About
This 8.5 x 11 inch graph paper is made for visual designers, interaction designers, and information architects. You'll find styles for wireframing user interfaces, and story boarding interaction. I've been told that it's also used by animators and filmmakers. Enjoy.
Scanning
These cyan and gray grid pages are great for sketching, but also work well when producing high fidelity drawings. The boxes and grid lines of the cyan versions are non-photo blue, so you can easily remove them when scanned. The gray works better if you like more prominent grid lines.
Download
Download all of the PDF files.
These templates are free to use and distribute, but may not be sold without permission. If you like it, buy me a coffee or make a donation to keep my server running. ;)
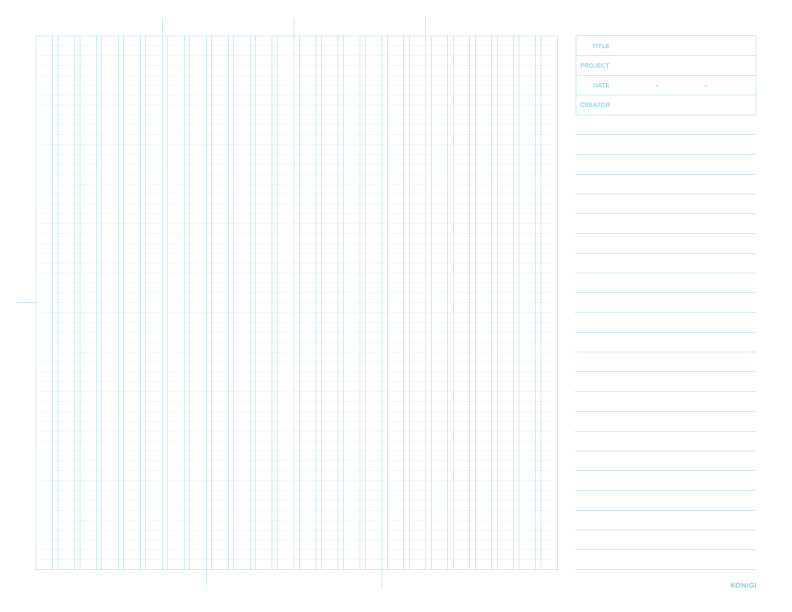
Wireframe with Notes
This is a wireframe grid divided into 24 columns with gutters between each column. The grid is especially useful to designers who are working within a CSS framework such as Blueprint, which also divides its grid into 24 units, so setting up common divisions is easy (1/4 + 3/4, 1/3 x 3, 1/3 + 2/3, 1/2 x 2, etc.). 1/4 column divisions are marked along the top of the grid, and 1/3 columns are marked on the bottom. There's also a 1/2 division on the side, which makes it easy to split the grid into 4 quadrants for plotting values on a 2x2 graph. To the right is a ruled column for adding labels and annotations.
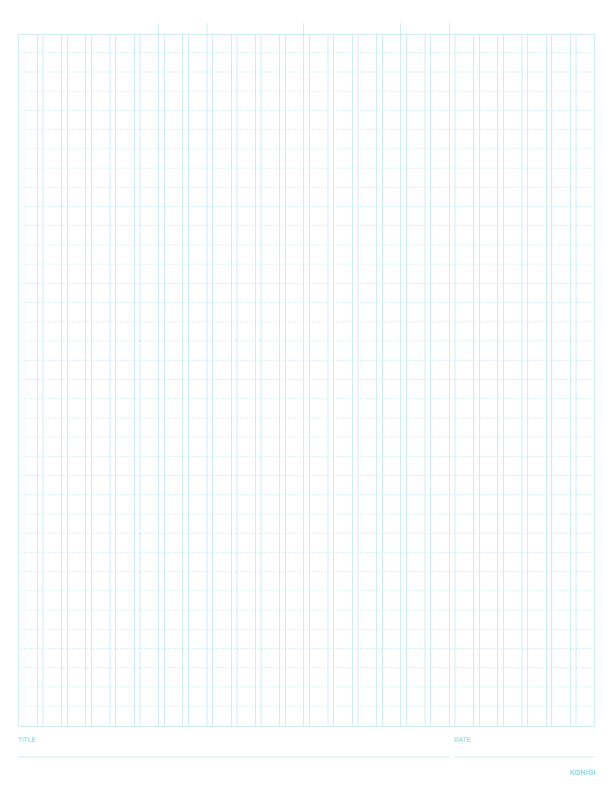
Wireframe (Portrait)
The grid in this graph paper is identical to the wireframe paper above, but the notes section is removed to make room for a larger (taller) page schematic. Like the landscape wireframe grid, this one provides 1/4 and 1/3 divisions, but they're all marked at the top of the grid. Title/project and date areas are provided at the bottom.
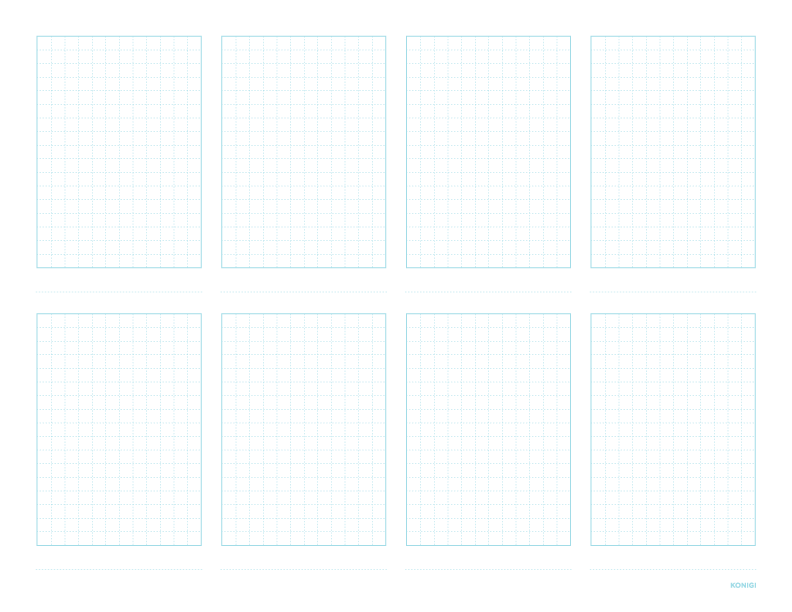
8-Up
This is a sheet with 8 grid boxes for doing fast thumbnail sketches or 6-8-5 sketch sheets following Tod Zaki Warfel's method of doing 6-8 sketches in 5 minutes. Each cell provides a simple grid and a rule below for a title or caption.