
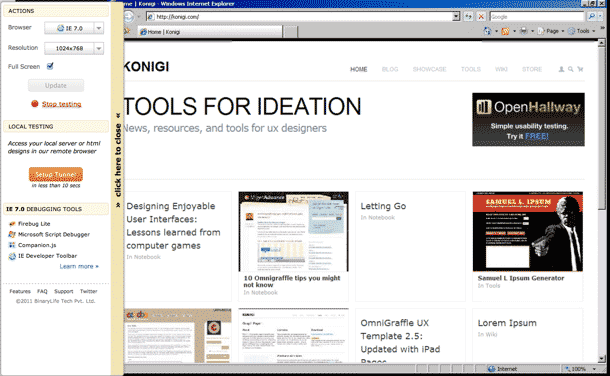
Browserstack allows you to stop relying on screenshot web apps or using multiple virtual machines to do your testing. The service gives you remote, web-based, VNC screen sharing using the web browser you choose, so you can test your web sites and apps in real time rather than relying on static screen comparisons.
Enter a URL to test, and select a target browser in the version of your choosing and screen resolution. A VNC connection is opened inside the web app, giving you remote control of the target browser. You test your pages in real time via the VNC screen share, and each browser is configured with developer testing tools (Firebug, Chrome Developer Tools, IE Testing Tools, etc.). The service also allows you to set up a tunnel to test your local server or html pages in their remote browser.
Pre-paid, metered plans are available at 10 or 30 hours, or buy monthly or annual plans for unlimited, unmetered testing.
I've never been a fan of screen-capturing testing tools, except for single-use tests like the email newsletter testing. I use multiple VMs running IE browsers mainly. BrowserStack looks worth the money if you're tired of constantly installing and switching VMs. I know I am. I've been doing a trial for the web app I'm working on and the time savings looks worth it to me.