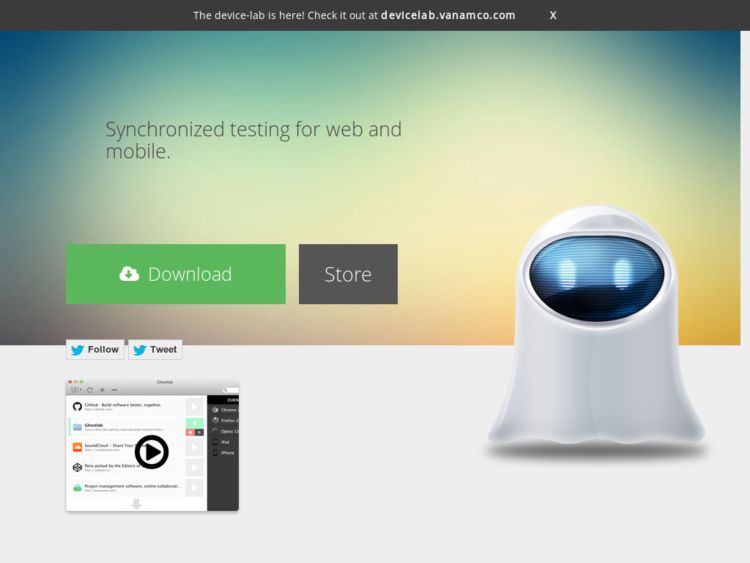
Ghostlab is a tool for synchronized browser testing. It synchronizes scrolls, clicks, reloads and form input across all connected clients so that you can test a full user experience.
Links
Rabbit holes for procrastivity.
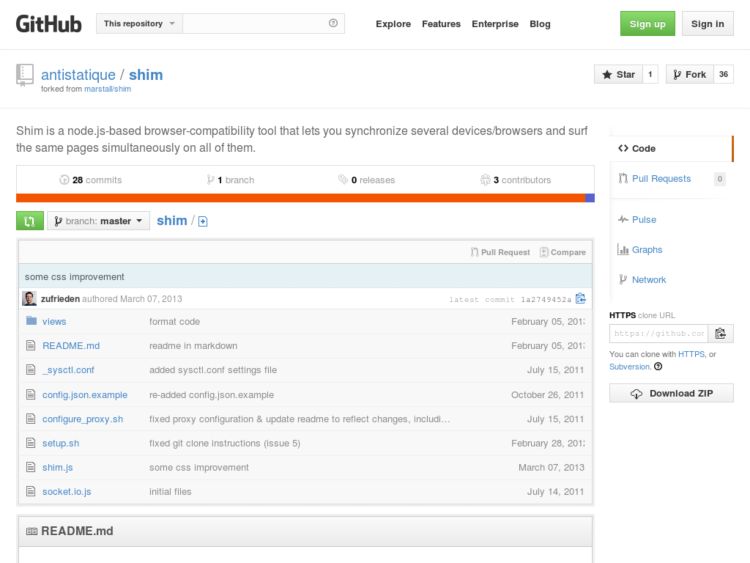
Shim Browser Testing Tool
Shim is a node.js-based browser-compatibility tool that lets you synchronize several devices/browsers and surf the same pages simultaneously on all of them.
Remote Preview
Remote Preview is a JavaScript-based tool for previewing a web page on multiple devices, built by Viljami Salminen @viljamis for the Helsinki Device Lab. Just enter a URL, hit Enter, and the new URL gets automatically loaded on each device. Works on platforms like Android, Blackberry, iOS, Maemo, Meego, Symbian, Windows Phone and WebOS. I don't think the GameBoy pictured is supported. ;)
mapsicon
Mapsicon is a free collection of maps for nearly every country in the world, available as PNG in 11 different sizes, ranging from 16x16 pixels to 1024x1024 pixels, as well as in .svg format. Useful for placeholders or for illustrative purposes, rather than for precise rendering of geography.
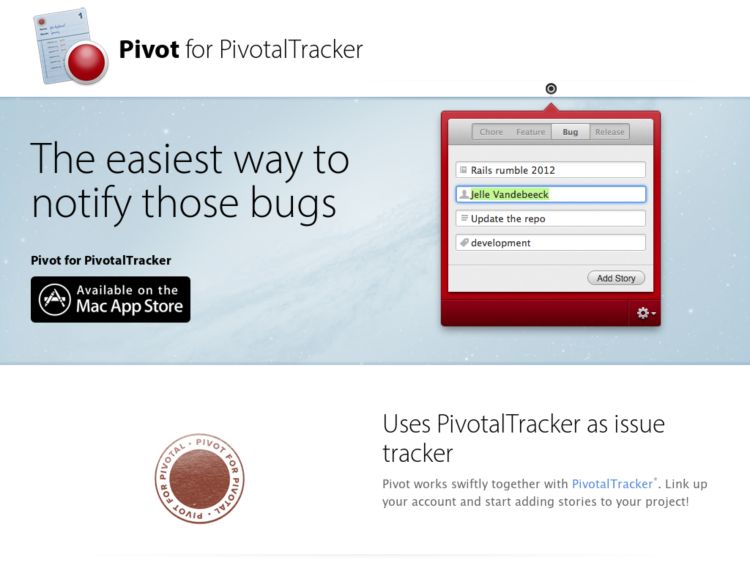
Pivot Mac for PivotalTracker
I was looking for a way to add stories to Pivotal Tracker without having to load their UI in the web browser. I wanted something as fast as using Alfred, and found Jelle Vandebeeck's Pivot App for the Mac.
Pivot puts an icon in your menubar, and drops down a form to file chores, features, bugs, and releases with auto-completion for projects, owners, and tags. Simple. Only thing I could want more from this is a clipboard link to the story, or an optional description field, but is otherwise near perfect.
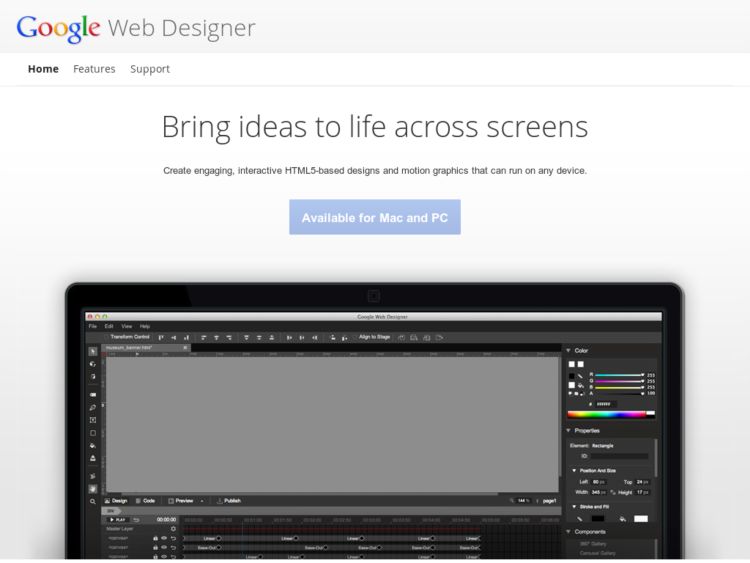
Google Web Designer
Google Web Designer is design and development tools for creating interactive HTML5-based motion graphics. The tool looks like it's targeted at advertising creative. It provides templates for banner ads, which makes sense, but can be used for generating any canvas motion graphics. The default layouts are for DoubleClick and AdMob mobile ads.
Web Designer is a web application that's built with HTML5, and runs natively on your desktop. It provides support for text, images, videos, and even provides bezier drawing tools for creating shapes and 3d objects. The pen tool itself is pretty exciting. The Quick vs. Advanced modes for animation are also interesting if you're not that interested in the details of how to render the timeline. When you're ready to publish, it creates clean human-readable HTML5, CSS3, and Javascript that can be minified and packaged into a zip.
Looks really useful, and not sure how this will affect other tools in the same category. I just started using Hype myself, so I'm paying attention.
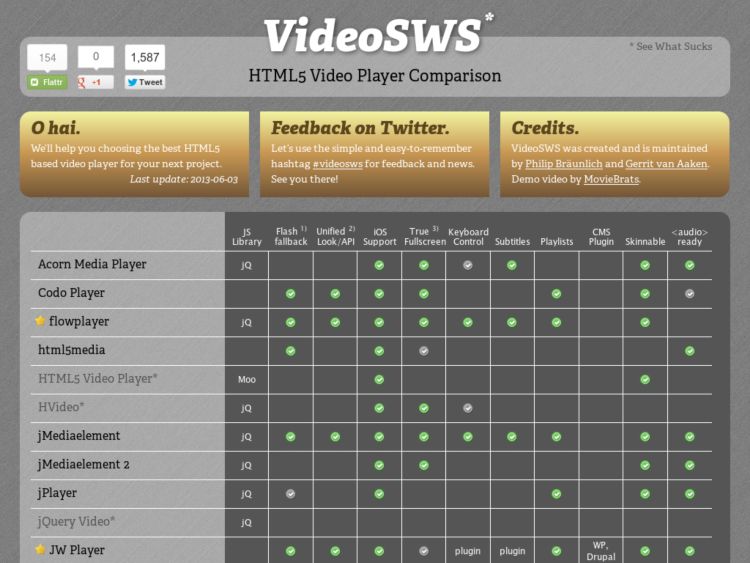
VideoSWS: HTML5 Video Player Comparison
I like this "See What Sucks" table of HTML5 Video players, for comparing features of the video players like library dependencies, flash fallback, playlist and audio support. Starred products indicate the "Suck less than others" rating.
Frontify: Design review, documentation, and specification app
Frontify looks like an interesting SaaS product for design teams. It provides collaborative features for getting design feedback, creating specifications, documentation and style guides, and linking pages together.
The commenting and linking features are what you'd expect, but what I was really impressed with are the measures, colors, and typography tools for generating style guides. Very nicely done. There are additional capabilities for code export & integration with their API.
Semantic UI Library
Semantic UI is a framework for building HTML sites that aims at creating a system based on semantic naming and sensible defaults.
The framework compares itself directly with Bootstrap. It uses simple, common language for parts of interface elements and familiar rules used in natural languages for describing elements. Interface definitions are tag ambivalent so you can use div, article, section, span without affecting the display of the element.
Basiliq by Cloud Castle
Sketch-style controls and icons for Photoshop from the folks at Cloudcastle.
Random User Generator
RandomUser is an API that provides you with a randomly generated user. These users can be used as placeholders in web mockups, and will save you time from creating your own placeholder information.
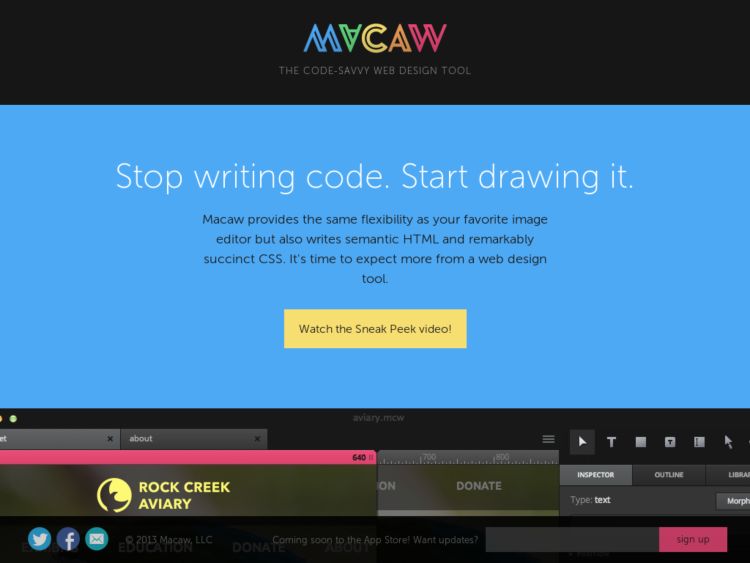
Macaw: Code-savvy web design tool
Macaw is a forthcoming Mac application for designing pages for web browsers that are ready to use as web-native code. The app runs natively in html and css, and provides excellent export to clean html and css.
There are some great optimizations for nudging/pudging on a grid, and for setting properties that make sense for css—thinking of positioning and dimensions.
The outline view is a nice way to browse through all the groups in the document and adding container tags and/or classes for semantic html publishing. It's well matched to how you'd think in html. It leap-frogs the heavier prototyping tools, but it's limited to creating static pages, like comps, for now. I'm not sure what the graphics output options will be.
The html export is clean, maybe cleaner and more efficient than what I would write because it's a robot. Look really interesting, and is yet another approach to designing more directly for the browser.
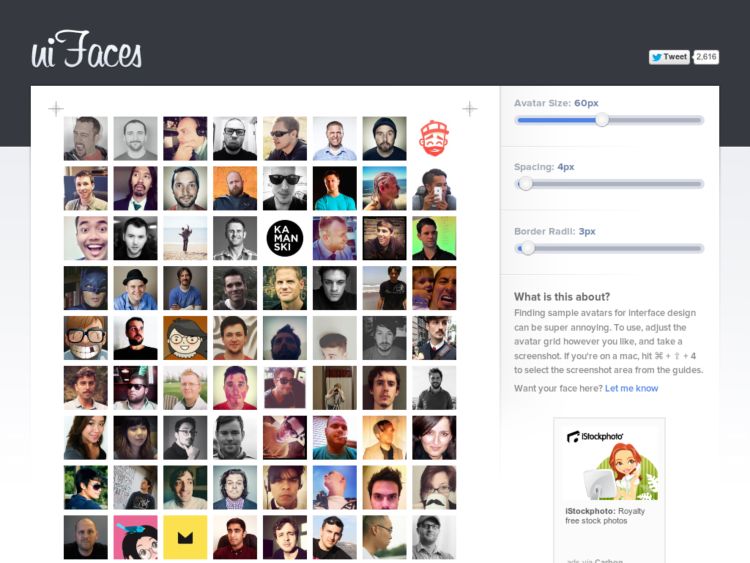
User Inter Faces: Avatars for mockups
UI Faces is a useful little tool by Caleb Ogden for generating a grid of avatars that you can use in your designs.
Starters Guide to iOS Design
Ben Taylor's Starters Guide to iOS describes an exhaustive range of topics as intro to iOS design. He covers the deliverables you'll be expected to produce, outlines the constraints of the medium, and introduces fundamental iOS and UI design concepts.
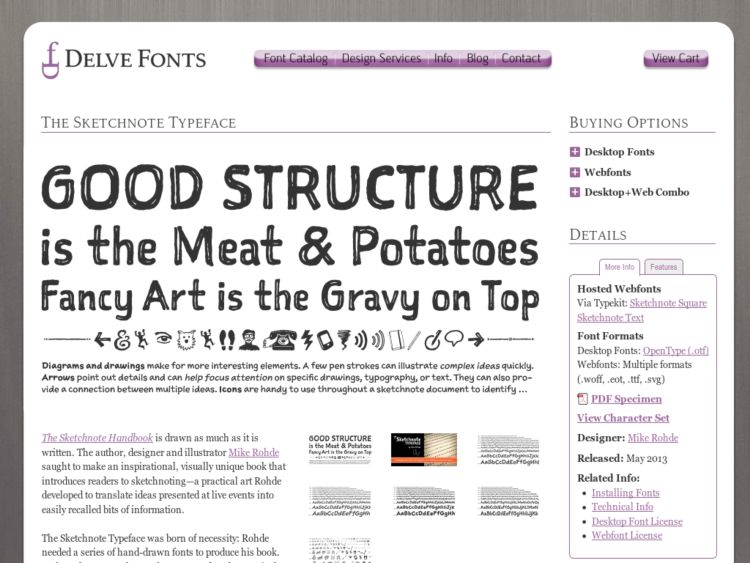
Sketchnote Typeface by Mike Rohde
Mike Rohde's Sketchnote font can be purchased on Delve for desktop and webfont use. Mike created the font for the Sketchnote handbook and writes about its design on his blog. The family has four fonts: Sketchnote Text in Regular, Bold and Italic, plus Sketchnote Square.
Sketchnote Text is a friendly, casual script with a bouncy baseline and a warm texture. To emulate natural handwriting, OpenType features automatically switch between multiple versions of each letter or number, with over 240 alternates in each text font. OpenType kerning classes are used with unique kerns made to tame pairings of all those wily alternates for consistent spacing.
Sketchnote Square is a bold, somewhat compressed headline type that complements the text fonts. Drawn instead of written, the characters in Square have neat little happenstance voids within the strokes. Square also features a handy selection of fun icons, rules, and arrows—some functional tidbits for your design projects.
I've already purchased a license for myself and used it in Mockups and it's outstanding. You can peep it in a wireframe here. The character there is perfect.
You can download the whole family for $99, or by individual fonts for $29. More info at Delve.
FontPrep: Web Font Generator for Mac
FontPrep is a web font generator for the Mac with a simple drag/drop interface for adding your TTF and OTF font files and generating all of the respective font-formats for the web: WOFF, EOT, and SVG. Each converted web-font is bundled with @font-face declarations, and a subsettings feature allows you to select which character sets to include.
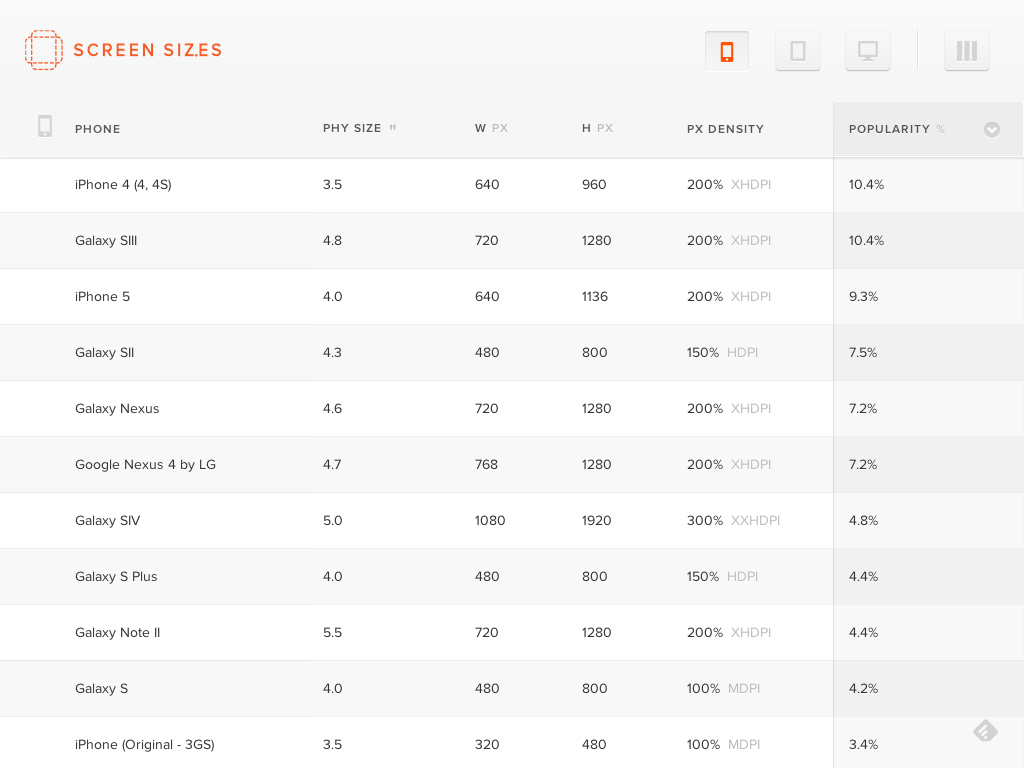
Screensiz.es

screensiz.es displays a table of screen specifications including resolution and pixel density for popular devices and monitors currently on the market.
Via Swissmiss
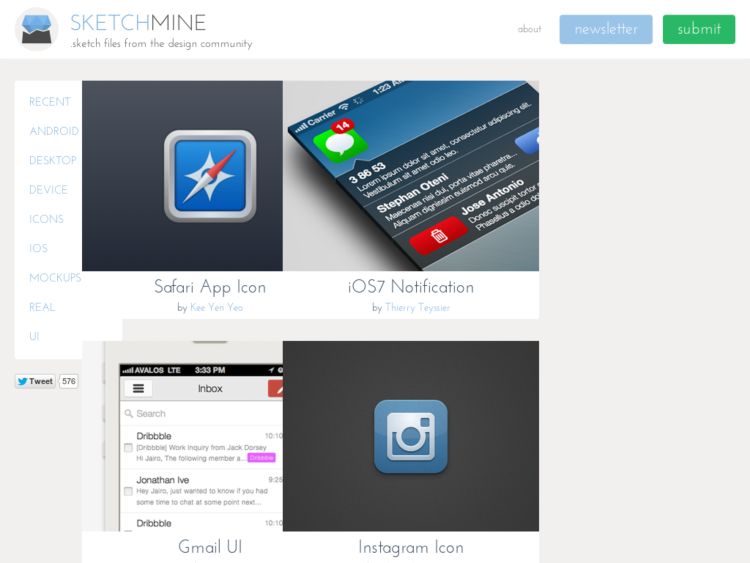
SketchMine: Sketch app templates
Sketchmine provides .sketch files for use in Bohemian Coding's Sketch app for Mac. The files are free to download and are contributed by the Sketch community.
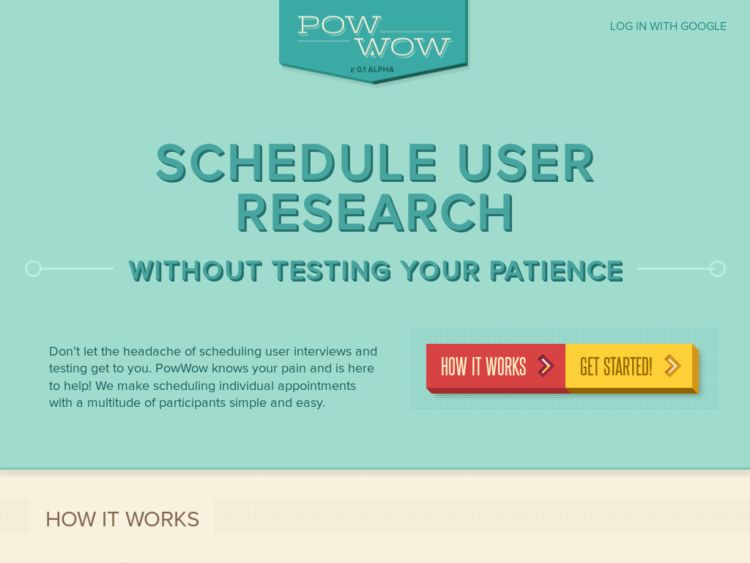
PowWow
PowWow is a free simple service for scheduling user research using your Google Calendar. The fine folks at Pointless Corp (aka Viget) created this as a side project for handling scheduling of user interviews and testing, but could be used for any kind of event.
There are other apps like this that remove the fuss of coordinating schedules via email. PowWow does it simply, and provides a polished and pleasing experience. You pick the times that work best for you and send out a calendar with available appointments and any additional information to potential participants. Participants can select the appointment time that works best for them and you will be sent a confirmation with their contact information.
Sticky Jots
Sticky Jots is a set of storytelling sticky note paper and paper prototyping kits for designing mobile and tablet interfaces. The product is designed by Rae Milne and Pamela Jue, two grad students in the SVA Interaction Design program.
Pam writes about the thinking behind Sticky Jots.
The idea came from our constant prototyping and ideation process in almost every project this semester. While it’s great to do, it’s still frustrating how time consuming it can be. We started thinking more of how we can we integrate a better experience with our process so that it could be more collaborative and efficient with time.
They're going to be offering storyboard sticky notes, as well as mobile or tablet dot grid pads. There are also iPhone and iPad backs, which look like they'd be great for paper prototyping and testing. They've already surpassed their production cost goals on Kickstarter, which ends on Apr 24. Find out more about how to back the project.
Protosketch
Protosketch is a new free app for iOS from UI Stencils to convert sketches to interactive prototypes. The app is made to work with their sketch pads and stencils. Sketch your screens, add them to the app, define hot areas for links, select link destinations, and prototype.
Mixture
Mixture is a rapid prototyping and static site generation tool for Mac and Windows. It works with the Liquid templating system, supports includes and smart paths, handles HAML and SASS comilation, CSS and JS minification, and provides a simple model system for global and custom data, and supports access to form and query data in their request model. It can produce static HTML that you can push to a hosting service, and allows use of your own domain. Service integration for testing with BrowserStack and other services is planned.
Hammer for Mac
Hammer is a static web site builder for the Mac that lets you build out sites quickly with no server side requirements.
Hammer does includes without PHP, compiles Coffeescript to JS, SASS/SCSS to CSS, has an auto-refresh feature for never having to reload the browser, and provides some simple to use helpers. Since it knows about all of the files in your projects, you just reference names and it knows how to build out paths. It has a helper for selected link classes in your navigation elements. When you're ready to share your prototype you can upload to your own server, zip and send the Build folder, or use their own built in publishing system.
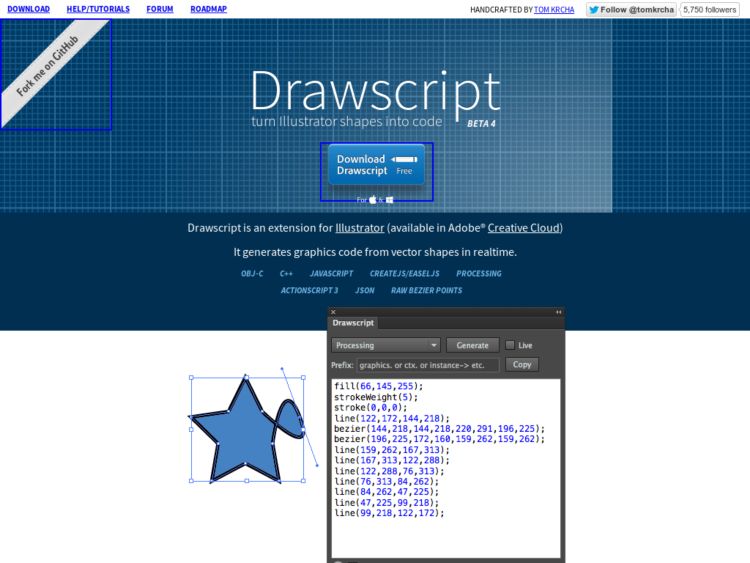
Drawscript: Generate vector code from Illustrator
Drawscript is an extension for Adobe Illustrator that generates graphics code from vector shapes in realtime. Generates OBJ-C, C++, JavaScript for HTML5 Canvas, Processing, Actionscript 3, JSON, and Raw bezier points.
Redacted Font
Christian Naths' Redacted is a set of fonts released under SIL Open Font license with block and scribbled font faces. Main difference between Redacted and BLOKK (which the font is copies/is inspired by) is that Redacted uses smaller widths so your text blocks won't end up wider than your normal font setting.
https://github.com/christiannaths/Redacted-Font/blob/master/README.md
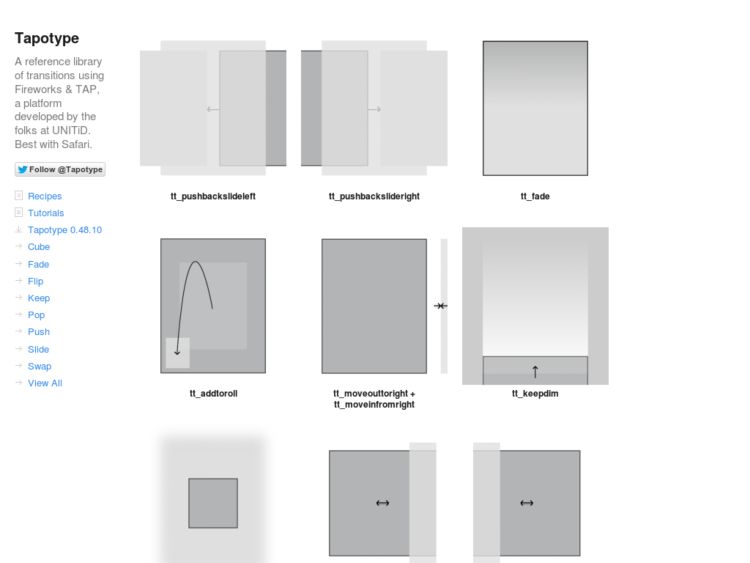
Tapotype Transition Library
Tapotype is a reference library of transitions for mobile prototypes created by Gene Lu using Fireworks and the TAP platform, a framework for iOS prototyping developed by UNITiD. Gene provides tutorials on building prototypes with Tapotype and TAP, and shows how to integrate InDesign and its documenting capabilities into your Fireworks/Tap prototyping workflow.
Responsive Sketch Pad from UI Stencils
UI Stencils' responsive design sketchpad is made to help figure out breakpoints and how your product might translate to mobile and tablet versions. 2 device silhouettes on the front and 3 on the back. 50 pages on 70# paper in Letter or A4.
BLOKK font
BLOKK is a font for quick mock-ups and wireframing for clients who do not understand lorem ipsum. Awesome.
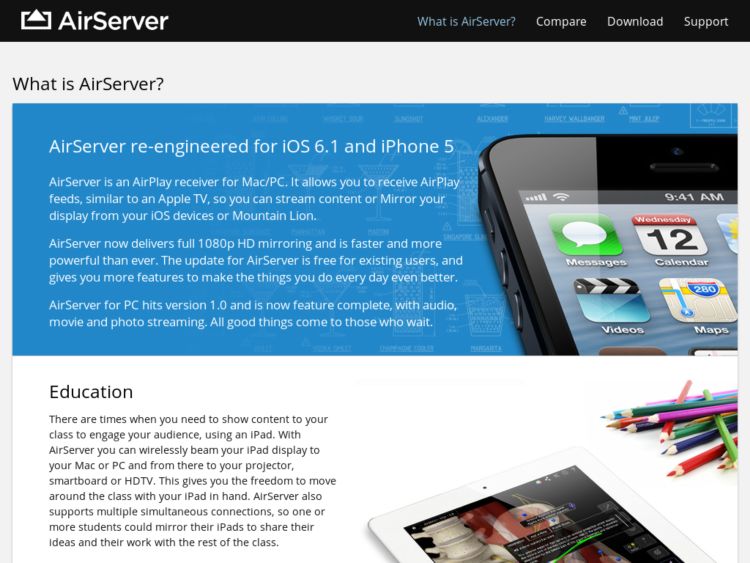
AirServer: Airplay receiver for iOS devices
AirServer is an AirPlay receiver for Mac/PC that allows you to receive AirPlay feeds in up to full 1080p HD. It works similar to an Apple TV, so you can stream content or Mirror your display from your iOS devices or Mountain Lion to your desktop computer. The app was made for game and video streaming, but would work perfectly for application demos and presentation or usability testing, when coupled with a concurrent video recording of the user's face and hands.
Thanks to Kevin Cheng for the tip!
jKit: jQuery based UI Toolkit
jKit is a cross platform, jQuery based UI toolkit, that's small in size and is simple enough for non-programmers to use. There is a technique using a special attribute that even allows you to inject behaviors without writing javascript. It has commonly used design patterns, and nice techniques for content templating and binding to cover the basics of UI prototypes.