SublimeVideo is an HTML5 video player with full screen play and scrubbing controls. Because it's HTML5, the controls may be styled and no plugins are required. Presently supports Safari, Chrome, and IE with Chromeframe installed. Firefox support forthcoming. Will be available for free for non-commercial use.
Links
Rabbit holes for procrastivity.
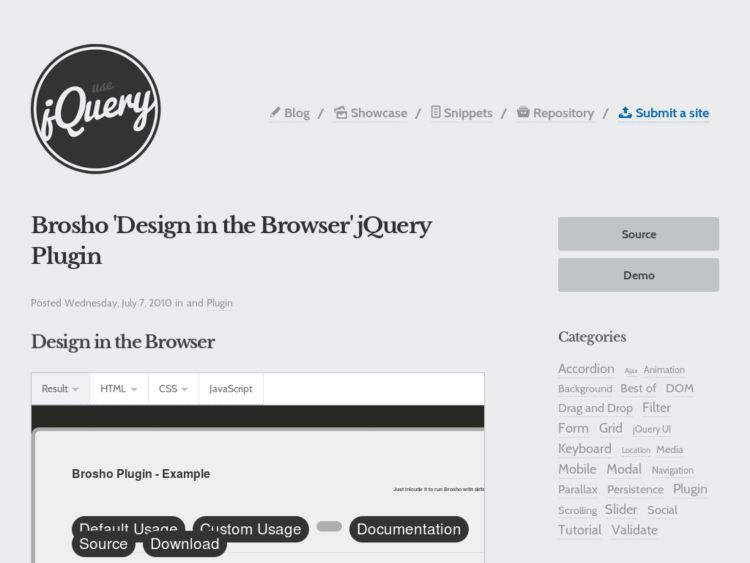
Brosho - Design CSS in the browser
This plugin allows you to reduce the amount of time spent switching between browser windows. With this jquery plugin included on a page, you'll be able to select individual elements and write css code for it right in your browser. Changes are updated on the fly, so you can see your style changes as you write them.
The CSS generated by your edits can then be generated and copy-pasted into your stylesheet file for minor edits.
This is a really useful if you like the live-update abilities of Firebug on Firefox but would like a cleaner way to export your css changes.
http://usejquery.com/posts/8/brosho-design-in-the-browser-jquery-plugin
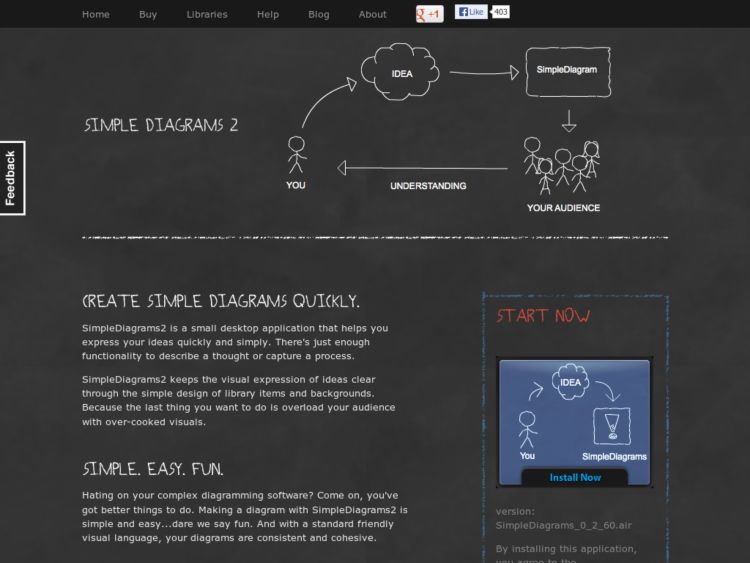
SimpleDiagrams
SimpleDiagrams is an Adobe AIR desktop application for diagramming. It's useful for simple illustrations that you might create on a whiteboard or in a tool like OmniGraffle. There's a free version, which lets you use built in stencil libraries and export to PNG. The paid version gets rid of upgrade reminders, allows you to export to Basecamp, import libraries, and install on multiple machines.
HTML Wireframe Tool
iPhone UI
A JavaScript library to prototype web interfaces for the iPhone.
LiveView for iPhone
LiveView is great little freebie for UI design & prototyping on iPhone. Essentially it sends a 320x480 viewport from your Mac to your iPhone, so is useful for creating quick and dirty simulations, demos, and user experience prototypes.
Gabble Client for Yammer
Gabble is a native Mac OS X client for Yammer, the micro-messaging application for companies.
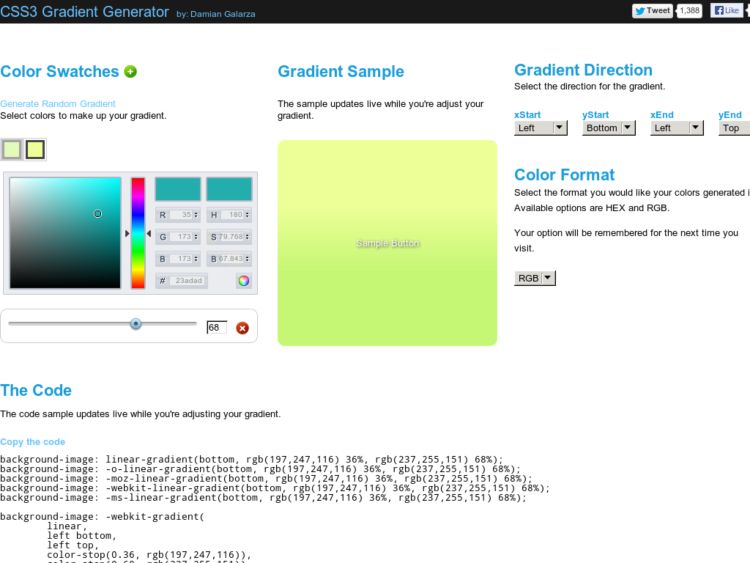
CSS3 Gradient Generator
The CSS3 Gradient Generator tool creates the CSS needed to render gradient backgrounds in block elements, e.g. divs and buttons, in Mozilla or Webkit browsers, e.g. Safari or Google Chrome, or the Firefox 3.6 beta.
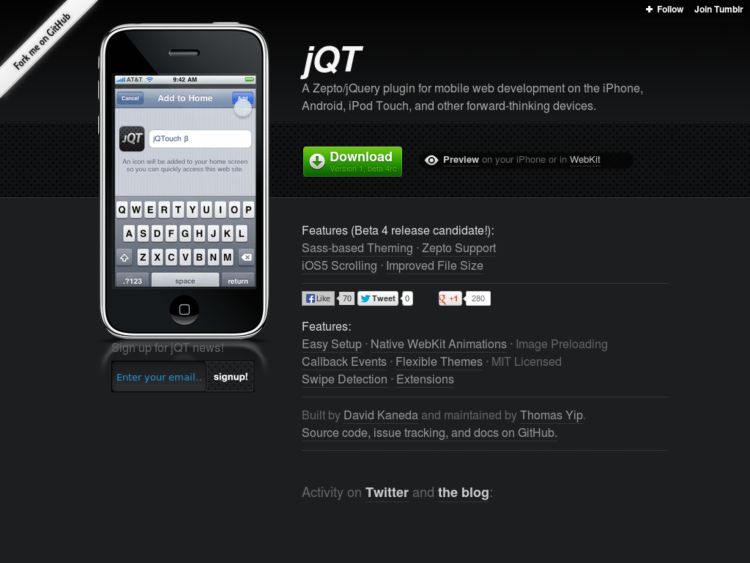
jQTouch
jQtouch is a jQuery plugin for mobile web development on the iPhone, iPod Touch, and other forward-thinking devices. It provides themed UI components, and behaviors using native Webkit animation.
jQuery Masonry
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
UKI: Simple UI Kit for complex web apps
Uki is a fast and simple JavaScript user interface toolkit for desktop-like web applications. It comes with a rich view-component library ranging from Slider to List and SplitPane.
Easy front-end framework
Easy Framework is a CSS/HTML/JavaScript framework created by Alen Grakalic. It provides a simple foundation for creating front end templates and provides a cookbook of jQuery-powered interactive behaviors you can use in your prototypes.
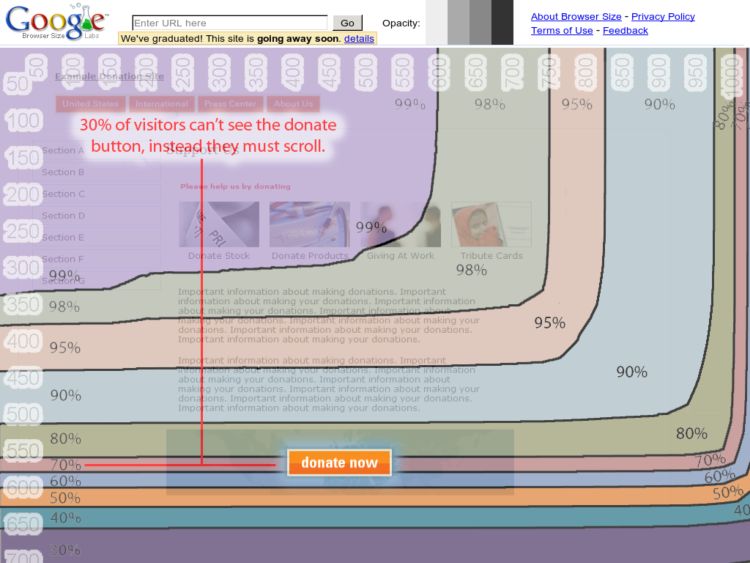
Google Browser Size
Google Browser Size is a visualization of browser window sizes for web sites. Enter a URL into the app, and the page is displayed behind an overlay showing the percentage of browser users who are able to view the visible portion, based on their browser's available viewport size, and their display's screen resolution. For example, the "90%" contour means that 90% of people visiting the site have their browser window open to at least this size or larger.
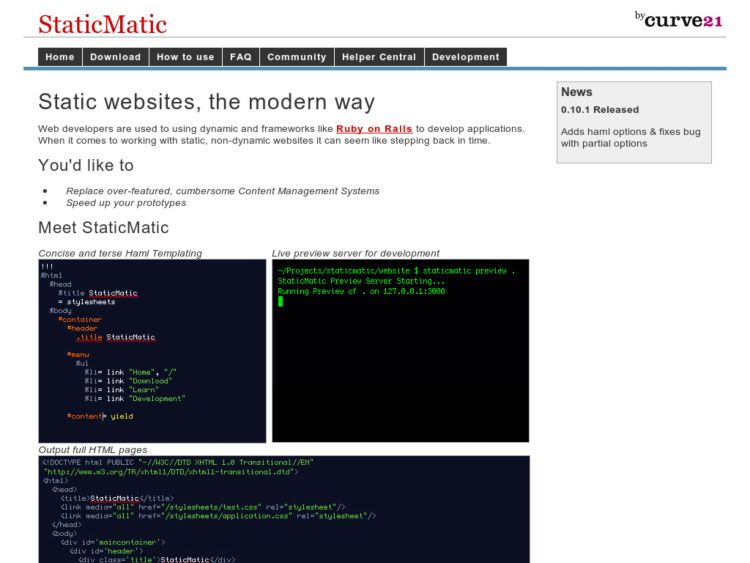
StaticMatic: Static HTML building framework
StaticMatic is a Ruby-powered framework for building static HTML prototypes. It builds your directory structure and files, uses templates for common page elements, uses Haml (HTML abstraction markup language) to generate markup, and Sass to create your CSS.
Via Jérôme Gravel-Niquet on the htmlprototyping group
Zen Coding: Plugins for HTML and CSS hi-speed coding
Zen Coding is plugin for HTML editors that allows you to use shorthand to generate HTML. I twas created and supported by Sergey Chikuyonok for Aptana, TextMate, Coda and Espresso. It is based on JavaScript (for Aptana) or Python (the rest of all) script and using more advanced Zen HTML Selectors logic for building HTML.
The demo video below shows Zen Coding in action.
Via se on the htmlprototyping group
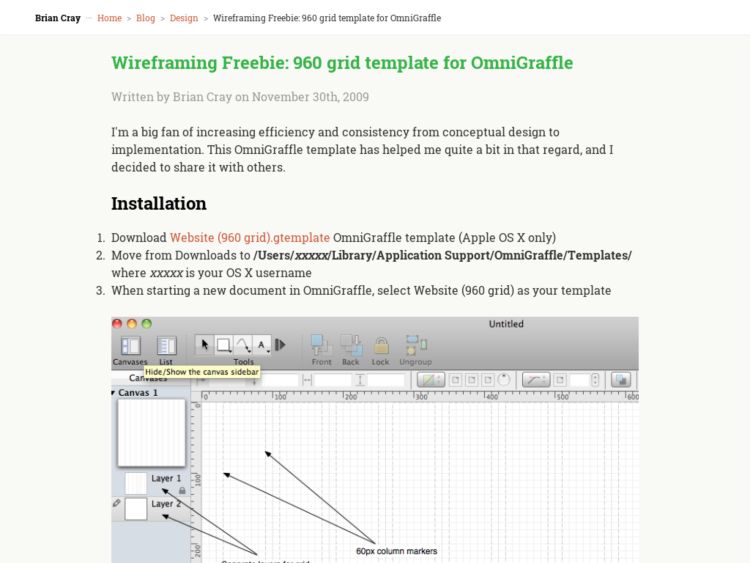
960 grid template for OmniGraffle
I’m a big fan of increasing efficiency and consistency from conceptual design to implementation. This OmniGraffle template has helped me quite a bit in that regard, and I decided to share it with others.
http://briancray.com/2009/11/30/omnigraffle-wireframing-960-grid-template/
Highcharts: Interactive JavaScript charts
Highcharts is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types. It works with either the jQuery or Moo Tools javascript frameworks and is free for non-commercial use. Commercial licenses are offered as well.
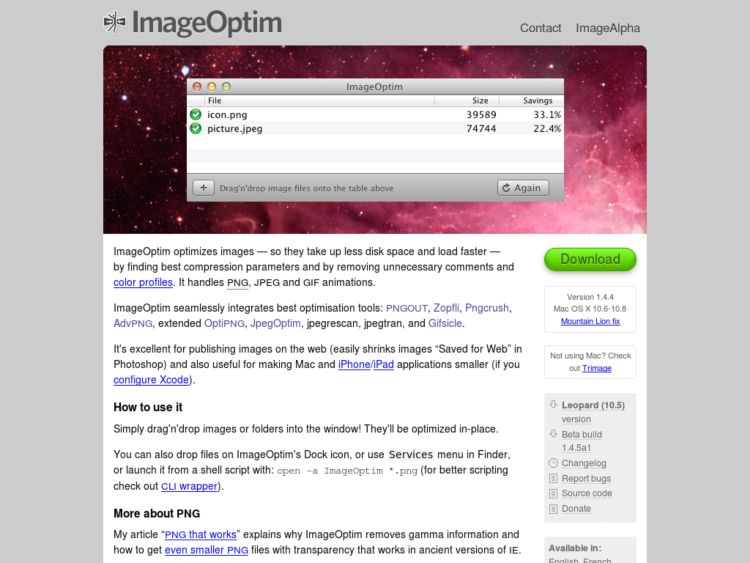
ImageOptim: PNG/JPEG/GIF optimizer for Mac OS X
ImageOptim is a free Macintosh application that optimizes images so they take up less disk space and load faster. It finds the best compression parameters and by removing unnecessary comments and color profiles. It handles PNG, JPEG and GIF animations.
Via @chrismessina
jQSlickWrap: Text Wrapping Plugin for jQuery
jQSlickWrap is a plugin for jQuery that allows you to wrap text around the actual contents of an irregularly-shaped image rather than it's bounding box using CSS floats.
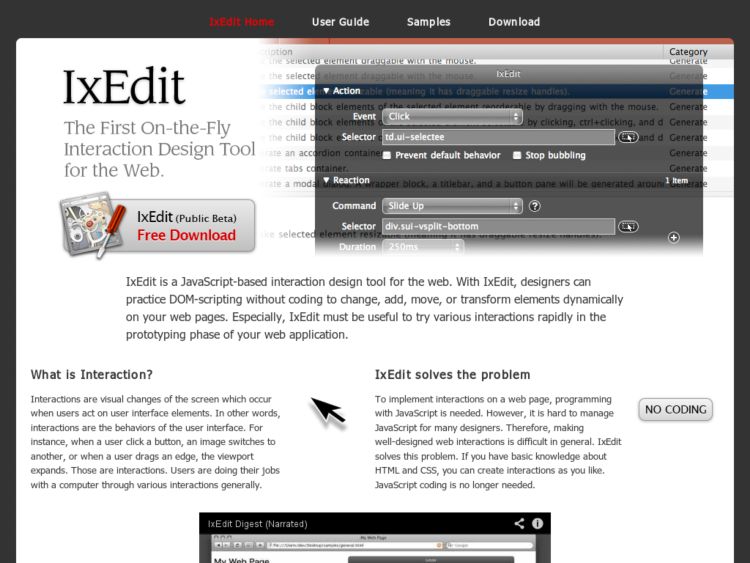
ixEdit: Visual Tool for Prototyping with jQuery
ixEdit is a JavaScript-based interaction design tool for the web. With IxEdit, designers can practice DOM-scripting without coding to change, add, move, or transform elements dynamically on your web pages. It's specifically designed for HTML prototyping and allows designers to build interactive interfaces directly in the browser, and provides the code to copy and paste into the HTML page.
Works with Firefox, Safari, Chrome, or IE. Watch the video below to see how it works.
I haven't minded writing the jQuery for the prototyping toolkit I've been working with, but this is much better for a lazy, sloppy coder like me. So I'm including this as well.
Via @5w
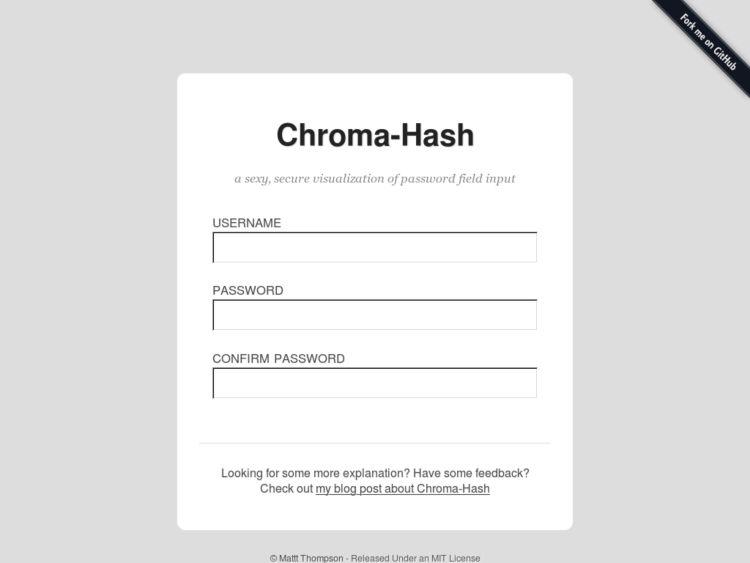
Chroma-Hash Password Masking
Chroma-Hash is a jQuery script that Mattt Thompson created to explore a visual method for confirmation password matches during confirmation on login and registration forms. The idea is similar to Identicon, but uses a small colored bars in the input to visually check your strings. He describes the project on Mattt.com and you can try the demo out on GitHub or download it. Versions supporting other libraries are also linked from this page.
Via Pauric
iPhone-like Passwords using jQuery
Stefan Ullrich's jQuery plugin on the DECAF site provides a behavior for masking passwords that is familiar to mobile users. The plugin obscures previously entered characters at delayed intervals or when new characters are entered. It falls back on using the browser's password masking when JS is disabled.
http://blog.decaf.de/2009/07/iphone-like-password-fields-using-jquery/
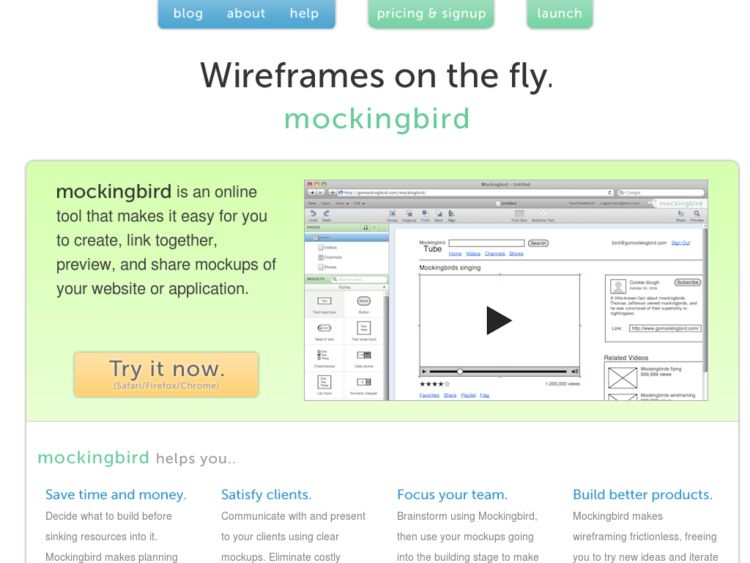
Mockingbird
Mockingbird is a web-based service for quickly creating multi-page, click through wireframes or prototypes using a library of UI components. It's written on the Cappuccino web framework, so the prototypes don't require Flash.
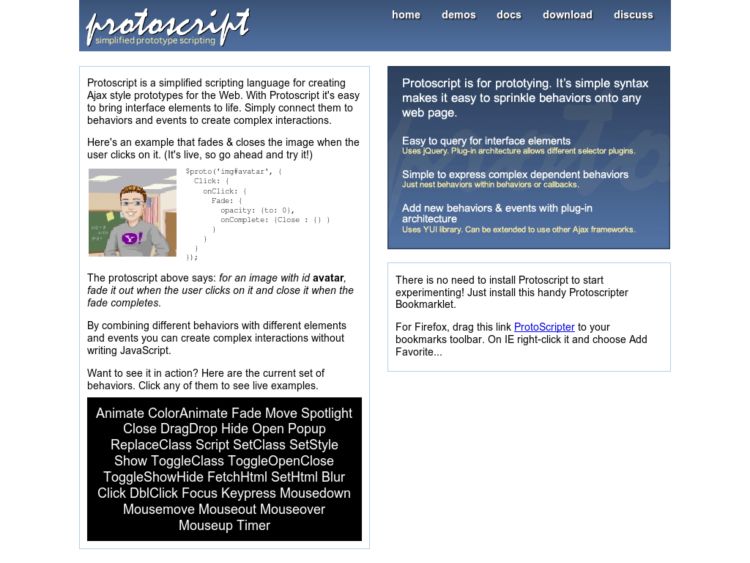
Protoscript: Prototype Scripting Library
Protoscript is a prototype scripting library utilizing both jQuery and YUI behaviors to add interactivity to HTML elements. By combining different behaviors with different elements and events you can create complex interactions without writing JavaScript.
Via @egregilon
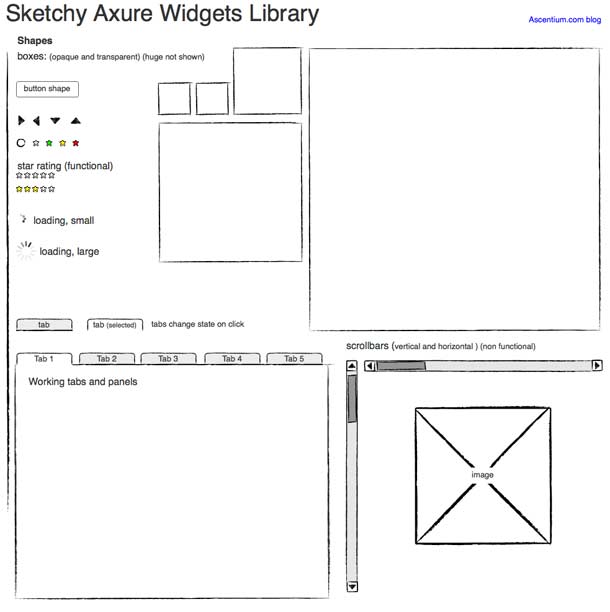
Sketchy Axure Widget Library

Ascentium have posted a library of sketch-style wireframe stencils/widgets. You can view more information and download the stencils from their blog and view a functional prototype of the widgets.
Scrollbar Contents (aka Visual Page Contents)
Scrollbar Contents is a jQuery plugin created by Thomas Hooper to create a scrollbar that represents post/comment volume visually.
http://www.stainlessvision.com/scrollbar-contents-aka-visual-page-contents
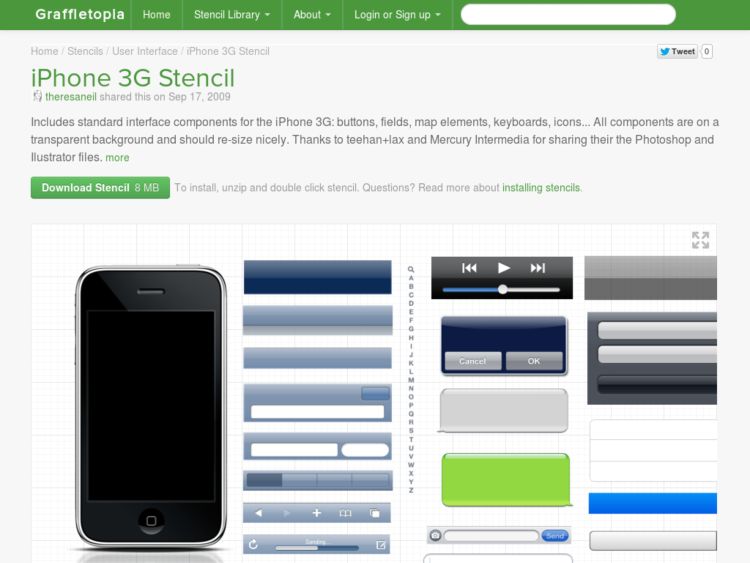
iPhone 3G Stencil
This is a new version of Theresa Neil's iPhone stencil for the 3G phone. Includes standard interface components for the iPhone 3G: buttons, fields, map elements, keyboards, and icons.
ABtests.com
ABtests.com is a new service from Bokardo, Performable, and Kissmetrics that will allow people test their web sites/applications and share that knowledge with others, making everyone smarter in the process. They'll let you upload and share your results, view other people's test results.
Turn any webform into a powerful wizard with jQuery
The FormToWizard plugin for jQuery allows you to break up form fieldsets to create a stepped wizard-like flow. You can download and view the demo via Janko at Warp Speed.
http://www.jankoatwarpspeed.com/post/2009/09/28/webform-wizard-jquery.aspx
Autodesk SketchBook Mobile Brings Sketching to iPhone
I've had SketchBook Pro for the Mac for a few years now. I bought it before it was acquired by Autodesk from Alias, mostly for art work, but also to experiment with it as a tool for interface sketching. But while I wanted to use it more, I find myself falling back on paper and pencil almost all of the time. Autodesk recently released iPhone versions of the app (1 version is free, and the full version is $2.99) and I think it might actually be more useful to me than the desktop version.
I've been playing around with the app as a possible tool for user interface sketching, and am impressed with what I could do with the limited canvas of the iPhone. Right now it feels a little limited for my use. But I am more excited at the opportunities this might provide in the future if any of the Apple Tablet rumors come true.
Using SketchBook Mobile on the iPhone is pretty tough. You can see in the demo video above that the user is drawing with his fingernails and working zoomed in much of the time, rather than drawing at 100%. Zooming is easy with the pinch gesture, but having to constantly zoom in and out is a little tedious when you need to back up and see the whole of your drawing. Using stubby finger tips is also hard, but you can get around that largely by using a stylus.
The interface feels exactly like the SketchBook Pro desktop app. The radial menus are easy access, and thoughtful shortcuts for clearing and undo are provided with double clicks. Panning is a 2 finger gesture, and zooming is familiar using the pinch gesture. The iPhone version actually uses the same paint engine as SketchBook Pro, so it uses the same drawing tools, and they feel and look the same. The same interfaces for layers, color picking, and brush creation are also offered. Saving and sharing is also possible, either by saving to your photo library, or exporting as PNG to email.
Where the small iPhone canvas feels restrictive in SketchBook Mobile, I imagine that a 10" touch screen canvas will feel absolutely perfect. I'm currently using a process for recording and reviewing sketches where I sketch in either of my small 8" or 5" notebooks, snap a photo with my iPhone, and then post via email to our company's CMS, where I can annotate and people can review and comment. But I would be more than willing to try to sketch directly in SketchBook and post those drawings rather than having to jump through the hoops I do now, few as they are.
As you can tell, I'm sort of excited by the idea, and I'm feeling like there are enough indicators that the rumors for the Apple Tablet may be justified. Keeping my fingers crossed.
http://usa.autodesk.com/adsk/servlet/item?siteID=123112&id=13872203