FlairBuilder is a cross-platform tool for rapid authoring of interactive wireframes and software prototypes. It focuses purely on wireframing/prototyping, and provides an experience that looks like it's targeted at apps like Axure, but work will cross-platform because it's built on Adobe AIR.

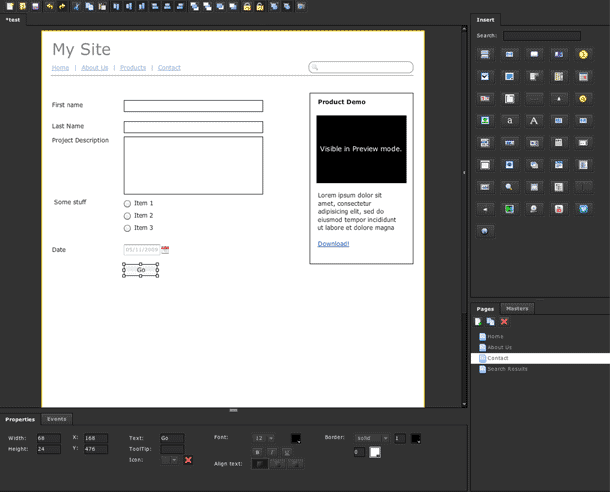
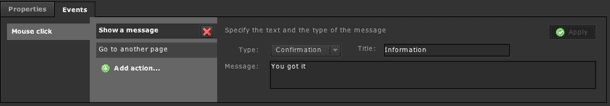
The application provides a page/canvas editor onto which you may drag and drop UI components. Selecting a component provides a properties inspector so that may set dimensions and stylistic properties, text values, and any other available UI options. The event inspector allows you to set events that occur on click, e.g. go to another page, show a window, show card stack, etc. Master canvases are useful for providing any reusable elements across pages. Elements in the master my have events attached to them, and 1 master may be applied per page.

It was easy to drag UI elements into the page and start to add properties and actions to them. The canvas also provides tools for object alignment, ordering, locking, and grouping. I liked the smart guide snapping, but could also use a grid in the canvas. Typography options are limited, but that might be intentional. There were also some minor issues with keyboard use on my Mac, e.g. Delete key didn't appear to work, but it was fully functional otherwise.
Building up interactions seems the strongest part of the app. Aside from simple actions to switch canvases and show dialogues, the app also allows you to show state changes in the page using card stacks. Do you remember Hypercard? Card stacks are like that. A card stack is a collection of frames or cards that you place into a page, which only displays 1 card at a time. You can put any UI elements into a card, and then create actions to move through the stack. With this simple paradigm you can create state changes within the page. For instance, I quickly mocked up a card for a product that showed a "Product added!" confirmation next to an add to cart button. Very nice.
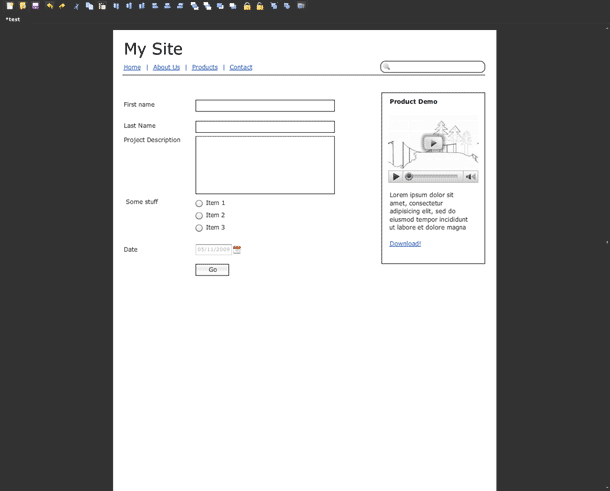
Another nice touch is that media are also rendered in preview/prototype mode, so Google maps, any embedded videos, and even the webcam viewer will display the playable media or video from your camera if attached.

Switching to preview mode hides the UI Component library, page/master browser, and property/events inspectors and renders the pages with actions enabled. You may enter values into form inputs and textareas, interactive elements such as accordions and tabs are interactive, and any events may be triggered on click.
The first release looks very promising. It will be interesting to see if future releases will allow any functionality outside of the desktop client, e.g. export to a Flash for use on a server.