Yahoo's hybrid tab/breadcrumb navigation is one of my favorite approaches to global and local navigation. This navigation interface answers a few nagging questions that an interface designer might ask. "How do I present the user with an interface that provides focus on the area they've navigated to, while providing a path back or to other main areas of interest?"
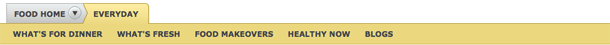
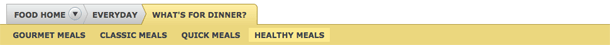
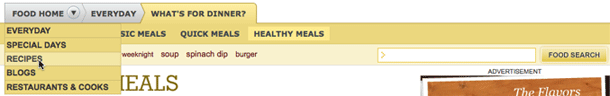
What's interesting here is that they provide a row of primary navigation tabs at the top level, and replace that with a hybrid tab/breadcrumb once the user makes the decision to drill down. The first problem you encounter with that behavior is that you lose the links back to primary sections of content. To deal with that problem, they provide a drop down menu for the first link in the breadcrumb to show siblings at the top level. Below, they show links for local navigation (children) for the current section in focus.
This seems like a unique approach, and I've already been influenced enough by this to design a breadcrumb UI that goes even further by providing sibling navigation at lower levels. On my first encounter with this UI earlier this year, however, I didn't know quite what to make of it because I came in at a lower level rather than at the top. It took me a few minutes to understand the navigation model because of that. I would be interested in hearing opinions of this. For my approach, based on this model, I'm using the breadcrumb in a less prominent location while continuing to use traditional navigation, to slowly introduce this model within a CMS skin.