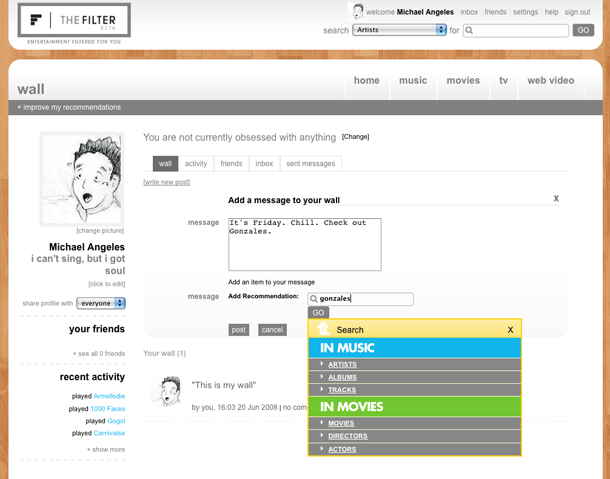
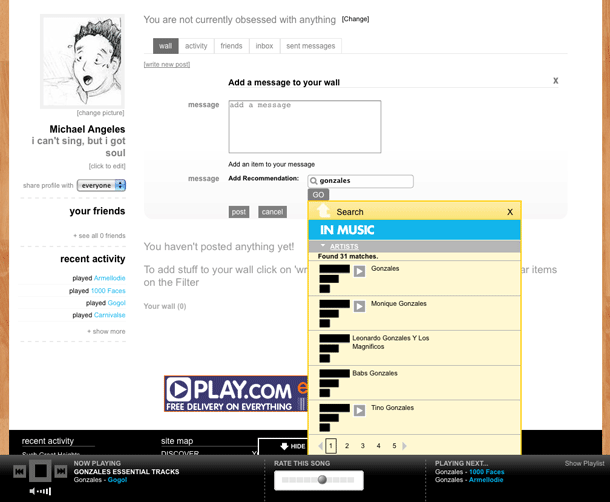
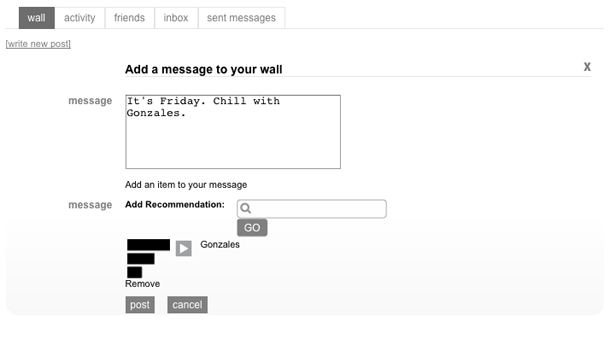
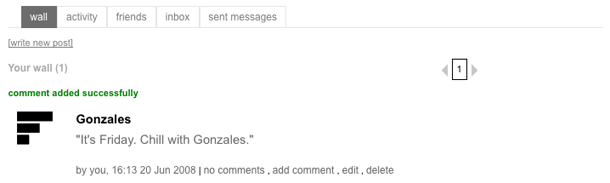
The Filter Embedding Media in Comments
The Wall feature of user profiles in The Filter allows users to create entries with recommendations as embedded content. Users enter their comment and search for anything from an artist to a track to find content to recommend. The selected content is embedded in the comment to be played in the media player.
The interface is similar to those provided in the MTV recommendations app on Facebook and the Video embedding control in Gawker Media comments.
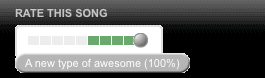
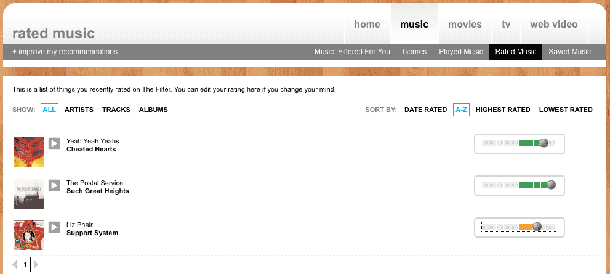
The Filter Rating
The rating controls in The Filter provide a slider control with a 10 point scale. Each rating is accompanied by an English language equivalent, e.g. 0% on the negative side is "Never show me this again!" and 100% on the positive side is "A new kind of awesome." Middling ratings are "Not for me", "Average", and "This is good."
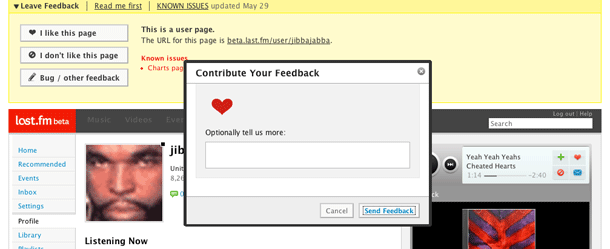
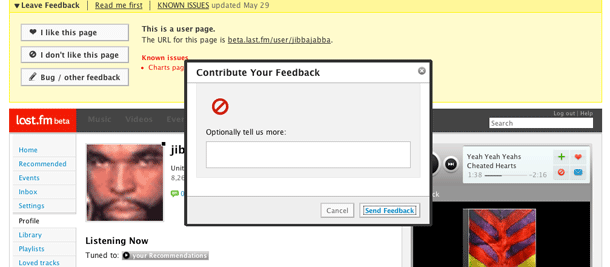
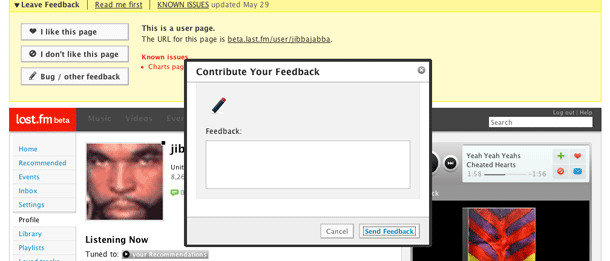
Last.fm Feedback
The feedback and bug reporting interface that Last.fm is using during its beta for the redesigned site provides a simple way to report problems and tell the company what you like. During the beta, a temporary, persistent yellow navigation bar is placed at the top of the page with links to info about the beta program, notices for known issues, and an option to leave feedback. Clicking leave feedback expands the yellow bar to show feedback options.
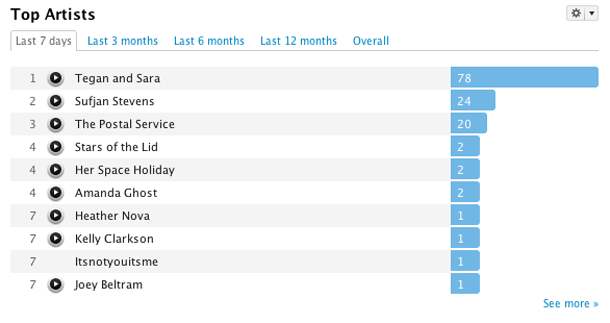
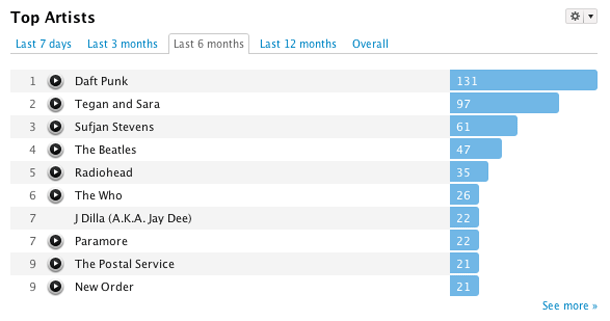
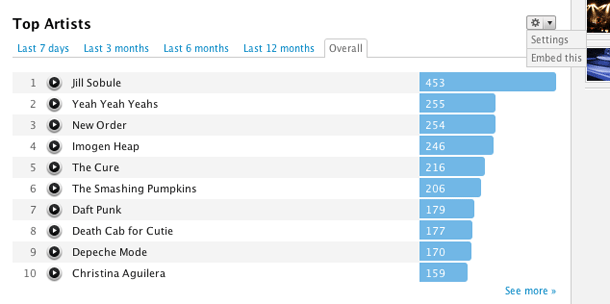
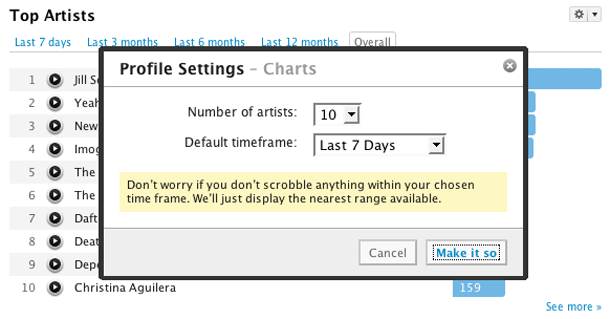
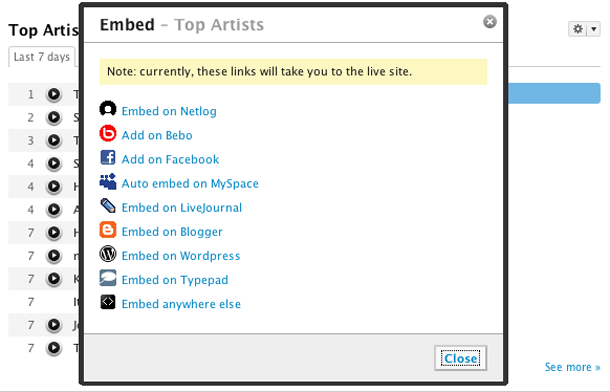
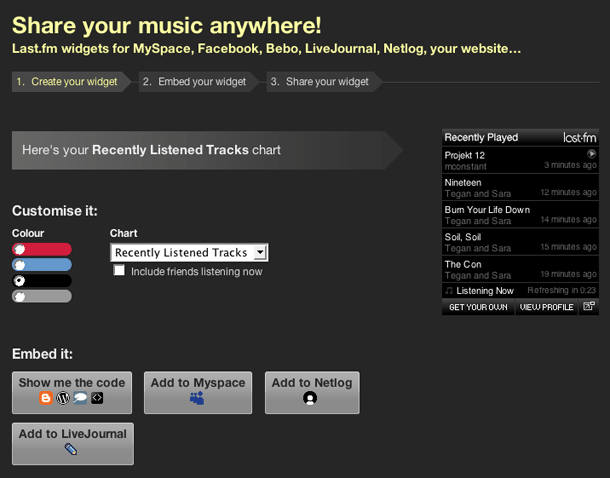
Last.fm Top Content Charts Module
Last.fm's top artists and top songs content module appears on user profiles. The module shows a list of top content, with options in tabs to change time slice. The content module also provides options to modify settings and embed the content on an external blog or social network site.
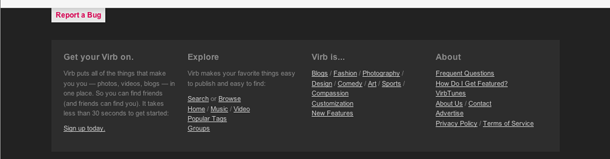
VIRB Feedback and Bug Reporting
VIRB's bug reporting link in the page footer allows signed in users to report bugs or send other feedback quickly and simply. Clicking the "Report a bug" expands the footer to display feedback options.
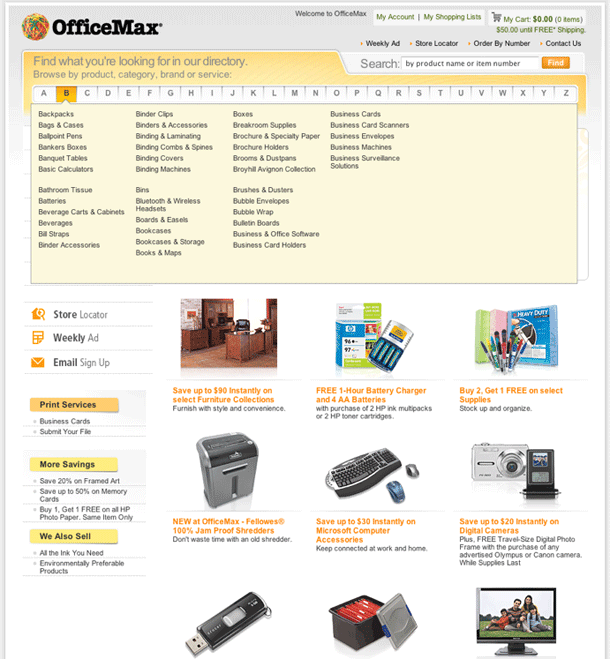
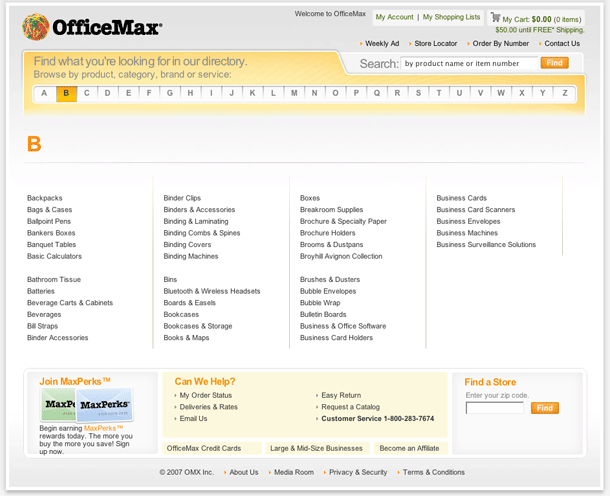
OfficeMax A-Z Index
OfficeMax displays an a-z index of the store directory in the global navigation. When users hover over any of the letters, a page-wide flyout menu appears to display entries. Clicking on one of the letters, displays the same listing of entries in full page view.
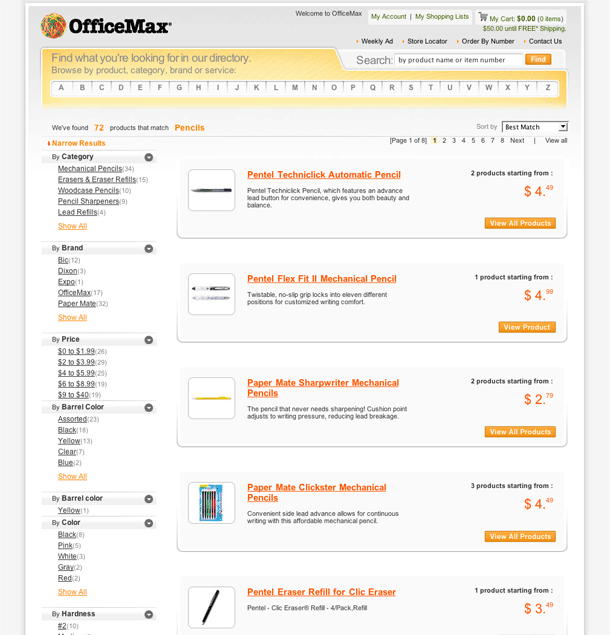
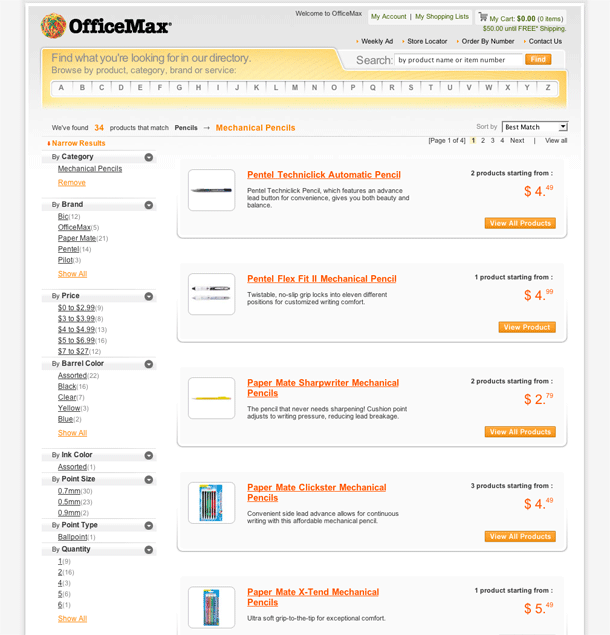
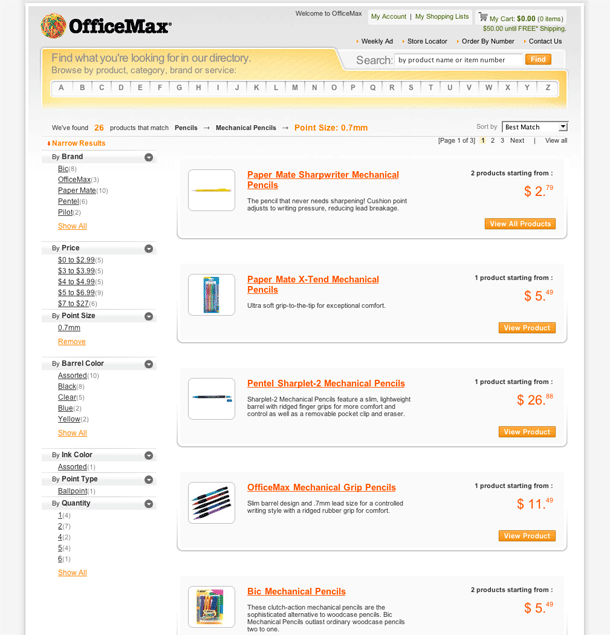
OfficeMax Faceted Search Results
OfficeMax search provides faceted filtering of results using controls in a left sidebar. Facets such as category, brand, and price show 5 terms per facet, allow the user to expand to see more terms if any, add and remove facet selections in any order. A breadcrumb trail is also provided to show the selections made, and can be used to clear all selections at once by clicking on the first term in the trail.
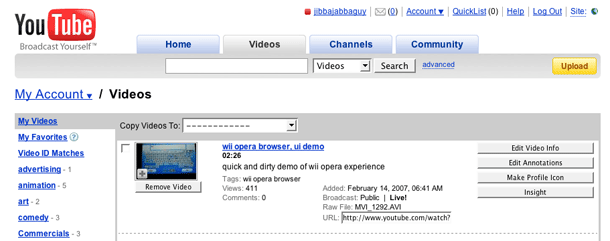
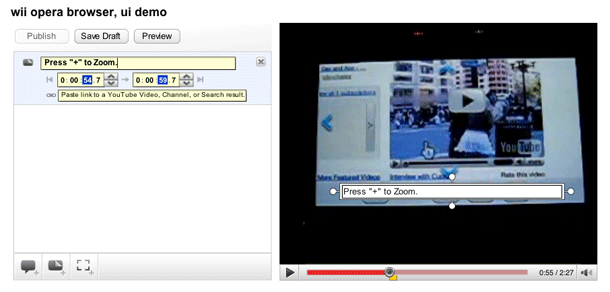
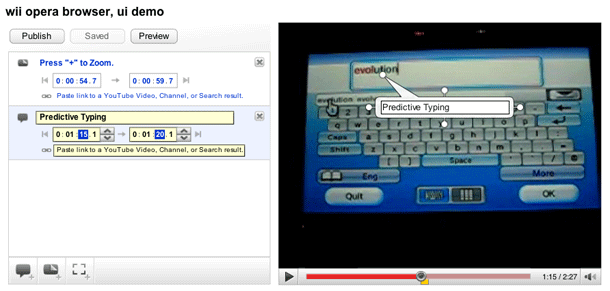
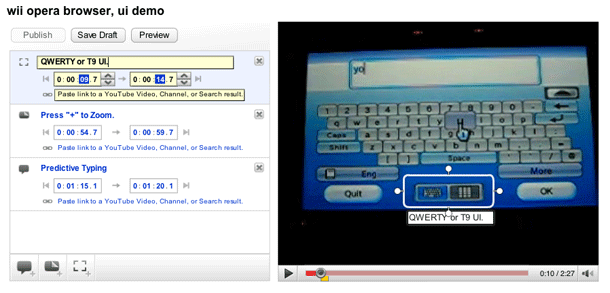
YouTube Media Annotation
YouTube have added media annotation controls that allow users to add comment bubbles, note boxes, and links (within YouTube only) to their own videos.
YouTube is not the first to add media annotations or commenting features like this, but the addition of this feature may mean we'll see more if it on video portals. The feature is similar to the video annotation that Bubbleply does. Viewers are not allowed to add annotations to other users' media as is done on Flickr and iminlikewithyou.
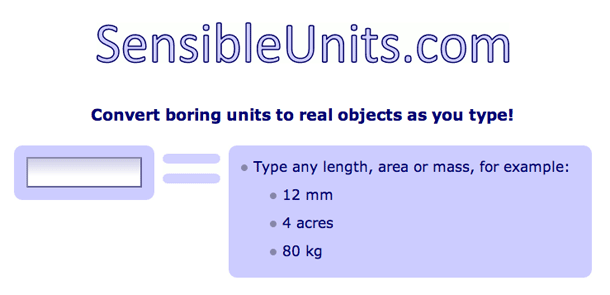
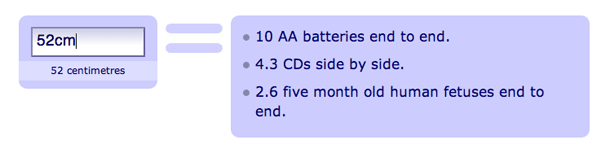
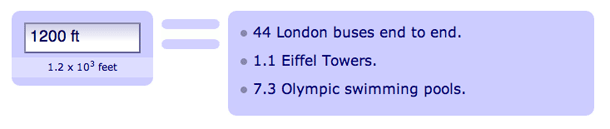
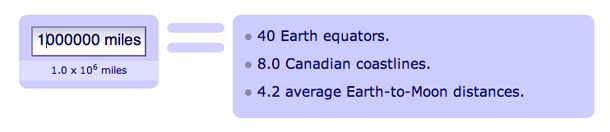
SensibleUnits.com Conversion Form
SensibleUnits is a fun single purpose site that converts boring units to real objects as you type.
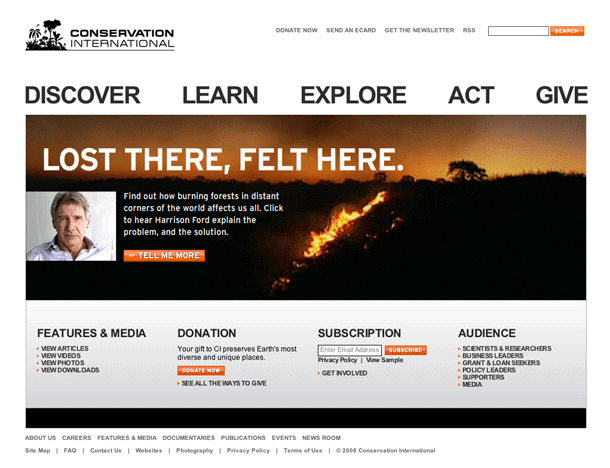
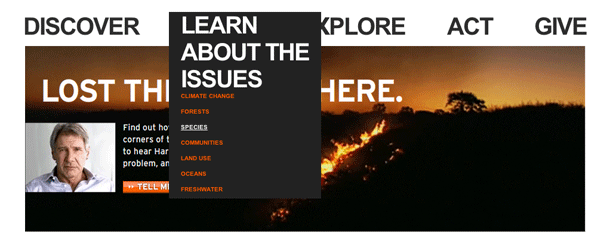
Conservation International Global Navigation
The Conservation International site provides an interesting take on the flyout or drop down global navigation bar. The site uses single, short action words set in very large type to indicate what you can do and name the sections of the site: Discover, Learn, Explore, Act, Give. These are nice pathfinder-type labels. When the user hovers over a links, the label expands to provide a phrase. For example, Learn becomes "Learn about the issues," and Explore becomes "Explore critical places." This is a nice implementation that keeps the design simple and bold, yet usable. It provides better scent to the links when the user decides to dig deeper into the site.
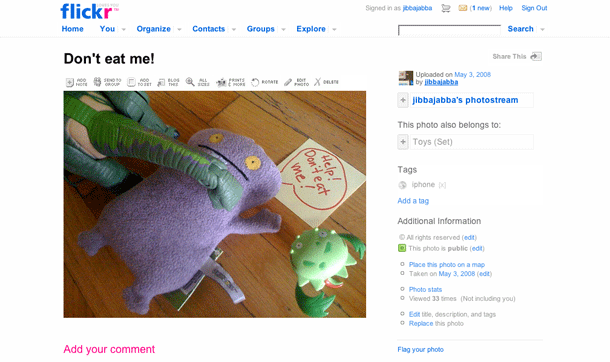
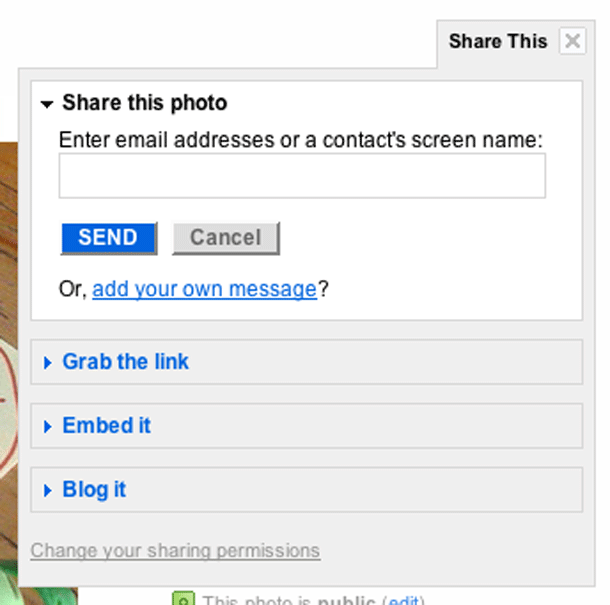
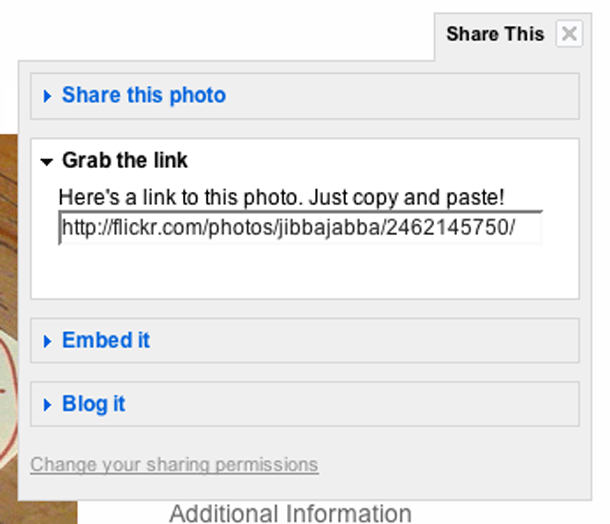
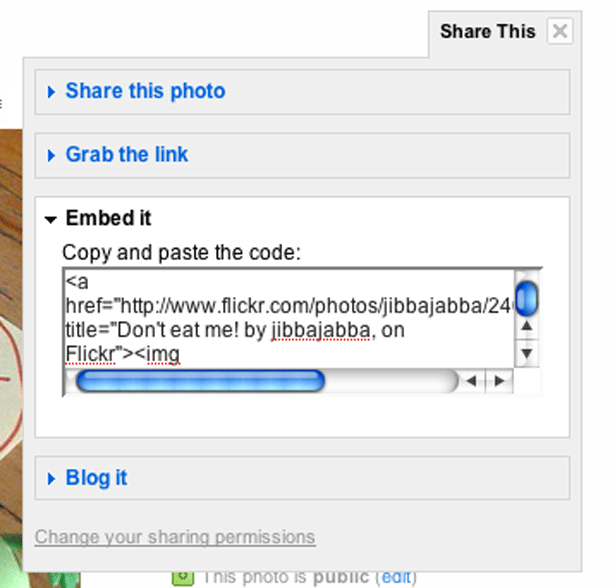
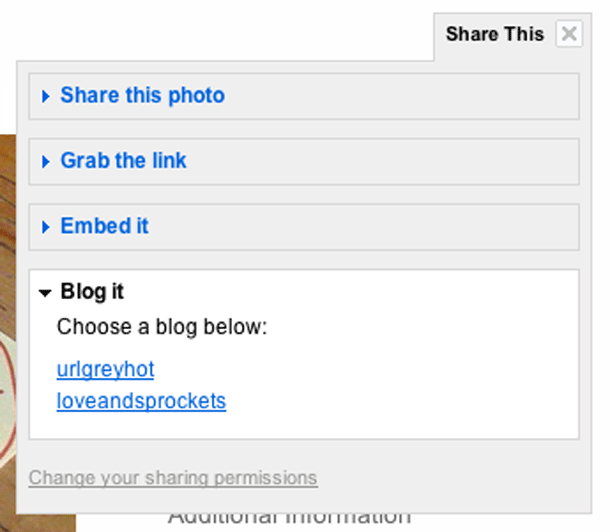
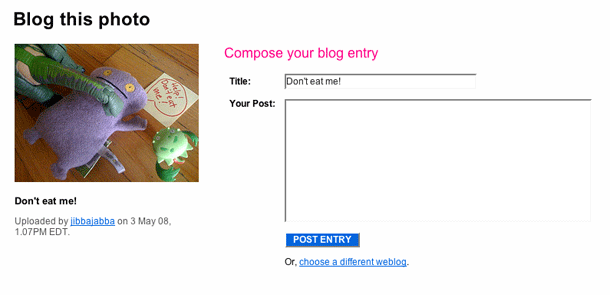
Flickr Sharing
Flickr have added a sharing interface for their photos and videos. Presumably this is because of the introduction of videos into the ecosystem. The interface is provided via an unobtrusive link that uses AJAX to display contextual menus when clicked.
Prior to the introduction of this interface, users had to go to click the "All Sizes" link to find URLs for the item.
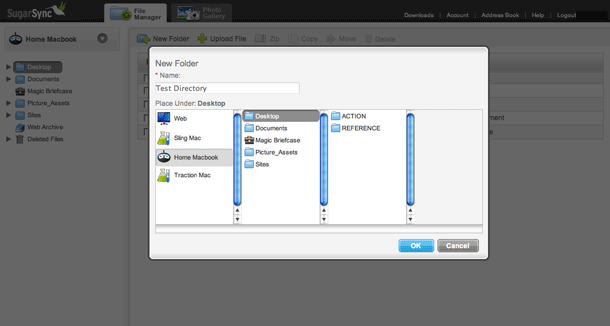
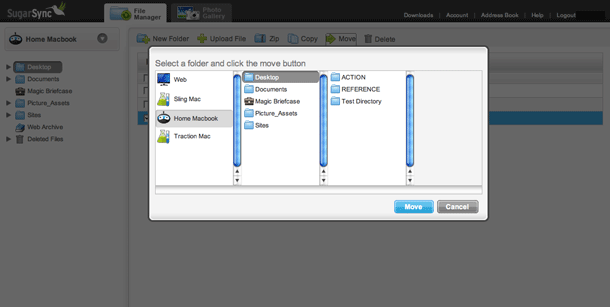
SugarSync Creating and Moving Items
SugarSync's web-based document management application allows users to manage files that are kept on their computers. The interactions for creating and moving folders use an identical design pattern for placing items in a directory on the file system. This is similar to the Save As behavior in operating systems such as the Mac Finder and Windows Explorer, which will let users navigate to a disk drive, and then drill down deeply into a directory location.
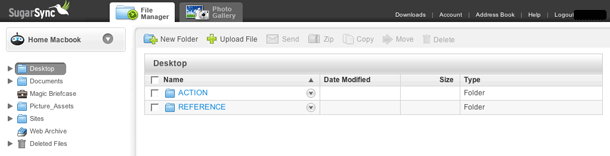
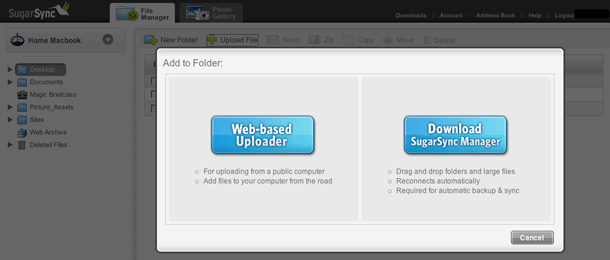
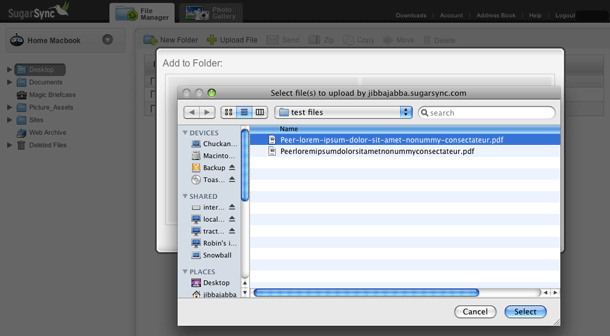
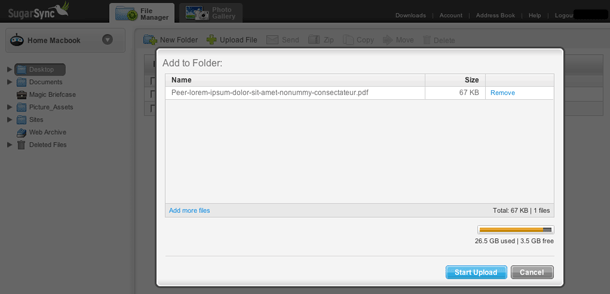
SugarSync Uploading Files
SugarSync's upload file behavior uses a customized interface that is not typical. Instead of using the browser behavior for handling file uploads using <input type="file">, which typically provides an input and browse button in Firefox and Internet Explorer, SugarSync uses a single button to invoke the file browsing window, and then displays the file's name in HTML.
To be fair, Safari provides a slicker interface for file uploads, which doesn't display an input, but only a button, and then shows the file name next to the button when a file is found. Safari users can actually also drag file names into the browse button from the finder.
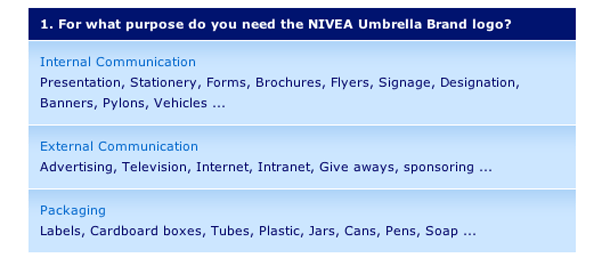
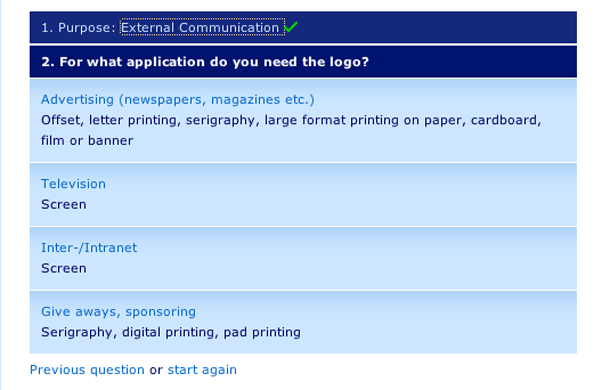
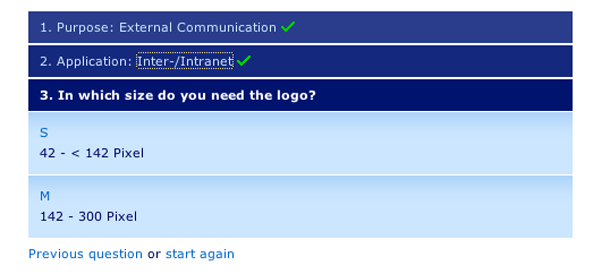
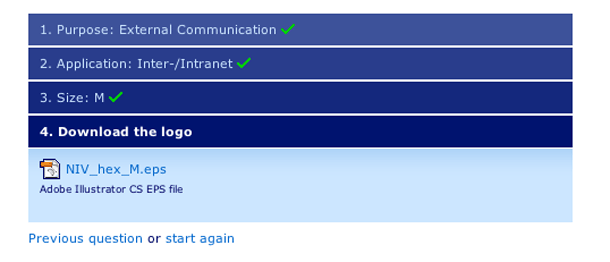
Nivea Download Wizard
The Nivea brand advertising site features a very wizard for determining the type of logo file you should download depending on how the logo will be used. The visitor will answer questions about the purpose, application, and size needed. At the end of the process, a file is given to download. The questions are very easy to answer, and stepping the user through this process eliminates having to sift through a longer list of file types to determine the logo that would best suit the user's application.
http://essentials.beiersdorf.com/essentials/executional-guidelines/nivea-umbrella/download-finder/
Tork Revolution Navigation
The Tork Revolution site features a Flash global/local navigation system that appears conventional on the surface, but positions the navigation elements in unconventional places on the page, using size, position, and color to indicate hierarchy.