Open UI is a community project whose goal is to standardize the naming and structure of common interface components.
Open UI
Published on Thursday, Apr 16, 2020 in links
Rabbit holes for procrastivity.
Open UI is a community project whose goal is to standardize the naming and structure of common interface components.
Ivana McConnell’s article on design critiques for remote teams provides a practical approach for structuring a template, procedures and guidlines running regular critique remotely.
Ethnio’s UX Research Incentive Calculator provides a way to estimate how much to pay research participants in different parts of the world, based on the type of study, time to complete and geographic location. Note that if you provide a prize or giveaway, this calculator won’t help.
unDraw.co provides open-source SVG images that you can use free and without attribution. The types of images provided look like they might be useful for landing pages and presentation. An accent color picker allows you to set the accent color for illustrations and updates all of the images to use it; useful for customizing to your brand’s primary color. The project was created by Katerina Limpitsouni.
Stonly lets you create step-by-step explanations for various use cases such as onboarding, contextual in-product help, tutorials, and sales support. The product allows you to define a guide that can walk users through a series of steps to explain how to use a product feature, for example.
Stonly widgets can be embedded in your web pages and integration options exist for various CMS and CRM. It supports multi-choice conditions, the display of code and media, and language localization. You can also install a widget to appear in your page or application, like the floating feedback widgets we’ve become accustomed to seeing in the lower right corner of web sites.
VisualSitemaps is a sitemap generator that crawls a URL you provide and creates a sitemap including screenshots of each page. You can specify the number of pages and depth to crawl and filter out paths. The sitemap can be arranged in horizontal or vertical orientation, shared and exported as PDF. CSV export, re-organization, and comments are forthcoming features.
Exploring the sitemap is a smooth experience. Expand a node to view a fullsize screenshot. The visual representation seems to work well for narrow branches, where the number of children is limited. For broad branches this visualization may be a little overwhelming. Perhaps the service will feature collapsing of branches in the future to make those kinds of trees more navigable. More complex trees might benefit from a radial orientation.
Looks like a useful tool for visualizing sites or web apps.

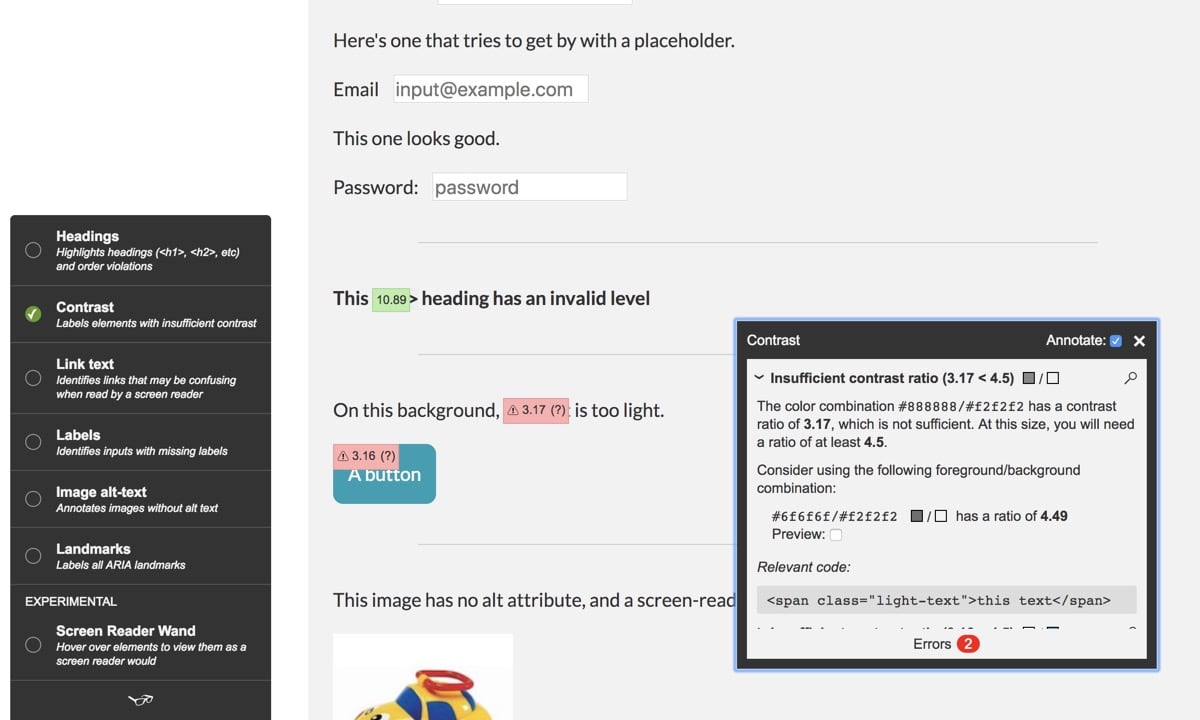
Tota11y is a tool to find accessibility issues on websites. Install the bookmarklet and a small button will be displayed when the bookmarklet is toggled. It runs a single javascript file on checks the page against accessibility criteria. Select criteria from the menu, and tota11y will visually call out the areas you may need to review, providing a description of the issue and recommendations for making the element accessible. The free tool is provided by Khan Academy.

1.1.1.1 is a DNS service created by Cloudflare and APNIC to offer you a more private experience on the Internet. Here’s what they say:
Unfortunately, by default, DNS is usually slow and insecure. Your ISP, and anyone else listening in on the Internet, can see every site you visit and every app you use — even if their content is encrypted. Creepily, some DNS providers sell data about your Internet activity or use it target you with ads.We will never log your IP address (the way other companies identify you). And we’re not just saying that. We’ve retained KPMG to audit our systems annually to ensure that we’re doing what we say.

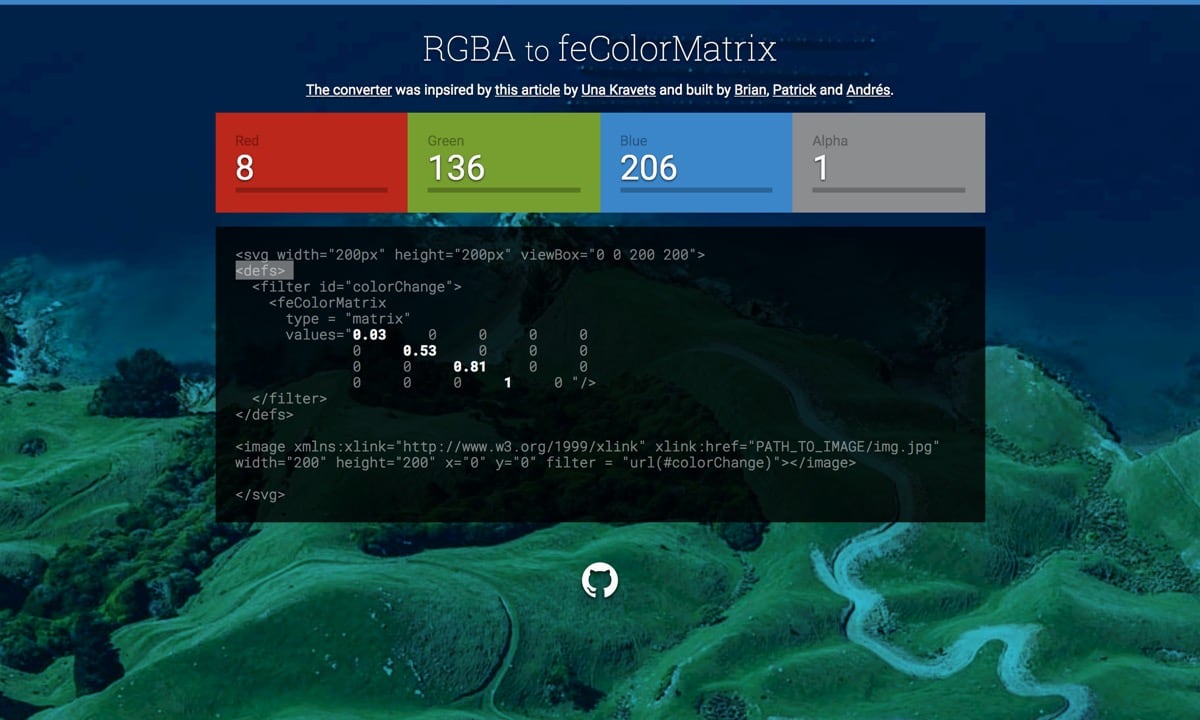
feColorMatrix is an SVG filter that changes colors based on a transformation matrix. Every pixel’s color value (represented by an [R,G,B,A] vector) is matrix multiplied to create a new color.
This filter allows granular per channel color manipulation. Una Kravets wrote an excellent article explaining how to use it.

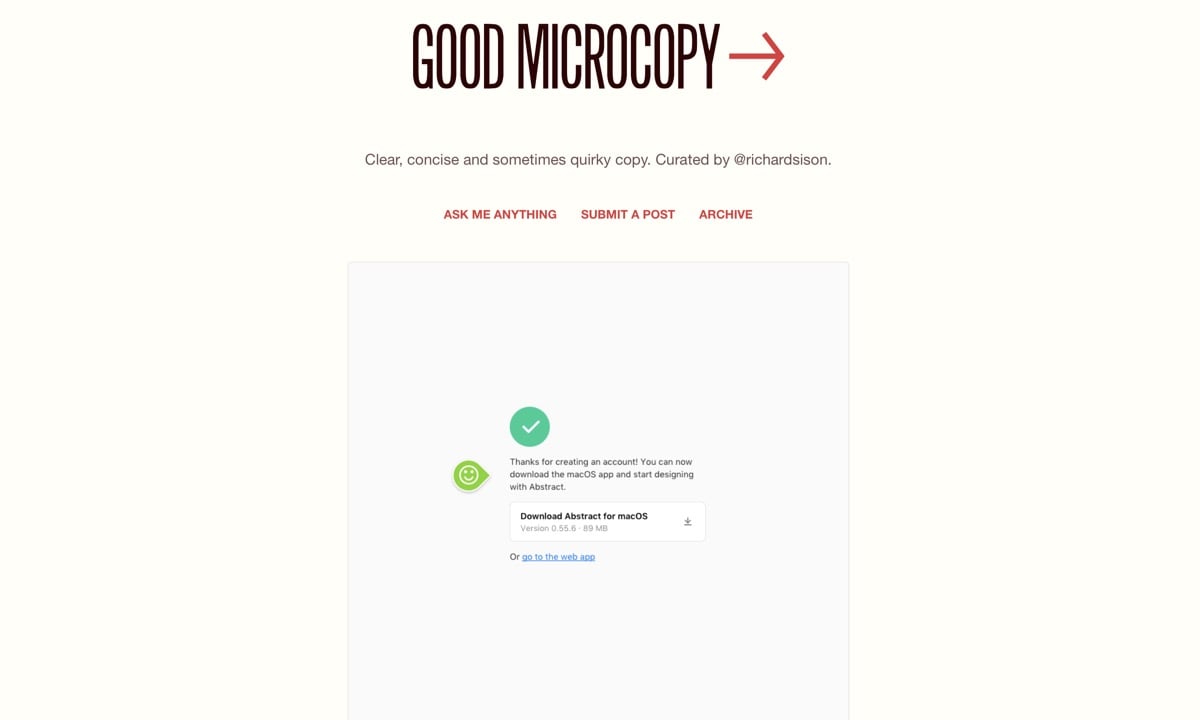
Good Micrcopy is a showcase of clear, concise and sometimes quirky copy.

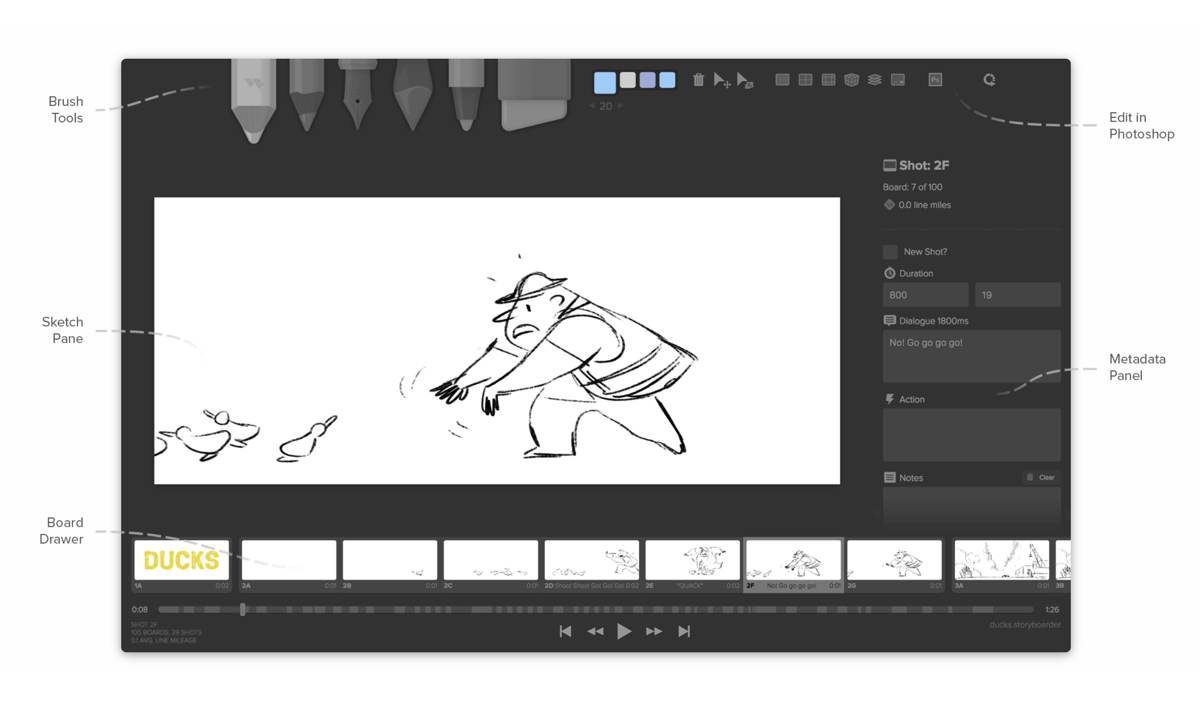
Wonderunit’s Storyboarder is a free storyboarding application for the Mac that lets you visualize a story quickly. Quickly sketch your stick figures, then create and show animatics to others.

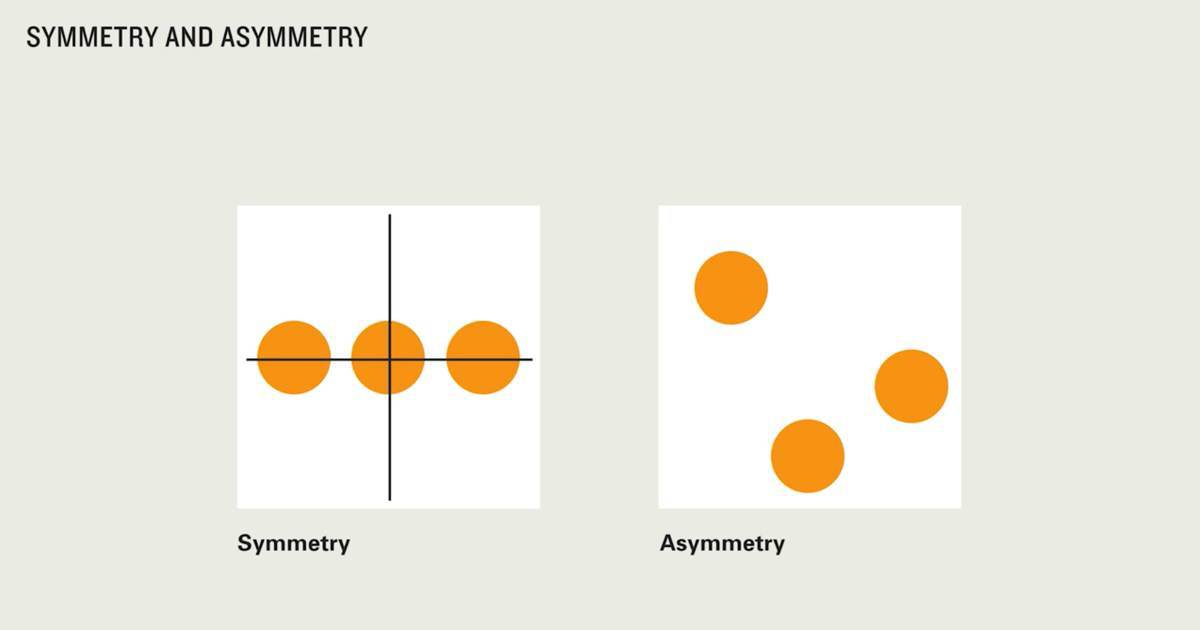
Designers Ellen Lupton and Jennifer Cole Phillips, authors of the book Graphic Design, The New Basics and Directors of the MFA Program at Maryland Institute College of Art offer a free 35 minute Skillshare course walking through 5 basic principles of graphic design. The course is a quick primer on design principles suited to various visual design projects.

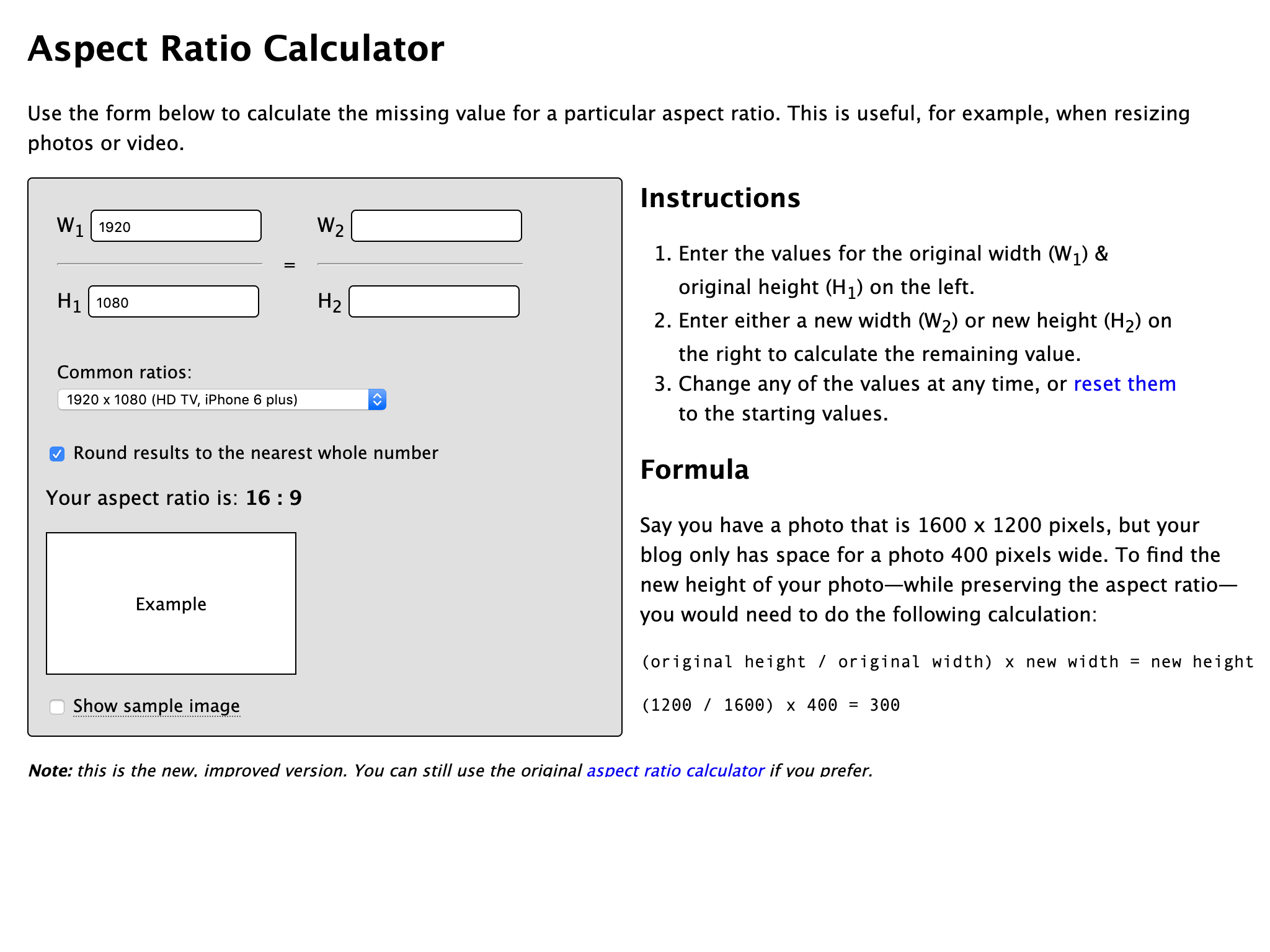
In my Skillshare course there’s a brief moment where I show a ratio calculator that I use for doing things like figuring out dimensions of containers while designing.
The idea is simple. You have a ratio like 16:9, 4:3, 9:6, etc. and want to see how to scale another object with that ratio using a fixed dimension, e.g. you know the width.
Here are a few that I like:
Aspect Ratio Calculator, a free web calculator by Andrew Hedges that I’ve used for years.
Aspect Ratio Calculator for Mac, by David Wolf. Available via the Mac App Store for $3.99.
Aspect Ratio Calculator for Chrome, a Google Chrome extension that’s always available if you’re working in the browser. (via @ryanshafer)
Principle for Mac ($99) is a tool for designing animation, primarily for mobile devices. It provides an easy to use interface for prototyping interaction, transitions, or other animated elements in your interface.
You can design with text, rectangles (which can modified with border radius to make circles), or graphics created with other tools, and then hook up animations for actions like taps, scrolling, and drag, and use the drivers UI to connect those actions to drive other properties. An animation UI gives you control over timing and easing for specific transitions, but the defaults also work well without customization. Really nice.
In the prototype window, you can test out your actions and animations. Pressing the video icon will record the session and allow you to export as a .mov file or animated gif.
They have a gallery of starter templates to help you with basic needs. There’s also some great examples of what people are building over on Dribble.
Read more about Principle for Mac.
Roots is an open source static site compiler that can help take some of the work out of setting up your own build tasks using taskrunners like gulp or grunt. It runs in your terminal and requires minimal setup.
Relay looks like it’ll be a nice design communication tool for teams using Slack. Capture screens directly from Adobe CC, Sketch, Chrome, or anything else on your screen and it’ll be ready for critique in Slack, with comments and annotation.
(Hatip Leon)
These are the 2 main directories listing generators that you can use to build a static site. Each offers a sortable lists to browse by user rating or language.
StaticGen - Lists the top Open Source static site generators only. Filter by language. Sort by rating, issues, forks, titles.
Static Site Generators - Lists Open Source and Commercial static site generators. Sort by rating, license, and language.
AstroPad turns your iPad into a Mac graphics tablet, mirroring a section of your Mac's screen when connected via WiFi or USB. Once connected you can sketch/draw on the tablet with an iPad stylus or finger. It will operate pretty much like a Wacom graphics tablet when you're using a Desktop graphics app with a drawing tool like Pixelmator, Photoshop, or Sketchbook Pro.
PAPERPROTO is a 3D printable model to use for paper prototyping mobile applications, in the style of a story scroll. You can download the file or buy the model for printing on demand directly from Shapeways.
Via Zeke Franco
UX Check is a Google Chrome extension for reviewing web sites and apps against Jakob Neilsen's Usability Heuristics.
The tool opens the heuristics in a side panel next to the website you enter. You select a problem area on the screen, related to one of the usability heuristics and a callout appears for you to add notes and recommendations. When you're done a report is available with screenshots and your notes for each issue. You can download the report as HTML or in Word .docx format.
Looks like a nice tool for evaluating web sites in Chrome, as long as the pages you're reviewing have selectable DOM elements.
The A11Y project is a community-driven effort to make web accessibility easier. They provide articles on best practices for doing front end development with accessibility in mind. The site includes an accessibility checklist, a pattern library for accessible widgets, and a list of resources for diving deeper into web accessibility.

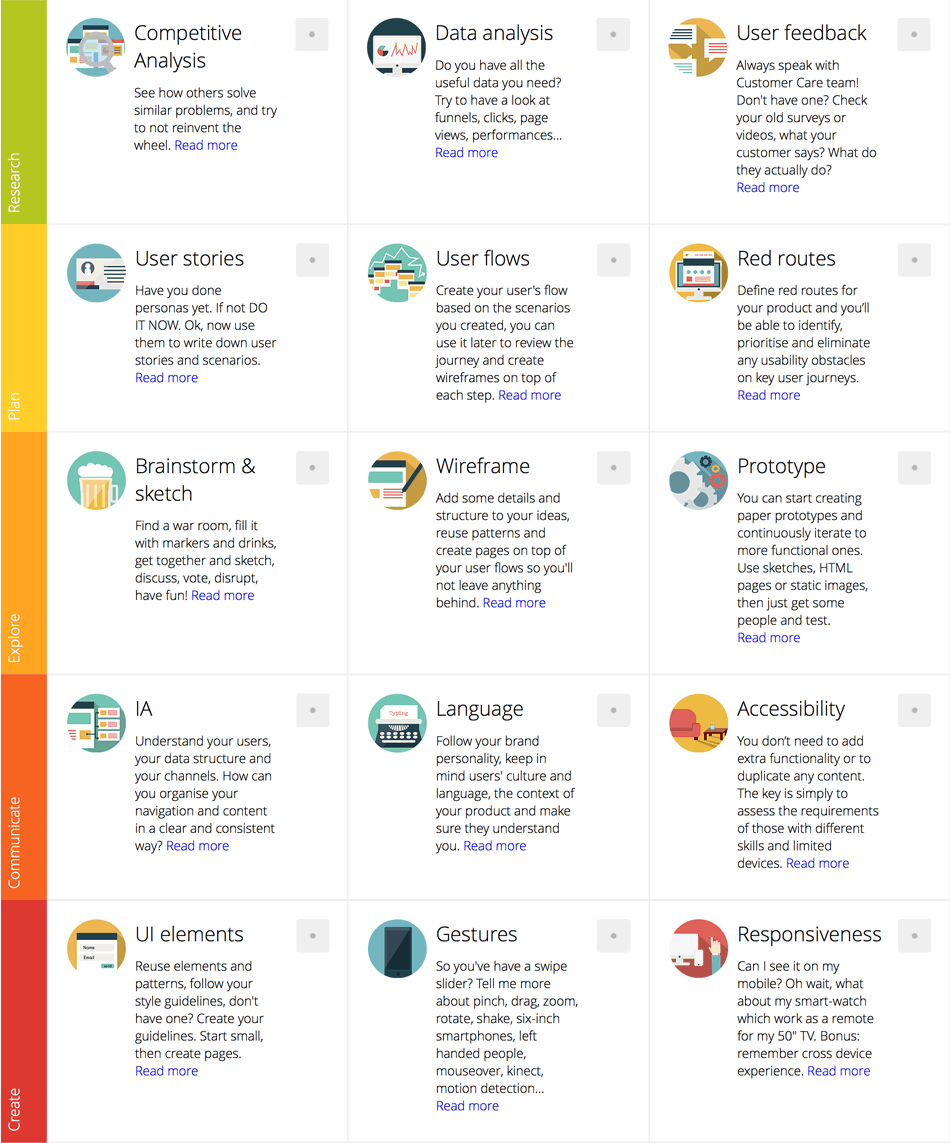
This UX Checklist by Andrea Soverini's is a nice overview of potential UX-related tools and techniques that you could use for product design. It provides a layered visualization of a design process, like an extension of JJG's layers, with links to articles on the technique. Would make a good poster for a workspace.
The Microsoft Remote Desktop app lets you use Azure RemoteApp to test your site on IE (on Windows 10 Technical Preview from anywhere). After you download the app for Mac, Windows iOS or Android, you can connect to their cloud-based version of IE.
AniJS is a library for CSS animations that allows you to write simple statements for handling animation as key/value pairs in html data attributes. It feels very close to writing natural language statements, in a format that is a bit more familiar in code than writing sentences.
A simple example contains IF, ON, DO, and TO pairs and would look like this:
<input id="name" type="text" data-anijs="if: focus, do: wobble, to: p">
Really nice and an easy technique for prototyping. Check it out.
uilang is a minimal, ui-focused programming language for web designers that handles click events, primarily for toggling classes and css display properties. I love the natural language approach to scripting in uilang. You just insert a statement in a code block like this and it works magically:
<code>clicking on ".try-it" toggles class "hidden" on ".info-box"</code>
You still have to write your CSS to handle things like effects, but that's a plus if you don't want or need someone else's implementation of those things. Check it out.
/ht Leon
I used to do a lot of technical support, and still do some occasionally. Refresh Your Cache is a simple guide to clearing browser cache that you can send to your customers rather than sleuthing platform and browser, because Shift-Refresh doesn't work all the time for all browsers.
Via Ben in a backchannel. ;)
Origami is a free toolkit created by the Facebook Design team for Quartz Composer, the visual programming tool that's available with the Apple XCode development environment. Origami provides patches that can be added to your Quartz Composer library, to create interactive prototypes without programming. Quartz composer's UI allows you connect patches with wires (or tubes, if you're familiar with that metaphor) to perform tasks or set behaviors and properties.
Jay Thrash's video explains how to use it. Jump to 8'22" to see the demo.
Aureus Wade's Precomposed Touch Gestures are a set of touch-device gestures available as QuickTime animations for use in product demos or presentations. They'll work in your video editor, and Photoshop.
I like the simple idea behind GluePrint. Drop your mockup or visual design comp onto the app and it provides a semi-opaque window of the design. I can see it being useful for overlaying on top of your browser, like an onionskin, while you're working on front end implementation. And even in other reverse scenarios, like for creating new designs based on an existing version of your product.
Idan Kamara's explainshell displays Ubuntu's manpage repository visually like a schematic, allowing you to highlight parts of a commands parts (command, arguments, options) and view a callout that describes what the part does.
http://explainshell.com/explain?cmd=tar%20xzvf%20archive.tar.gz